Gallery.py: Difference between revisions
| Line 104: | Line 104: | ||
For example, say I want some thumbnail-sized images, 100 pts wide. The width of my US Letter page between margins is 530 pts, the height 712 pts. So we'll estimate that I will get 5 columns and 7 rows. This will take 2 runs of the gallery.py script. | For example, say I want some thumbnail-sized images, 100 pts wide. The width of my US Letter page between margins is 530 pts, the height 712 pts. So we'll estimate that I will get 5 columns and 7 rows. This will take 2 runs of the gallery.py script. | ||
First I make an arbitrarily sized frame specially at 40,40, where the corner of my margins is. Run the script for this one frame. Now select '''Item > Multiple Duplicate''' from the menu, pick the '''Rows and Columns''' tab, put in 7 row, 5 columns. For the horizontal space we'll let Scribus to the math for 4 spaces with 30 pts to work with, and this comes to 7.5 pts. We then just match the vertical space at 7.5 also, click '''Ok'''. | First I make an arbitrarily sized frame specially at 40,40, where the corner of my margins is. Run the script for this one frame and set frame width to 100. Now select '''Item > Multiple Duplicate''' from the menu, pick the '''Rows and Columns''' tab, put in 7 row, 5 columns. For the horizontal space we'll let Scribus to the math for 4 spaces with 30 pts to work with, and this comes to 7.5 pts. We then just match the vertical space at 7.5 also, click '''Ok'''. | ||
OOPS! We can get 2 more rows in, what was I thinking! No matter, since '''Multiple Duplicate''' is a one-click undoable operation, so '''Undo''' back to our initial frame, go back to '''Multiple Duplicate''' for 9 rows, 5 columns, 7.5 pts horizontal gap and we'll make vertical gap 8 pts since we have a little extra space to work with, and click Ok. | OOPS! We can get 2 more rows in, what was I thinking! No matter, since '''Multiple Duplicate''' is a one-click undoable operation, so '''Undo''' back to our initial frame, go back to '''Multiple Duplicate''' for 9 rows, 5 columns, 7.5 pts horizontal gap and we'll make vertical gap 8 pts since we have a little extra space to work with, and click Ok. | ||
Revision as of 20:11, 19 November 2016
Here is another script to automatically load images. Rather than the set layouts that other scripts generate, this one relies on the user to have a number of image frames created and selected, on one or more pages. You then select a directory of images. If you run out of frames or images, the script quits. Meanwhile, if you have Python Imaging Library, it will resize your frames proportionally to the image (as written with an arbitrary width of 250 points). What this means is that you could just have tiny frames, where you mainly are selecting some X,Y position on the page for the frame, not worrying about sizing it.
As stated in the USAGE notes, if you select your frames in the Outline dialog (note that you select multiple frames with Ctrl-click in the dialog, as opposed to Shift-click on the page itself), it can be easier than scrolling down the physical pages.
gallery.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# gallery.py
# created 2016.11.19 Gregory Pittman
"""
USAGE
Before running this script, you should have created and selected one or more image frames.
Run the script, after which the script informs you of your selection number, then asks for a
directory.
Images are loaded from your chosen directory, and frame size adjusted to 300 points width, and
height adjusted proportionally according to the image size (if you have PIL).
The script will quit either when you run out of selected frames or run out of images in the
selected directory.
HINT: Using the Outline dialog can facilitate frame selection, especially when you are selecting
frames on more than one page. The order of selection doesn't seem to matter, with the order
of filling being alphabetical according to name of the frame.
