Drop Shadows: Difference between revisions
| Line 8: | Line 8: | ||
====The Solution==== | ====The Solution==== | ||
I will warn at the outset that this is hardly a perfect method, but what we will do is to create a square template from triangular elements, and arrange the gradient in each part so that we end up with the edge gradients all going in the correct direction. It's a bit of work, but what you will have at the end is a grouped object you can save in your Scrapbook, then reuse and resize as needed, sort of a make once, use many approach. | I will warn at the outset that this is hardly a perfect method, but what we will do is to create a square template from triangular elements, and arrange the gradient in each part so that we end up with the edge gradients all going in the correct direction. It's a bit of work, but what you will have at the end is a grouped object you can save in your Scrapbook, then reuse and resize as needed, sort of a make once, use many approach. | ||
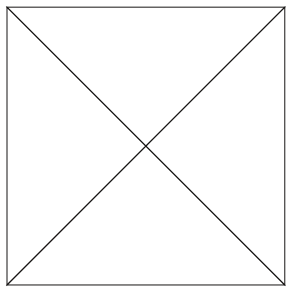
Here is what we want to create: | |||
[[File:dropshadow_element3.png]] | |||
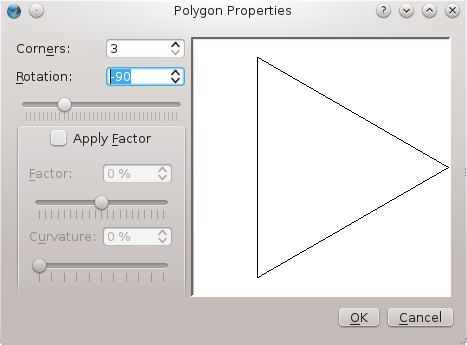
which is made from 4 triangles, and since this is a square, these are all right triangles, with hypotenuses the same size. We will only actually draw 2 of them, then copy. We want particular orientations for these, and here is one: | |||
[[File:Polygon_triangle.png]] | |||
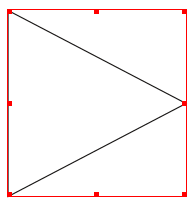
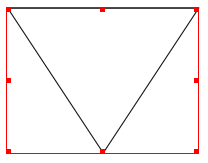
The other should show a rotation of 60°. Make one of each, and as I illustrate here, size and proportions are arbitrary as you create them: | |||
{| | |||
|- | |||
|[[File:Dropshadow_element.png]] | |||
|[[File:Dropshadow_element1.png]] | |||
|} | |||
====The Power of Properties==== | |||
Revision as of 22:30, 3 September 2012
Scribus as of the writing of this article does not have a built-in drop shadow method. Certainly, one can use Gimp or Inkscape to create some drop shadow-like effects, then import as an image. Here I'd like to show a method which you might consider, created entirely within Scribus.
The Challenge
We are going to use gradients to accomplish this. The difficulty is that, if we wanted to create this for a rectangular object, as most content is, there is no suitable gradient that works in this fashion, where we have horizontal fading at the vertical edge and vertical fading at the horizontal edges.
The Solution
I will warn at the outset that this is hardly a perfect method, but what we will do is to create a square template from triangular elements, and arrange the gradient in each part so that we end up with the edge gradients all going in the correct direction. It's a bit of work, but what you will have at the end is a grouped object you can save in your Scrapbook, then reuse and resize as needed, sort of a make once, use many approach.
Here is what we want to create:
which is made from 4 triangles, and since this is a square, these are all right triangles, with hypotenuses the same size. We will only actually draw 2 of them, then copy. We want particular orientations for these, and here is one:
The other should show a rotation of 60°. Make one of each, and as I illustrate here, size and proportions are arbitrary as you create them:

|

|