Seu primeiro formulário PDF usando o Scribus: Difference between revisions
No edit summary |
mNo edit summary |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:PT]] | [[Category:PT]] | ||
[[Category:Tutoriais]] | [[Category:Tutoriais]] | ||
{{Tutorial}} | |||
Versão em [[Your first PDF form with Scribus|inglês]]. | Versão em [[Your first PDF form with Scribus|inglês]]. | ||
= | {| border="0" cellpadding="2" cellspacing="0" align="right" style="color:white;background:#065682;" | ||
<!-- Header --> | |||
|-style="color:white; background: #98712a;margin-bottom:5px;font-weight:bold" | |||
|'''Requerimentos:''' | |||
| | |||
<!-- Linha 1 --> | |||
|- | |||
|'''Sistema Operacional:''' | |||
| Qualquer | |||
<!-- Linha 2 --> | |||
|- | |||
|'''Versão do Scribus:''' | |||
| 1.3.3.X | |||
<!-- Linha 3 --> | |||
|- | |||
|'''Conhecimentos em DTP:''' | |||
| Iniciante | |||
<!-- Linha 4 --> | |||
|- | |||
|'''Navegador:''' | |||
| Um que suporte o plugin do Adobe<br> Reader como o Firefox | |||
|} | |||
=Básico= | |||
Uma das maiores vantagens do Scribus é a possibilidade de criar formulários PDF com um JavaScript incorporado ao documento. Normalmente, os formulários de PDF são feitos para serem preenchidos pelo usuário em seus computadores e então impressos. Informações contidas em formulários PDF podem também serem enviadas através da internet a algum lugar remoto para processamento futuro (um servidor, por exemplo). | |||
= | Ainda existem questões não resolvidas de formulários PDF no Scribus que devem ser solucionadas para o tornar completo no uso desta ferramenta. Por exemplo, há um problema relacionado ao comportamento dos botões de rádio (de marcação/seleção). Veja o [http://bugs.scribus.net/view.php?id=866 pedido de recurso] 866. | ||
Ainda sim, o Scribus já '''é''' uma ferramenta útil na criação de formulários PDF para muita gente, e está se tornando cada vez melhor a passos largos. Aproveite! | |||
=Criando formulários PDF= | =Criando formulários PDF= | ||
É simples criar um novo formulário com o Scribus. Nós começamos com um clique no ícone '''Novo Documento''' ou usando o menu '''Arquivo | É simples criar um novo formulário com o Scribus. Nós começamos com um clique no ícone '''Novo Documento''' ou usando o menu '''Arquivo > Novo'''. | ||
[[Image:Pdf form howto new doc.png]] | |||
''Diálogo de novo documento no Scribus 1. | ''Diálogo de novo documento no Scribus 1.3.3.X'' | ||
Vamos nos voltar para a grade, primeiramente (menu '''Visualizar > Mostrar Grade'''). Ela irá nos ajudar a colocar os campos de formulário corretamente na página. São necessários alguns quadros de textos para criar uma boa descrição de título e campo - alguns cliques no botão de quadro de texto (aquele ao lado da seta) e todos os quadros de textos estarão lá, de forma instantânea. | |||
