Text on a Path
Jump to navigation
Jump to search
This page is to briefly show something about how to place text on a path in Scribus.
First Steps
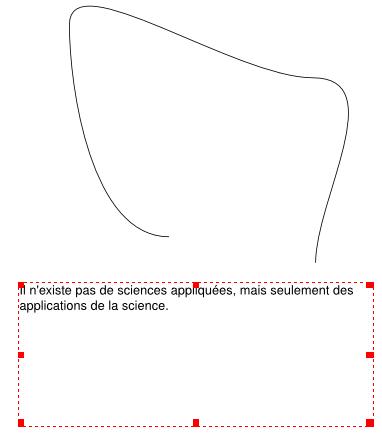
| Looking at this first screenshot, we see an arbitrary line, and a text frame with a quote from Louis Pasteur. The text frame is a usual text frame, created at an arbitrary location on the page, then Story Editor used to enter this text. You can attempt to set the font and size this text properly, but as we'll see this isn't worth spending too much time on, since we can edit these features later.
This particular line was made from a circle shape, converted to a Bezier Curve (Context Menu: Convert to > Bezier Curve or Item > Convert to > Bezier Curve), broken, then edited to the form you see here. It is important to convert to a curve for Text on Path to work. |
Now, the Magic
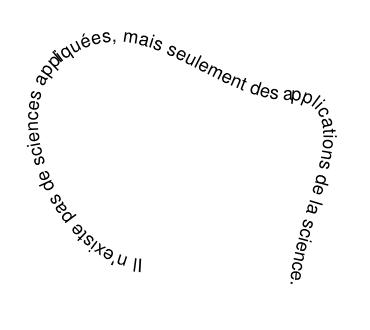
Next, select both the curve and the text frame -- the easiest way may be to outline with the mouse using the left mouse button in Select Item mode.
Now click on Item > Attach Text to Path, and you get the result here (shown after resizing text to fill the line).