Prise en main de Scribus:5
Prise en main de Scribus
| ||||||||
Chapître 5
|
- Ce que vous pouvez faire avec Scribus
- Scribus et ses frères
- Vide et réserves
- Page de couverture
- Travailler avec des calques
- Design Multiple Pages
- Create Final Page Layouts
- Design With Graphics And
Freedom - Set Fire With SVG Graphics
- Publishing Demands Freedom.PDF.
- Travel At The Speed Of Scribus
- Contributors
- GNU Free Documentation Licence
Travailler avec des calques sur une Page
Pourquoi utiliser des calques
Nous allons bientôt mettre en forme le texte de l'ours du magazine, la manchette et le sous-titre du magazine. Imaginez que celui-ci soit produit dans plusieurs langues. Une façon de faire serait de recréer la mise en page pour chaque langue. L'autre façon consiste à mettre chaque langue sur un calque. Songez aux calques comme à des feuilles transparentes qui se superposent. Vous pouvez afficher ou cacher des calques, par exemple : cacher le calque contenant le texte en anglais, et montrer celui contenant l'hindi.
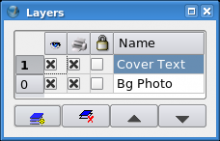
Les calques apportent énormément pour la mise en page. Pour notre magazine, je garderai le fond et les bandes sur un calque, et placerai le texte sur un second. Allez dans Fenêtre>Calques. Dans la fenêtre qui apparaît, vous apercevez certainement un calque existant. Décochez l'icône représentant un oeil et tous les éléments de ce calque vont disparaître, laissant une page vide.
Double-cliquez sur le nom de ce calque et écrivez 'Bg Photo'. Cliquez alors sur l'icône en bas à gauche pour ajouter un nouveau calque au-dessus du calque existant. Changez le nom de ce calque en 'CoverText'. Assurez-vous que ce calque soit en surbrillance de manière à ce que Scribus comprenne que c'est sur celui-ci que vous souhaitez ajouter des éléments. Assurez-vous aussi que l'oeil de ce calque est affiché de manière à bien percevoir le contenu à venir.
Ajouter du texte dans un cadre
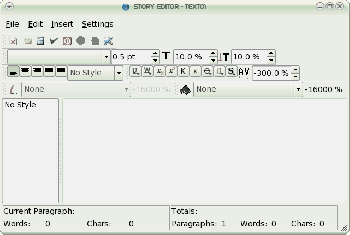
Assurez-vous que le calque CoverText est activé dans la fenêtre Calques. Cliquez sur l'icône de cadre de texte ![]() dans la boîte à outils (clavier: T) et cliquez et glissez la souris par-dessus MastheadBand. Pour l'instant, faites un cadre aussi large que la page et approximativement deux fois la hauteur du MastheadBand. Cliquez sur l' icône de l'éditeur interne
dans la boîte à outils (clavier: T) et cliquez et glissez la souris par-dessus MastheadBand. Pour l'instant, faites un cadre aussi large que la page et approximativement deux fois la hauteur du MastheadBand. Cliquez sur l' icône de l'éditeur interne ![]() dans la boîte à outils (raccourcis: Ctrl+Y). Il est placé à côté du bouton d'édition de contenu
dans la boîte à outils (raccourcis: Ctrl+Y). Il est placé à côté du bouton d'édition de contenu ![]() . Une fenêtre apparaît, dans laquelle vous pouvez entrer le texte que vous souhaitez publier dans ce cadre. Pensez à l'éditeur interne comme à un bloc-notes ou à un traitement de texte à utiliser pour chaque cadre. C'est la seconde fenêtre en terme d'importance dans Scribus, après la fenêtre Propriétés que nous avons déjà vue. Écrivez le texte : “FreedomYug” dans Editeur interne. Cliquez sur Fichier > Enregistrer et quitter à l'intérieur de Editeur (Fichier > Mettre à jour et sortir dans la version 1.3.X). Cela place votre texte dans le cadre et ferme l'éditeur interne.
. Une fenêtre apparaît, dans laquelle vous pouvez entrer le texte que vous souhaitez publier dans ce cadre. Pensez à l'éditeur interne comme à un bloc-notes ou à un traitement de texte à utiliser pour chaque cadre. C'est la seconde fenêtre en terme d'importance dans Scribus, après la fenêtre Propriétés que nous avons déjà vue. Écrivez le texte : “FreedomYug” dans Editeur interne. Cliquez sur Fichier > Enregistrer et quitter à l'intérieur de Editeur (Fichier > Mettre à jour et sortir dans la version 1.3.X). Cela place votre texte dans le cadre et ferme l'éditeur interne.