[[Image: | [[Image:Pdf form howto grid menu.png]] | ||
'' | ''Use a grade para auxiliar no alinhamento'' | ||
Tendo preenchido os quadros com o texto (como demostrado acima), nós podemos alterar as suas propriedades com a paleta '''Propriedades''' que pode ser encontrada no menu '''Janelas''' | |||
[[Image:Pdf_form_howto_properties.png]] | |||
''A diálogo de propriedades'' | |||
Agora | Agora adicione alguns campos de texto para o envio do formulário a uma URL. Para adicionar um campo, dê um clique simples na seta do lado direito do ícone '''OK''' e selecione o tipo de opção a ser exibida: Botão, campo de texto, caixa de combinação e caixa de lista. | ||
[[Image: | [[Image:Pdf form howto pdf form elements.png]] | ||
''Janelas de seleção de formulário'' | ''Janelas de seleção de campos formulário'' | ||
O elemento atualmente ativo do formulário | |||
O elemento atualmente ativo do formulário tem a borda exibida na cor vermelha. Você pode selecionar um elemento utilizando a ferramenta de seleção (a seta ao lado do icone de quadro de texto). | |||
[[Image:ulica.png]] | [[Image:ulica.png]] | ||
'' | ''Posicionando o campo ao lado do quadro de texto '' | ||
O clique direto em um elemento, ativa um novo menu de contexto. Escolha '''Opções de PDF > Propriedades de Campo''' e defina o nome dos campos (nós precisaremos dos nomes de campo do nosso script PHP cujo | O clique com o botão direto do mouse em um elemento, ativa um novo menu de contexto. | ||
Escolha '''Opções de PDF > Propriedades de Campo''' e defina o nome dos campos (nós precisaremos dos nomes de campo do nosso script PHP cujo o forumlário será enviado), tipos (exemplo, números, data, hora) e ações a serem ocorridas em diferentes ações (Mouse Enter, Mouse Exit, On Blur e assim por diante). | |||
| Line 60: | Line 80: | ||
''Propriedades de campo'' | ''Propriedades de campo'' | ||
Aqui estamos nós definindo o campo '''NÃO''' como um número. O Acrobat Reader não aceitará qualquer coisa que não seja uma entrada válida. | Aqui estamos nós definindo o campo '''NÃO''' como um número. O Acrobat Reader não aceitará qualquer coisa que não seja uma entrada válida. | ||
| Line 65: | Line 86: | ||
[[Image:Field properties format1.png]] | [[Image:Field properties format1.png]] | ||
''Propriedades de | ''Propriedades de campo'' | ||
Para alterar a atual '''ordem das abas''' do seus campos de formulário, simplesmente abra a paleta de '''Propriedades''' e clique sobre a aba '''X,Y,Z'''. Altere o nível do campo selecionado. | Para alterar a atual '''ordem das abas''' do seus campos de formulário, simplesmente abra a paleta de '''Propriedades''' e clique sobre a aba '''X,Y,Z'''. Altere o nível do campo selecionado. | ||
