Obrazek ze ścieżką odcięcia
| Wymagania: | |
| System operacyjny: | dowolny |
| Wersja Scribusa: | 1.3.3.* |
| Znajomość DTP: | Początkujący |
Bild mit Beschneidungspfad
Scribus verfügt zwar über die Option einen Beschneidungspfad als Bildrahmen zu benutzen (Allgemeine Einstellungen bzw. Dokument einrichten - Werkzeuge - Einstellungen für Bildrahmen - Eingebetteten Pfad verwenden) aber das hat – egal mit welchem Dateiformat – bei mir noch nie funktioniert. Dieser Artikel beschreibt wie man dieses Problem mit Hilfe des Bildbearbeitungsprogrammes GIMP lösen kann. Andere Bildbearbeitungsprogramme, die Pfade als SVG exportieren können, sind ebenfalls geeignet.
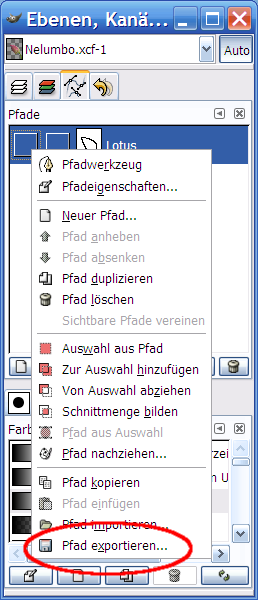
Bild in GIMP bearbeiten und einen Pfad exportieren
SVG in Scribus importieren
|
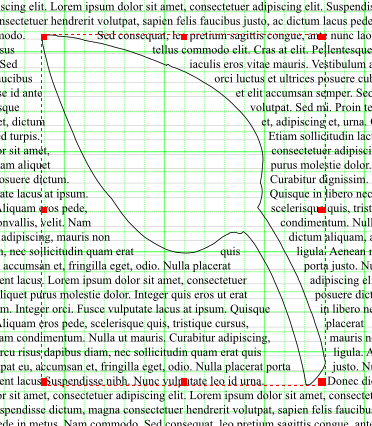
Zum Import in Scribus zuerst alle Dokumente schließen. Mit Datei - Importieren - SVG importieren die SVG-Datei in Scribus importieren. Die importierte SVG-Datei landet auf einer Seite die der Größe der SVG-Datei angepasst ist, als Einheit ist Pt eingestellt. Kopiere das eingefügte SVG-Bild, öffne das Dokument in welches das Bild eingefügt werden soll, und füge es auf die entsprechende Seite ein. Die Größe (Breite oder Höhe) des eingefügten SVG über das Fenster Eigenschaften (X,Y,Z-Tab) einstellen, dabei darauf achten daß die Kette bei der Breite- und Höhenangabe geschlossen ist. Das SVG mit der Maus oder über Eigenschaften (X,Y,Z-Tab) an die gewünschte Stelle bewegen. Das eingefügte SVG muß über dem Text liegen. Im Form-Tab des Fensters Eigenschaften die Option Text umfließt Rahmen anhaken. Den Abstand des Textes zum Bild im Form-Tab des Textes wenn nötig erhöhen. (Abb. 2) |
SVG-Polygon in Bildrahmen umwandeln
Im Fenster Eigenschaften (Linien-Tab) die Linienbreite auf 0 setzen und im Farben-Tab die Linienfarbe (auf den Stift klicken) auf Keine
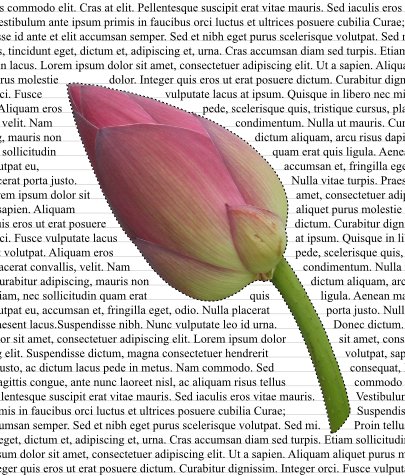
Nun über das Kontextmenü - Umwandeln in - Bildrahmen das SVG in einen Bildrahmen umwandeln. Jetzt muß nur noch über Kontextmenü - Bild laden das dazugehörige PNG-Bild geladen werden. (Abb. 3)