"""
import sys
import os
try:
import scribus
except ImportError:
print 'Unable to import the scribus module. This script will only run within'
print 'the Python interpreter embedded in Scribus. Try Script->Execute Script.'
sys.exit(1)
try:
from PIL import Image
pil_found = 1
except ImportError:
pil_found = 0
if not scribus.haveDoc():
scribus.messageBox('Error','You must have a document open',scribus.ICON_WARNING,scribus.BUTTON_OK)
sys.exit(2)
original_units = scribus.getUnit()
scribus.setUnit(scribus.UNIT_POINTS)
framecount = scribus.selectionCount()
filetype = [".jpg",".jpeg",".png",".tif",".JPG",".JPEG",".PNG",".TIF"] # here are the file formats we are looking for. Add more if desired.
if framecount == 0:
scribus.messageBox('Scribus - Script Error','There is no object selected. Please select at least one image frame and try again.',scribus.ICON_WARNING, scribus.BUTTON_OK)
sys.exit(2)
imageframes = []
images = []
frame = int(0)
nextimage = 0
scribus.messageBox('Image File', 'You have selected ' + str(framecount) + ' frames',scribus.ICON_NONE, scribus.BUTTON_OK)
imagedir = scribus.fileDialog('Select Image Directory', 'All Supported Formats(*.*)',isdir=True)
files = os.listdir(imagedir)
for t in files:
for filetp in filetype:
if t.endswith(filetp):
images.append(imagedir +"/"+ t)
images.sort() #this sorts the image file list alphabetically, otherwise it's a bit unpredictable
nrimages = len(images)
while nextimage <= nrimages - 1:
newimage = images[nextimage]
currentframe = scribus.getSelectedObject(frame)
if pil_found == 1: # if you don't have PIL, frame will not be resized
im = Image.open(newimage)
xsize, ysize = im.size
scribus.sizeObject(float(250),float(250*ysize/xsize),currentframe) # if you do not want a standard width frame of 250 points, edit this command or comment out
scribus.loadImage(newimage, currentframe)
scribus.setScaleImageToFrame(1,1,currentframe)
frame += 1
framecount -= 1
nextimage += 1
if framecount <= 0:
break
scribus.setUnit(original_units)Mods
If you want to choose the width or maybe even opt out of resizing, add this just after the line nrimages = len(images):
frame_width = scribus.valueDialog('Size for Width', 'Change this to the standard width you desire, in points.\nChange to 0 to opt out of resizing.',"250")
if frame_width == "0":
pil_found = 0 # now you pretend you don't have PIL
frame_width = float(frame_width)Then, farther down, make this edit:
scribus.sizeObject(float(frame_width),float(frame_width*ysize/xsize),currentframe)Other Notes
One way of quickly setting up a page layout for an array of images would be to start out thinking about the width of frames you want and how many columns (best to think in points). For example, say I want some thumbnail-sized images, 100 pts wide. The width of my US Letter page between margins is 530 pts, the height 712 pts. So we'll estimate that I will get 5 columns and 7 rows. This will take 2 runs of the gallery.py script.
First I make an arbitrarily sized frame specially at 40,40, where the corner of my margins is. Run the script for this one frame and set frame width to 100. Now select Item > Multiple Duplicate from the menu, pick the Rows and Columns tab, put in 7 row, 5 columns. For the horizontal space we'll let Scribus to the math for 4 spaces with 30 pts to work with, and this comes to 7.5 pts. We then just match the vertical space at 7.5 also, click Ok.
OOPS! We can get 2 more rows in, what was I thinking! No matter, since Multiple Duplicate is a one-click undoable operation, so Undo back to our initial frame, go back to Multiple Duplicate for 9 rows, 5 columns, 7.5 pts horizontal gap and we'll make vertical gap 8 pts since we have a little extra space to work with, and click Ok.
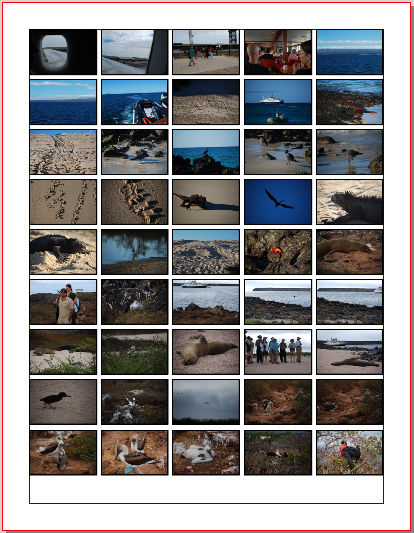
Now, we run gallery.py again after selecting all of the frames, make sure to specify 100 pts for width, and there it is: