Text on a Path: Difference between revisions
Jump to navigation
Jump to search
| Line 21: | Line 21: | ||
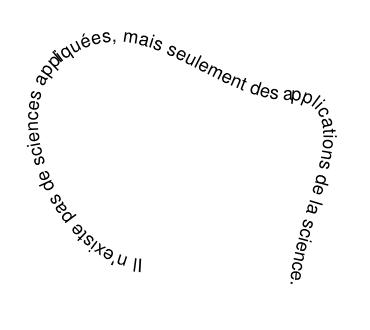
|width="300px| To fix these uneven letter placements, click on the item, then open Story Editor. There you will see our text, fully editable. We can resize the font, and adjust the spacing of the individual words or even parts of the words. Remember, you don't have to close Story Editor to see your changes -- just click on '''Update Text Frame''' -- keyboard: '''Ctrl+U''' -- ('''''not''' Update Text Frame and Exit''), making sure Story Editor is placed and sized so you can see your updates. | |width="300px| To fix these uneven letter placements, click on the item, then open Story Editor. There you will see our text, fully editable. We can resize the font, and adjust the spacing of the individual words or even parts of the words. Remember, you don't have to close Story Editor to see your changes -- just click on '''Update Text Frame''' -- keyboard: '''Ctrl+U''' -- ('''''not''' Update Text Frame and Exit''), making sure Story Editor is placed and sized so you can see your updates. | ||
In addition, once you have closed Story Editor, you can go to '''Properties > Shape''' and edit your shape as desired while the text is attached. At right, you see the end result. | In addition, once you have closed Story Editor, you can go to '''Properties > Shape > Edit Shape...''' and edit your shape as desired while the text is attached. At right, you see the end result. | ||
| [[Image:Textpath2.jpg]] | | [[Image:Textpath2.jpg]] | ||
|} | |} | ||
Revision as of 03:26, 28 September 2006
This page is to briefly show something about how to place text on a path in Scribus.
First Steps
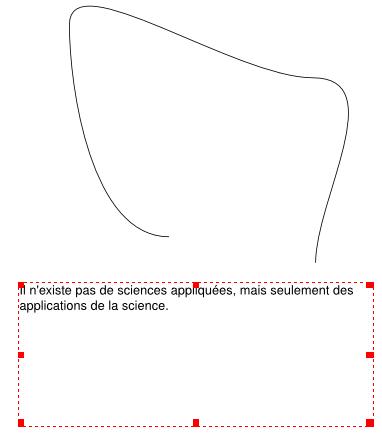
| Looking at this first screenshot, we see an arbitrary line, and a text frame with a quote from Louis Pasteur. The text frame is a usual text frame, created at an arbitrary location on the page, then Story Editor used to enter this text. You can attempt to set the font and size this text properly, but as we'll see this isn't worth spending too much time on, since we can edit these features later.
This particular line was made from a circle shape, converted to a Bezier Curve (Context Menu: Convert to > Bezier Curve or Item > Convert to > Bezier Curve), broken, then edited to the form you see here. It is important to convert to a curve for Text on Path to work. |
Now, the Magic
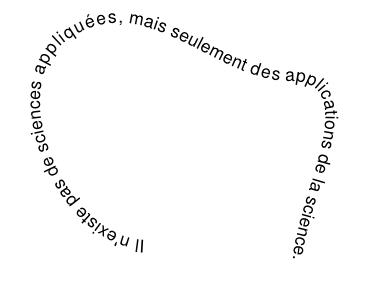
Next, select both the curve and the text frame -- the easiest way may be to outline with the mouse using the left mouse button in Select Item mode.
Now click on Item > Attach Text to Path, and you get the result here (shown after resizing text to fill the line).