Dein erstes PDF-Formular mit Scribus
Andere Sprachen: Polski (pl) - português (br)
| Installation • Anwendungsfragen • PDF-Export • DTP • Sonstiges |
| Voraussetzungen: | |
| Betriebssystem: | jedes unterstützte Betriebssystem |
| Scribus Version: | 1.3.3.* |
| PDF-Formular-Kenntnisse: | Anfänger |
| PDF Anzeige: | Adobe Reader 7 oder neuer |
| Browser: | Jeder, der das Adobe Reader Plugin unterstützt, vorzugsweise Firefox |
Einleitung
Einer der größten Vorteile von Scribus ist die Fähigkeit, PDF-Formulare mit eingebetteten JavaScript-Anweisungen zu erstellen.
Üblicherweise werden PDF-Formulare von den Benutzern am Bildschirm ausgefüllt und dann ausgedruckt. Die in ein PDF-Formular eingegebenen Informationen können aber auch online an eine URL zur weiteren Bearbeitung übermittelt werden.
Diese Online-Übertragung funktioniert nur in einem Browser mit Adobe Reader-Plugin und nicht, wenn du das PDF im Adobe Reader öffnest.
PDF-Formulare erstellen
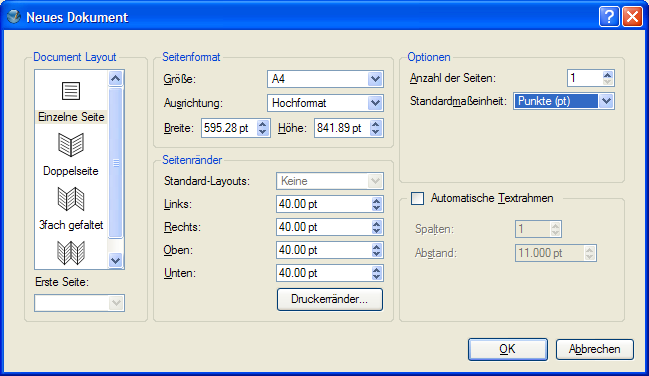
Es ist ganz einfach, ein neues Formular mit Scribus zu erstellen. Wir beginnen mit einem Klick auf das Neues Dokument-Symbol in der Datei-Symbolleiste oder wählen Neu im Menü Datei (Tastatur: Strg+N)
Wenden wir uns als erstes dem Raster zu (Über das Menü Ansicht > Raster anzeigen sichtbar machen). Es wird uns helfen, unsere Formularfelder exakt zu plazieren. Wir brauchen ein paar Textrahmen für den Titel und für die Feldbezeichnungen – ein paar Klicks auf das Textrahmen einfügen-Symbol in der Werkzeug-Symbolleiste (Tastatur: T) und schon haben wir unsere Textrahmen.
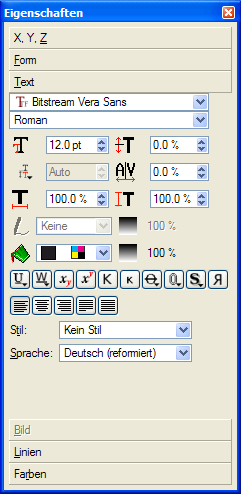
Haben wir die Textrahmen mit Text gefüllt, können wir ihre Eigenschaften mit der Eigenschaftenpalette ändern. Über den Menüpunkt Fenster > Eigenschaften machen wir die Eigenschaftenpalette sichtbar.
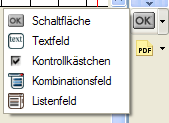
Nun können wir Formularelemente hinzufügen, einige Textfelder und eine Schaltfläche, um unsere Formulardaten an eine URL zu übermitteln. Um ein Feld einzufügen, klicke einfach auf den Pfeil rechts neben dem OK-Symbol in der Symbolleiste PDF-Werkzeuge und wähle aus den angezeigten Feldtypen einen aus: Schaltfläche, Textfeld, Kontrollkästchen, Kombinationsfeld, Listenfeld.
Falls die Symbolleiste PDF-Werkzeuge nicht angezeigt wird: Menü -> Fenster -> PDF-Werkzeuge
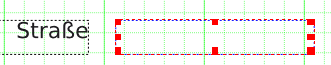
Das momentan aktive PDF-Formularfeld wird durch einen roten Rahmen angezeigt; Du kannst einen Rahmen mit dem Auswahlwerkzeug (das Pfeil-Symbol links neben dem Textrahmen-Symbol) durch Anklicken zum aktiven Element machen.
