How to simulate Radio Buttons on PDF forms
Introduction
(From Wikipedia, the free encyclopedia) A radio button or option button (sometimes improperly referenced as "radial button") is a type of graphical user interface widget that allows the user to choose one of a predefined set of options. Radio buttons are arranged in groups of two or more and displayed on screen as, for example, a list of circular holes that can contain white space (for unselected) or a dot (for selected). Adjacent to each radio button is normally shown a caption describing the choice that this radio button represents. When the user selects a radio button, any previously selected radio button in the same group becomes deselected. Selecting a radio button is done by clicking the mouse on the button, or the caption, or by using a keyboard shortcut.
Currently Scribus is unable to create radio buttons on pdf forms as the Adobe technique for creating Radio Button Objects is for a group to all have the same name. Scribus does not allow objects to have the same name.
Fortunately, a group of Check Boxes containing a little java script in each can be used to simulate a group of Radio Buttons.
The method by example
Select the “Check Box” from the pdf fields on the tool bar.
On your form, create two or more Check Boxes and use a Text Frame to label each with suitable text.
Each Check Box should also have a suitable name to reflect the purpose.
In this example we will have three Check Boxes called “Yes”, “No”, “Maybe” and three Text Frames containing “YES”, “NO”, “MAYBE”.
Take care when naming and using JavaScript as Acrobat is case sensitive.
You should end up with something like this on your page.
Right click with your mouse on the “Yes” Check Box (Blue Square)
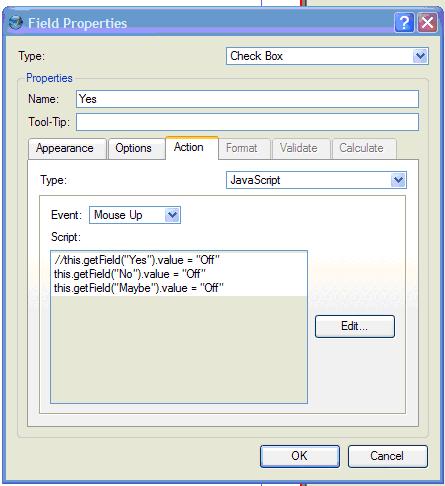
A menu pops up and select PDF Options –> Field Properties
Next select the Action Tab –> choose JavaScript and then use the default Mouse Up event
Click on the Edit button and type or paste in the following...
//this.getField("Yes").value = "Off"
this.getField("No").value = "Off"
this.getField("Maybe").value = "Off"
Note the // means the first line is commented out as it is not required for this field. Doing it this way makes it easy to Copy and Paste the complete code to all the Check Boxes and reduces typing errors.
Click on Save and Exit.
You should have the following displayed.
In the “No” Check Box, repeat the process with...
this.getField("Yes").value = "Off"
//this.getField("No").value = "Off"
this.getField("Maybe").value = "Off"
and then with the “Maybe” Check Box
this.getField("Yes").value = "Off"
this.getField("No").value = "Off"
//this.getField("Maybe").value = "Off"
Save your Scribus document as a PDF file and view the PDF file using Adobe Acrobat Reader.
You should have the following which functions like Radio Buttons.
If you want to have the traditional round Radio Button, you need to create an illusion.
On your Check Boxes set the following -
Appearance Tab:
Color: None
Width: None
Style: Solid
Options Tab:
Check Style: Circle
Now with Scribus shape tool , make a circle around the Check Box.
You should have something like this in your PDF.