Advanced Drop Caps: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (Changed Category:Tutorials to Category:HOWTO) |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Text]][[Category:HOWTO]][[Category:EN]] | |||
<div style="font-size: 400%; line-height: 70%; float: left; font-family: serif">D</div>rop caps are the first letter of a paragraph, displayed bigger than the rest of the text, then dropped down below the first line's baseline. In old books, they are often colorful and artistic paintings, and were part of the process of [http://en.wikipedia.org/wiki/Illumination_%28manuscript%29 ''illumination''], in which the pages of a book would be illustrated in the margins, and various colors applied to the text. See [http://en.wikipedia.org/wiki/Initials Wikipedia] for some nice examples.<br>Scribus has a built-in function to achieve this effect: in ''Edit > Paragraph Styles'', the option "Drop Caps" creates a big letter at the beginning of a text: | <div style="font-size: 400%; line-height: 70%; float: left; font-family: serif">D</div>rop caps are the first letter of a paragraph, displayed bigger than the rest of the text, then dropped down below the first line's baseline. In old books, they are often colorful and artistic paintings, and were part of the process of [http://en.wikipedia.org/wiki/Illumination_%28manuscript%29 ''illumination''], in which the pages of a book would be illustrated in the margins, and various colors applied to the text. See [http://en.wikipedia.org/wiki/Initials Wikipedia] for some nice examples.<br>Scribus has a built-in function to achieve this effect: in ''Edit > Paragraph Styles'', the option "Drop Caps" creates a big letter at the beginning of a text: | ||
Latest revision as of 02:08, 12 November 2013
D
rop caps are the first letter of a paragraph, displayed bigger than the rest of the text, then dropped down below the first line's baseline. In old books, they are often colorful and artistic paintings, and were part of the process of illumination, in which the pages of a book would be illustrated in the margins, and various colors applied to the text. See Wikipedia for some nice examples.
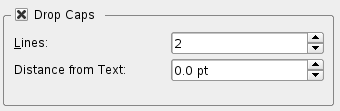
Scribus has a built-in function to achieve this effect: in Edit > Paragraph Styles, the option "Drop Caps" creates a big letter at the beginning of a text:
The following method is a bit more flexible and allows more effects:
- Create a text frame and load your text. Adjust the font, size etc. as they fit your needs.
- Delete the first letter of your text.
- Create a new text frame (we call this frame "initial") and type the letter you have deleted in the other frame.
- Set the size of text frame "initial" to a high value. Remember,it just contains one letter!
- Change the text frame "initial" with "Item > Convert to" into outlines. If necessary, the drop cap's size can now be changed like a graphic
- In the properties dialog, on the "Shape" tab, enable "Text Flows Around Frame" and then "Use Bounding Box" on the "initial" frame.
- Now just move the initial frame in a way, that its position is in the upper left corner of the original textframe. The text in the frame will flow around it.

|
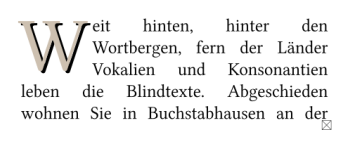
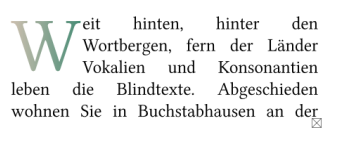
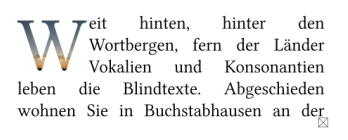
The standard version. The text is set in Linux Libertine, 12 pt. The drop cap uses the same font, but the size is 50 pt. |
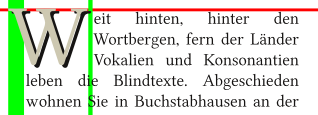
| A second drop cap behind the first one. After some colour changes we have a shadow. | 
|

|
With this technique, a "shadow" can be of a different size, even a different font. This example uses a third empty frame to control the text flow around this complex drop cap. |
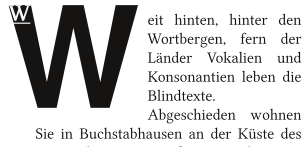
| Filled with a colour gradient | 
|

|
Last, but not least: the outlines can be converted to an image frame. See also How to fill a Scribus text with an image |
(c) Thomas Zastrow, 2007 The content of this page is licenced under the Free Documentation Licence.