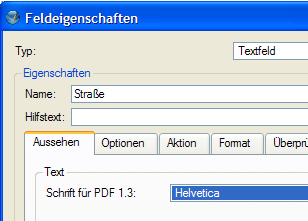
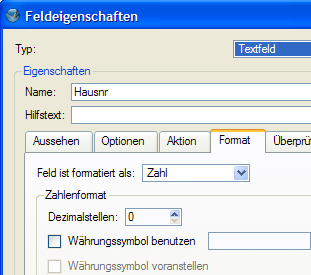
Mit einem Klick der rechten Maustaste auf das markierte Element erscheint das Kontextmenü. Wir wählen den Eintrag PDF-Optionen > Feldeigenschaften und vergeben einen Feldnamen (der Feldname wird später für ein PHP-Skript benötigt), wählen den Typ (Textfeld), unter Format, ob es eine Zahl, ein Datum usw. ist, und im Reiter Aktion die Aktion, die bei einem bestimmten Ereignis (Maus berührt Feld, Maus verläßt Feld etc.) ausgeführt werden soll.
Hier definieren wir das Hausnummer-Feld als numerisches Feld, als Eingabe sind nur ganze Zahlen zugelassen. Beim Ausfüllen des Feldes im Adobe Reader (früher: Acrobat Reader) werden nur gültige Einträge akzeptiert.
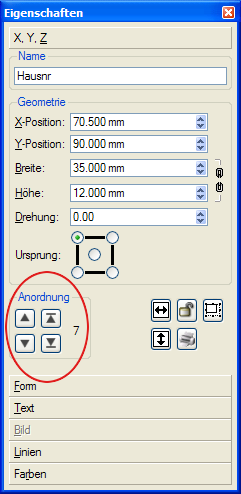
Um die Aktivierungsreihenfolge (mit der Tabulatortaste von Feld zu Feld springen) der Formularfelder zu ändern, öffne die Eigenschaftenpalette > X,Y,Z-Abschnitt und ändere die Anordnung des Feldes.
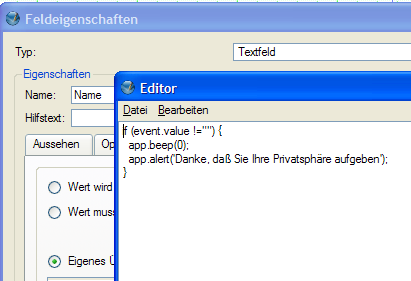
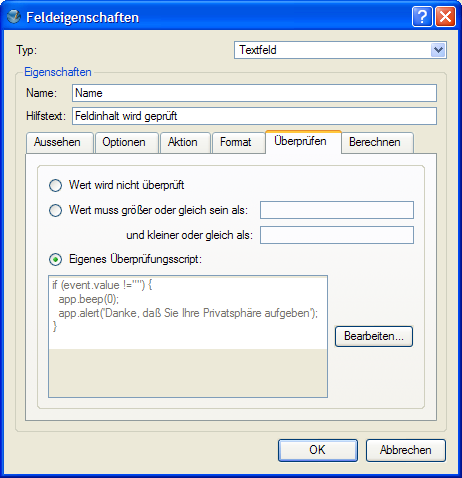
Nun schreiben wir ein Skript, um für das Feld Name eine Gültigkeitsprüfung durchzuführen; nach Änderung des Feldinhaltes soll ein Piepton und eine Warnmeldung ausgegeben werden.
Im Dialog Feldeigenschaften wähle den Reiter Überprüfen; aktiviere die Option Eigenes Überprüfungsskript und klicke auf die Schaltfläche Bearbeiten. Es öffnet sich ein Editorfenster – gib das Skript entsprechend dem nächsten Bild ein. Im Menü des Editorfensters klicke auf Datei -> Speichern und beenden.
Eigene Skripte können nicht nur für PDF-Feldeigenschaften definiert werden, sondern auch für das gesamte Dokument. (Menüpunkt Bearbeiten > JavaScripts...)
Nachdem das Skript gespeichert und der Editor geschlossen wurde, wird der Inhalt des Skriptes in den Feldeigenschaften angezeigt.
