Einstieg in Scribus:9
Einstieg in Scribus 2006
| ||||||||
Kapitel 9
|
- Was Sie mit Scribus machen können
- Scribus und seine Geschwister
- Leere, weiße Flächen
- Titelblatt
- Arbeiten mit Ebenen
- Gestalten Sie verschiedene Seiten
- Erstellen Sie das fertige Seitenlayout
- Gestalten Sie mit Grafik und Freiheit
- Legen Sie Feuer mit SVG-Grafiken
- Publizieren erfordert Freiheit: PDF
- Reisen Sie mit Scribus-Geschwindigkeit
- Mitwirkende
- GNU Free Documentation Licence
Legen Sie Feuer mit SVG-Grafiken
Grafiken gehören uns
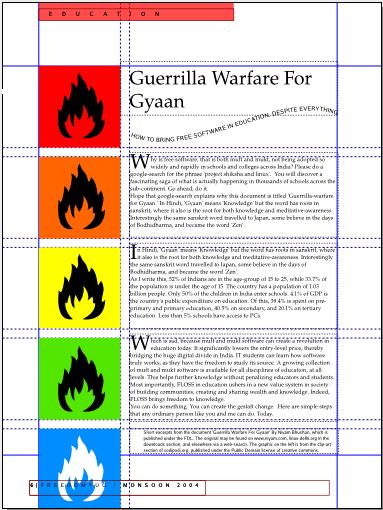
Das Flammenlogo ist ein besonderer Grafiktyp, nämlich eine SVG-Grafik. SVG steht für Scalable Vector Graphics, also skalierbare Vektorgrafik. Eine solche Grafik kann theoretisch unendlich vergrößert werden, ohne daß ein Qualitätsverlust eintritt, und in Scribus kann eine solche Datei bearbeitet werden. Die enthaltenen Farben werden sogar in die Farbpalette importiert, und Farben aus Scribus können auf die Grafik angewendet werden, wie im Beispiel mit den verschiedenen Kopien geschehen. Beachten Sie, wie der Text an einer Kurve ausgerichtet wurde, die in Scribus erstellt wurde. Beachten Sie auch die automatischen Initialen in der Textspalte.
Das Feuer entfachen
Beginnen Sie mit einer neuen Musterseite und nennen Sie diese GyaanL. Kopieren Sie die rote Leiste mit dem Text und der Seitennummer-Variablen von einer anderen linken Musterseite. Ändern Sie den Text in Education in Großbuchstaben. Fügen Sie im Hilfsliniendialog (Seite > Hilfslinien bearbeiten) zwei vertikale Hilfslinien mit den Werten 65 und 70 mm hinzu. Sperren Sie diese und schließen Sie den Musterseiten-Dialog. Fügen Sie eine neue Seite unter der Verwendung dieser Musterseite hinzu. Alternativ können Sie Seite > Einfügen verwenden.
Von Flamme zu Flamme
Um SVG-Grafiken zu plazieren, benötigen Sie keinen Bildrahmen, sondern Sie können diese direkt einfügen. Öffnen Sie den entsprechenden Dateidialog mit Datei > Importieren > SVG importieren. Gehen Sie ins Verzeichnis mit den Beispieldateien und wählen Sie die Datei Highly-Inflammable.svg aus. Eine große Grafik füllt nun die Seite aus. Wählen Sie diese aus und geben Sie in der Eigenschaftenpalette 45 mm für Höhe und Breite ein. Verschieben Sie die Grafik nun an den oberen linken Rand der Seite.
Im Farbeneditor (Bearbeiten > Farben ...) sehen Sie nun, daß das Orange der Grafik in die Farbpalette importiert worden ist.
EinfärbenWählen Sie die SVG-Grafik aus und kopieren Sie ein Exemplar davon direkt darunter. Geben Sie in der Eigenschaftenpalette + 5mm für die X- und die Y-Position ein, um die Kopie 5 mm nach unten zu bewegen. Erstellen sie drei weitere Kopien, jede mit 5 mm vertikalem Abstand zur darüberliegenden Grafik. Wählen Sie dann jede Grafik einzeln aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie Gruppe auflösen. Markieren Sie dann jeweils das farbige Rechteck und ändern Sie dessen Farbe in der Eigenschaftenpalette. Herausgezogene HilfslinienZiehen Sie horizontale Hilfslinien aus den Linealen auf die Unterseite jedes farbigen Rechteckes. Markieren Sie Hilfslinien anzeigen im Ansicht-Menü, damit Sie die Hilfslinien auch sehen können. Ziehen Sie zum Schluß Textrahmen in der Höhe der farbigen Rechtecke auf und tippen Sie den Text ein. Erstellen Sie einen Absatzstil mit Initialen, die zwei Zeilen umfassen, und wenden Sie diesen Stil auf jeden Textrahmen an. Die Seitennummer nach vorneSie haben wahrscheinlich gemerkt, daß die letzte Grafik die Seitennummer und den zugehörigen Text überdeckt. Öffnen Sie daher den Musterseiten-Dialog erneut und kopieren Sie die rote Leiste samt Inhalt. Schließen Sie den Musterseiten-Dialog und kopieren Sie sie mit Strg+V an dieselbe Stelle auf der Seite. Die Seitennummer wird später automatisch gezeigt. Text auf einem PfadText an einer Kurve entlangfließen zu lassen, ist wirklich einfach. Schreiben Sie den Text wie gewohnt in einen Textrahmen. Zeichnen Sie dann eine Bézierkurve Wählen Sie den Textrahmen und die Kurve aus, indem Sie die Shift-Taste gedrückt halten. Im Menü Objekt wählen Sie dann die Aktion Text an Pfad ausrichten. Der Text verläuft nun an der Kurve entlang. Sie können das Ergebnis im Form-Reiter der Eigenschaftenpaltette weiter verfeinern. Abschließend rotieren Sie die Kurve ein wenig, damit sie besser zur Überschrift paßt.
|