Enjoliver le texte
'FreedomYug' sera plus agréable si l'espace entre les lettres est réduit, et si le texte s'inscrit parfaitement dans MastHeadBand. L'espace entre les lettres s'appelle 'approche'. Pour réduire l'approche, cliquez droit sur le cadre d'image, et à partir du menu, choisissez 'Propriétés'. Dans Forme décochez 'utiliser la forme du cadre'. Et en haut de cette fenêtre, cliquez sur Texte.
Approche et crénage
On dit 'approche de groupe' (tracking en anglais) pour l'espacement homogène entre les lettres, 'approche de paire' ou 'crénage' (kerning en anglais) pour un espacement spécifique entre deux lettres, prenant en compte les formes respectives des deux lettres (A et V par exemple).
À partir du menu déroulant des polices dans la boite de dialogue Propriétés, choisissez 'Tahoma Regular' ou Times Roman ou toute autre police qui vous plaira. Établissez la taille à 84 points. Le point est une unité de mesure traditionnelle (unit of measure) en imprimerie (printing industry). 72.27 points valent un pouce (inch). En publication numérique, on arrondit à 72 points pour un pouce. La taille du texte est habituellement définie en points. Choisissez 'Rouge' dans le menu déroulant voisin de l'icône du seau, qui signifie 'Couleur de remplissage' pour notre texte. Dans le champ ![]() (Tracking in Scribus 1.2.*), entrez -5%. Donnez au champ
(Tracking in Scribus 1.2.*), entrez -5%. Donnez au champ ![]() (Interligne dans Scribus 1.2.*) la valeur 72 points. Vous observerez que le texte a pris la couleur rouge, et que l'approche a été réduite.
(Interligne dans Scribus 1.2.*) la valeur 72 points. Vous observerez que le texte a pris la couleur rouge, et que l'approche a été réduite.
Remarque : tout cela, tailles de fonte, paramètres, positionnement, est à adapter en fonction de la fonte choisie. L'important, c'est d'arriver à loger le texte dans l'espace disponible, tout en lui donnant une apparence agréable. En particulier, il est possible que la hauteur du cadre de texte doive être augmentée sensiblement. Vérifiez l'existence éventuelle d'un petit rectangle contenant un X dans le coin inférieur droit du cadre. Sa présence signifie que le texte ne dispose pas d'un espace suffisant.
| Que faire si le texte ne s'affiche pas ?
Si vous avez du mal à faire apparaître votre texte :
|
Davantage de texte, davantage de cadres
En employant la même technique, ajoutez les cadres de texte suivants :
| Contenu | Fonte (exemple) | Couleur |
|---|---|---|
| UNE ÈRE NOUVELLE POUR L'INFORMATIQUE | Bitstream Vera Sans Mono Roman | White |
| PRENDRE UNE NOUVELLE POSE | URW Palladio L Bold | LimeGreen2 |
| POURQUOI KHAJURAHO A BESOIN DE GNU/LINUX |
URW Palladio L Bold | Rouge |
| PLUS: VERSETS OUBLIÉS DU SOUTRA NUMÉRIQUE INDIEN |
URW Palladio L Bold | Yellow |
Ajustez la taille, l'approche et l'interligne pour remplir l'espace convenablement.
Et pendant que nous y sommes
Voici un extrait de Working with text frames trouvé ailleurs sur le Wiki. Il pourrait vous être utile pour ajuster les tailles, les positions, et d'autres paramètres.
Il y a trois façons de modifier les paramètres --
- à l'aide du clavier
- en cliquant les flèches à droite de chaque valeur ; ou les touches de direction haut et bas du clavier.
- ou encore en utilisant la molette de la souris sur chaque paramètre -- en général il suffira de placer le curseur au-dessus de la valeur à modifier, sinon il faudra d'abord cliquer la valeur.
Remarque : pour les actions 2 et 3 ci-dessus, presser les touches Ctrl, Maj, ou la combinaison Ctrl+Maj, permet d'atteindre la position décimale à modifier. En outre, à l'ouverture de la fenêtre Propriétés, la largeur et la hauteur sont liées par défaut, mais il suffit de cliquer l'icône 'maillon' pour les rendre indépendantes. Voir article pour en savoir plus sur les raccourcis clavier.