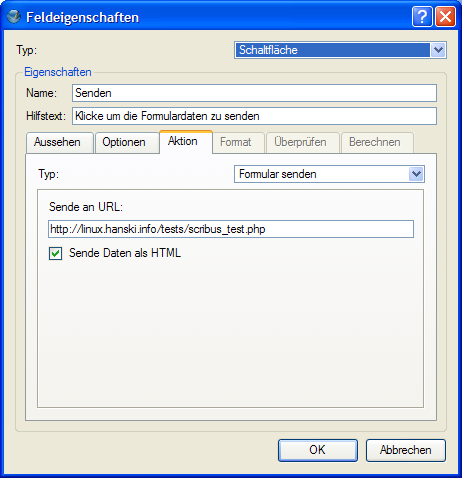
Wir müssen nun noch die URL angeben, an die der eingegebene Formularinhalt gesendet werden soll. (An der Empfangsadresse nimmt ein PHP-Skript die Daten entgegen, bringt sie in das richtige Format und zeigt die Daten an.) Ein Formularfeld nennen wir Senden und wählen als Typ Schaltfläche und geben die Adresse des PHP-Skriptes (siehe nächstes Bild) an. Das Kontrollkästchen Sende Daten als HTML anhaken (andernfalls werden die Daten im Format FDF gesendet, aber das ist eine andere Geschichte) und wir sind hier fertig.
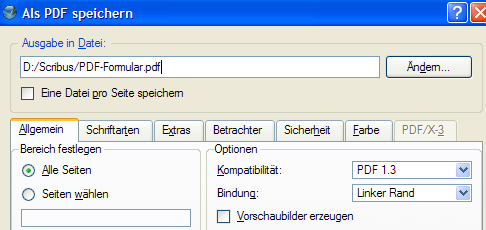
Nun exportieren wir das Scribus-Dokument als PDF: Über Datei > Exportieren > Als PDF speichern... oder über das Als PDF speichern-Symbol in der Datei-Symbolleiste. Im Reiter Allgemein wählen wir unter Kompatibilität PDF 1.3 und speichern das PDF.
Jetzt starte den Adobe Reader und schaue dir das Ergebnis an. Wenn du in Scribus für ein PDF-Textfeld einen Wert vorgibst (einfach in den Textrahmen hineinschreiben), so steht dieser auch im PDF-Formular. Um das im Adobe Reader zu ändern, klicke mit der rechten Maustaste auf das Feld und wähle Alles markieren. Schreibe die neue Hausnummer hinein (es sieht jetzt so aus, als würde die neue Hausnummer über die alte geschrieben, aber sobald du das Feld wieder verläßt, steht nur noch die neue Hausnummer darin).
PDF-Formulare im Browser anzeigen
Wenn Du die aktuellen Versionen von Firefox, Mozilla oder Netscape verwendest, dann bist du bestens ausgerüstet, um PDF-Formulare anzuzeigen. Da weder Opera noch Konqueror bisher PDF-Formulardaten versenden können, konzentrieren wir uns auf die Mozilla-Familie.
Um Firefox-Plugins mit den diversen Betriebssystemen zu nutzen, siehe Mozilla Plugindoc Site
Beispieldateien herunterladen und testen
- Beispiel-PDF-Formular (erstellt mit Scribus) Öffne das PDF-Formular in deinem Browser und klicke auf die Submit(Senden)-Schaltfläche. Wenn dein Browser die Formulardaten versendet, bekommst Du eine Meldung von einem PHP-Skript.
- Beispieldateien Tarball mit Beispieldateien (SLA, PHP, PDF) aus diesem HowTo
Schlußwort
Meine persönliche Meinung: Scribus ist als Werkzeug zum Erstellen von PDF-Formularen komfortabler als Adobe Acrobat 5.0 (die einzige Version, mit der ich gearbeitet habe). Es ist viel einfacher, mit Scribus Dokumente zu erstellen – Acrobat erlaubt dir nur, schon vorhandene Dokumente zu bearbeiten, aber keine Dokumente von Grund auf neu zu erstellen. Scribus gibt uns die volle Kontrolle über das endgültige Aussehen des Dokumentes und auch die Möglichkeit, das Layout zu ändern/bearbeiten. Darüber hinaus können Scribus-Dateien mit einem einfachen Texteditor bearbeitet werden – und das Dateiformat ist komplett XML-basiert
Weitere Informationsquellen
ein NewsForge Artikel über das Erzeugen von interaktiven PDF-Formularen mit Scribus. (Englisch)