Creating a tiled image: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
[[Image:Tiledimg4.png]] | [[Image:Tiledimg4.png]] | ||
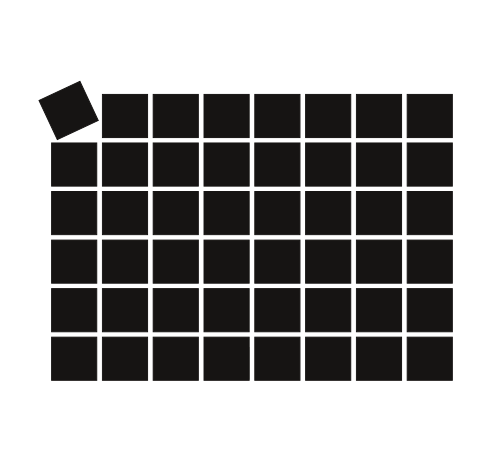
* At your option, ungroup the first row | * At your option, ungroup the first row and change the position of the first rectangle. Resize it, rotate it, or whatever you like. | ||
Revision as of 00:06, 13 August 2007
| Installation • Usage • PDF issues • Other |
This tip shows how a bunch of shapes can be used to create an irregular image frame. Used techniques are Duplicate / Multiple Duplicate of shapes, combining them as polygons and then converting to an image frame.
- Create a rectangular shape. In the example, it has a width and a height of 16 mm. Of course, any other type of shape can be used.
- With the menu command Item > Multiple Duplicate, create 7 duplicates with a horizontal shift of 18 mm and a vertical shift of 0 mm.
- Group the resulting 8 rectangles.
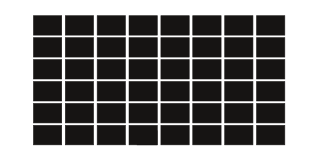
- Mutiply the resulting group again, 5 times, a horizontal shift of 0 and a vertical shift of 18 mm. This results in a two-dimensional group of rectangles, looking like a fence.
- At your option, ungroup the first row and change the position of the first rectangle. Resize it, rotate it, or whatever you like.
- Now, select all the rectangles and "combine the polygons"
- Apply Item > Convert to > Image frame
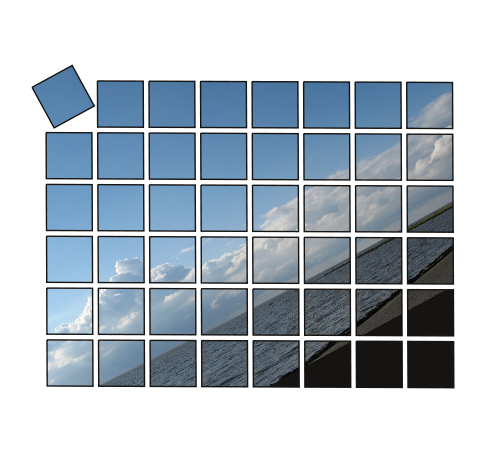
- Last, but not least, load an image into your new image frame.
(c) Thomas Zastrow, 2007
The content of this page is licenced under the Free Documentation Licence.