Avoiding Design Problems: Difference between revisions
| Line 64: | Line 64: | ||
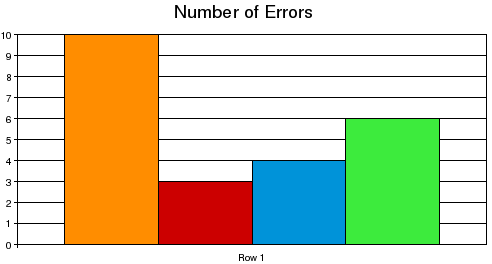
Here is an example of a graph unworthy of the space it uses up: | Here is an example of a graph unworthy of the space it uses up: | ||
[[Image:Bargraph.png]] | [[Image:Bargraph.png|center]] | ||
In general, bar graphs are an inefficient and noisy way to depict data. The colors have no meaning, the width of the bars has no meaning, and there may not necessarily be any meaning to the order in which the data appears in the graph. | In general, bar graphs are an inefficient and noisy way to depict data. The colors have no meaning, the width of the bars has no meaning, and there may not necessarily be any meaning to the order in which the data appears in the graph. | ||
Indeed, one might more succinctly present this information as its data: | Indeed, one might more succinctly present this information as its data: | ||
{| width=50% cellpadding=20px | {| align=center width=50% cellpadding=20px | ||
| '''Number of Errors''' | | '''Number of Errors''' | ||
| 10 || 3 || 4 || 6 | | 10 || 3 || 4 || 6 | ||
Revision as of 16:23, 14 October 2007
| There are many design problems which can occur, some of which involve a matter of style, color choices, placement of elements in a pleasing way, but what will be discussed here are things that have to do with visual perception.
Design and layout can have quite a range of appearance, depending on the purpose of the document, poster, or presentation you might be working on. In some cases, a goal is first of all to attract attention to your design, but even then, once you have that attention, you want to convey some information or meaning. Certain elements can either guide the eye to the important portion or maybe even guide the eye along a certain path. What you don't want to do is have non-informational elements blocking eye flow or causing the eye to keep returning to non-information. Something to keep in mind as you go through these is the limited resolution of computer monitors. This somewhat limits what can be demonstrated here, so in the end using Scribus to play with your layout should show you what doesn't work, what works, and what works better. |
Problems with Lines
| This is why in many cases, in Wikis for example, it is recommended to be very sparing in the use of horizontal lines -- they impede eye flow.
The other thing to notice above is that while there are two black lines drawn on the white background, the positioning creates what has been termed a '1 + 1 = 3 effect', so that what you perceive is two black lines, with a third white line created by the boundaries of the black lines. |
Photo Montage Example
Lines and Text Example
This is one of the most common mistakes you will see. Say, for example, we have a list -- of items, of dates, perhaps the cast of a play.
Intuitively, or perhaps merely because we've seen this so often, we decide that items in the list need some kind of separator, as if they will somehow move about the page if we don't corral them.
Problems with Graphs
One of the first problems with graphs is that in many cases they are unnecessarily used, then when they may have some utility, they become cluttered with non-informational material.
Here is an example of a graph unworthy of the space it uses up:
In general, bar graphs are an inefficient and noisy way to depict data. The colors have no meaning, the width of the bars has no meaning, and there may not necessarily be any meaning to the order in which the data appears in the graph.
Indeed, one might more succinctly present this information as its data:
| Number of Errors | 10 | 3 | 4 | 6 |
There are many ways to make this bar graph even worse -- lines could be thicker, we could have added patterns or images to the bars, turned them into a pseudo-3D graph with depth and shadows or some strange perspective.
There are those, of course, who make use of bar graphs to promote some erroneous idea, by putting unrelated information next to each other to make it seem connected, manipulating the colors to draw more attention to one piece of data, using strange scales of the axes or even a different scale for different bars, or selectively choosing data which portray some desired conclusion. In some cases, no scale may be depicted at all.
In general, bar graphs should be considered a poor, inefficient way to depict data, although look at this recreation of a leaf-and-stem depiction of data having a bar graph-like feature: