Your second PDF form with Scribus (and Javascript)
| Installation • Usage • PDF issues • Imposition • Other |
| Requirements: | |
| Operating System: | any supported system |
| Scribus Version: | stable 1.3.3.10 or above |
| PDF forms skills: | novice |
| PDF viewer: | Adobe Reader 7 or newer |
Introduction
Now that you have learned how to get started with simple PDF forms in Scribus (see the first part of our PDF forms howto series), you will probably be looking for more advanced features to customize your forms. One of the best ways to do so is by using JavaScript. JavaScript in PDF forms enables you to manipulate the appearance of form elements or even of the whole document, and to calculate and validate the contents of PDF form elements by attaching JavaScript code to events of its text fields, buttons, or even of the form itself.
The following howto will show you how to add JavaScript code to your document in Scribus. Please download and use these demo files (zipped archive) which include both the demo form in .sla format and the final PDF form. See also the JavaScript™ for Acrobat® API Reference for the comprehensive list of available objects, methods and properties.
JavaScript functions in a PDF document
We will start by creating a new document in Scribus. .
Adding new functions
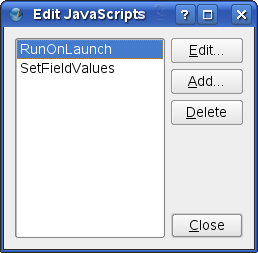
Go to Edit/Javascripts... and click on Add. Choose a name for your new function and click on OK to launch the built-in JavaScript editor.
Let us call our first function RunOnLaunch and start with a simple alert that will be displayed on launching the PDF form in Adobe Reader:
function RunOnLaunch() {
app.alert('Welcome to the Scribus Demo Form!');
}
Launching JavaScript functions while opening documents
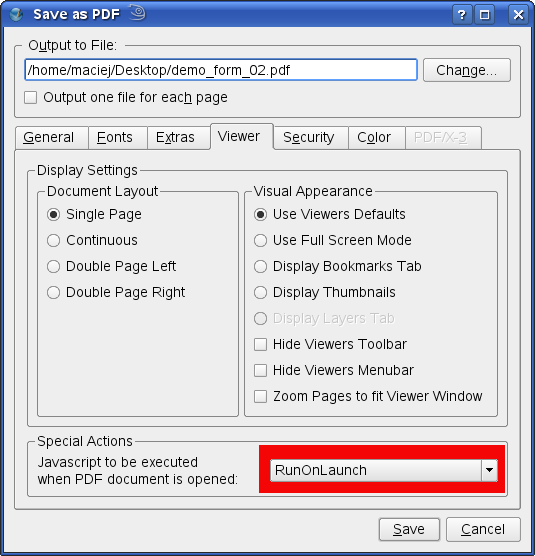
Go to File/Export/Save as PDF and click on the Viewer tab. Choose the JavaScript to be executed from the Special Actions drop down list. Save the PDF document and open it in Adobe Reader to see how it works.
Adding JavaScript actions to form field events
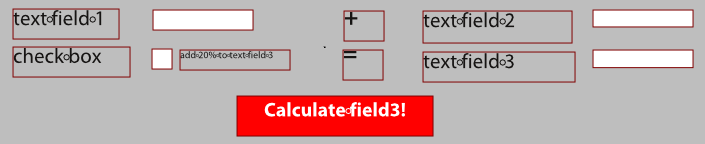
Let us make some text fields and text frames first. We will also need an optional checkbox and a button for performing some JavaScript actions (see the picture below). If you do not know, how to create form fields, read this howto first.
Validate form fields
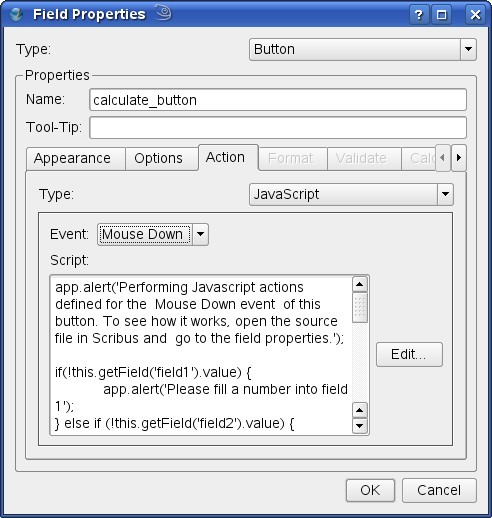
First, we want to prevent users from submitting empty form fields. Right click on the button, choose PDF Options / Field properties from the context menu, go to the Action tab, choose JavaScript from the Type drop down list and add the following snippet of JavaScript code to the MouseDown event:
if(!this.getField('field1').value) {
app.alert('Please fill a number into field 1');
} else if (!this.getField('field2').value) {
app.alert('Please fill a number into field 2');
}
Calculate form field values
Now we would like to perform some simple calculations on form field values. In the following example, we will sum up the values of field1 and field2 and increase the result by 20% depending of whether checkbox1 has been checked or not. The final result will be displayed in the third form field. The code snippet below has to be pasted into the MouseDown event of the red button too.
if(!this.getField('field1').value) {
app.alert('Please fill a number into field 1');
} else if (!this.getField('field2').value) {
app.alert('Please fill a number into field 2');
} else {
app.alert('Adding field1 to field2 and putting the result into field3');
this.getField('field3').value = this.getField('field1').value + this.getField('field2').value;
app.alert('and now add 20% VAT to the result, if checkbox1 is checked ');
var v = this.getField('checkbox1');
if(v.value=='Yes')
var vat = this.getField('field3').value * 0.2;
else
var vat = 0;
this.getField('field3').value = this.getField('field3').value + vat;
}
Changing field properties with a document wide script executed on button click
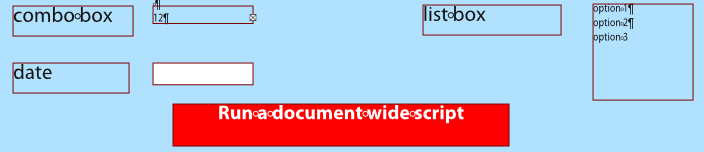
Create list boxes and combo boxes
First, let us create one combo box, one list box, a text field and a button. Use the PDF Tools icons to achieve this.
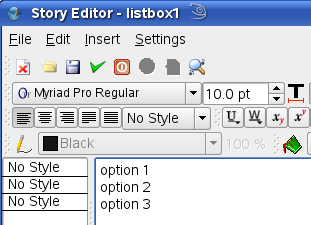
To add list items to a combo box or a list box, right click on it and select Edit text... from the context menu. Add one line of text for each list item and close the Story Editor.
Add a new JavaScript function
The next step is to write a new JavaScript function. Go to Edit/Javascripts..., click on Add, choose a name for your new function, e.g. SetFieldValues, and add the following piece of Javascript code to it. The code is meant to be self-explanatory, see the comments inside the function.
function SetFieldValues()
{
app.alert('Running a document wide script SetFieldValues. To see how it works, open the source document in Scribus and go to Edit/JavaScripts.');
app.alert('Changing the values of the combobox and the listbox');
//setting combobox value to 12
this.getField("combobox1").value = '12';
//setting listbox value to option 3
this.getField("listbox1").value = 'option 3';
// Get the current date and time
var rightNow = new Date();
rightNow = rightNow.toLocaleDateString();
var fld = this.getField("date");
//Change the date field border to dark blue
app.alert('Changing the date field border to dark blue, setting the date to current value, and changing the date text color to purple.');
fld.strokeColor = ["RGB",0.5,0.5,1];
//Change fill to light blue, won't work for unknown reason
fld.Color = ["RGB",0,0,0.7];
//set the value of the date field to current date
fld.value = rightNow;
//Change text of the date field to purple
fld.textColor = ["RGB", 0.5, 0, 0.5];
}
Assign the new JavaScript function to a button event
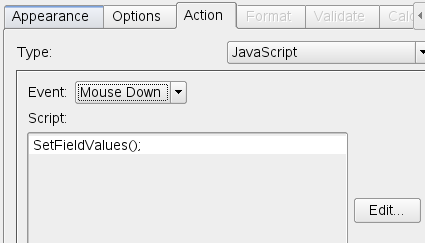
The function we have just written is now there, but it has to be tied to a PDF form element to make it really work. Right click on the button, choose PDF Options / Field properties from the context menu, go to the Action tab, choose JavaScript from the Type drop down list and add the following line to the MouseDown event:
(c)
The content of this page is available under the Creative Commons Attribution-ShareAlike Licence and Free Documentation Licence
If you alter, transform, or build upon this work, you may distribute the resulting work either under one or under both of the abovementioned licences.