| Line 71: | Line 93: | ||
[[Image:Field tab order.png]] | [[Image:Field tab order.png]] | ||
'' | ''Eleve ou rebaixe o elemento'' | ||
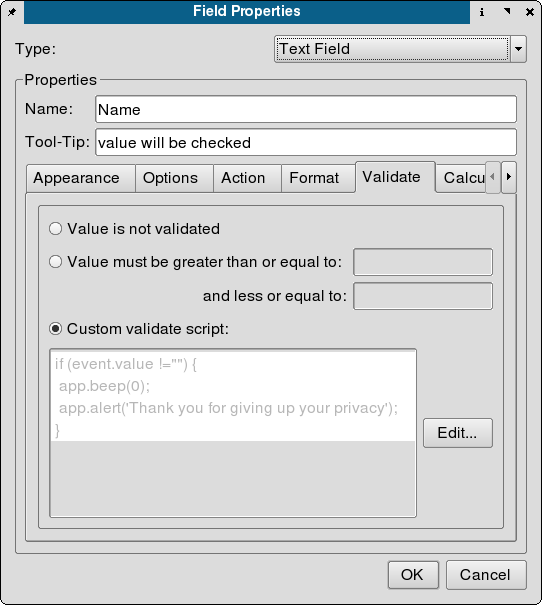
Agora nós estamos definindo um script de validação personalizado para o campo '''Nome''' - depois de alterar o conteúdo dos campos, um som soará e um alerta será mostrado (não muito sofisticado, eu sei, | Agora nós estamos definindo um script de validação personalizado para o campo '''Nome''' - depois de alterar o conteúdo dos campos, um som soará e um alerta será mostrado (não muito sofisticado, eu sei, mas ainda sim desmostra as capacidades do PDF). O Scribus possui o seu próprio editor de texto, o que nós habilita a salvar o script em um arquivo separado. Scripts personalizados podem não apenas serem definidos no nível do campo de formulário, mas como do documento como um todo ('''Editar > JavaScripts'''). | ||
[[Image:Js validate script.png]] | [[Image:Js validate script.png]] | ||
''Script de validação'' | ''Script de validação'' | ||
Depois de salvar o script e fechar o editor, o conteúdo do script será mostrado na '''Propriedades de Campo'''. | Depois de salvar o script e fechar o editor, o conteúdo do script será mostrado na '''Propriedades de Campo'''. | ||
| Line 85: | Line 109: | ||
''Propriedades de validação de campo'' | ''Propriedades de validação de campo'' | ||
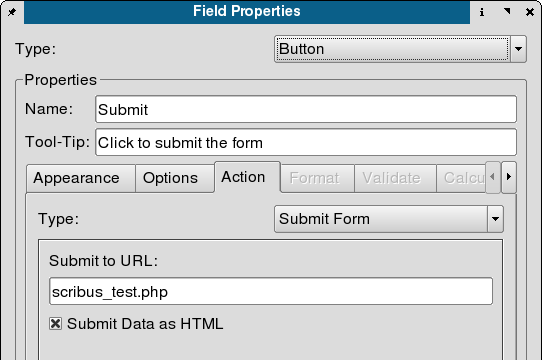
Temos ainda que definir para qual o URL o conteúdo do formulário será enviado (existe um simples script PHP no destinatário que irá formatar e exibir os dados recebidos dos formulários). Escolha o botão de ação do tipo '''Enviar''' (ou ''Submit'') formulário e entre com o endereço do nosso script PHP: '''scribus_test.php'''. Marque a opção '''Enviar dados como HTML''' para finalizar (a outra opção seria a de dados FDF, mas isso é uma história totalmente diferente). | |||
[[Image:Field action.png]] | [[Image:Field action.png]] | ||
'' | ''Definindo a URL'' | ||
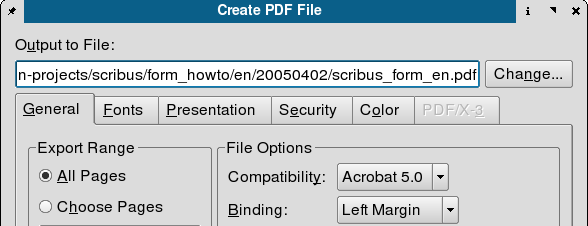
A única coisa que resta a fazer é exportar o documento como PDF (use o menu '''Arquivo > Exportar > Exportar como PDF'''. | A única coisa que resta a fazer é exportar o documento como PDF (use o menu '''Arquivo > Exportar > Exportar como PDF'''. | ||
Salve como Acrobat 5.0. | Salve como Acrobat 5.0. | ||
[[Image:Pdf export.png]] | [[Image:Pdf export.png]] | ||
| Line 99: | Line 124: | ||
''Diálogo de exportação de documento'' | ''Diálogo de exportação de documento'' | ||
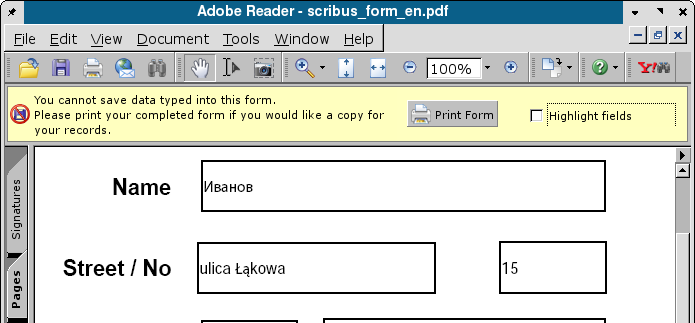
Agora é a hora de executar o Acrobat Reader e ver o que nós fizemos. O Acrobat Reader 7 finalmente oferece a capacidade de exibir caracteres Unicodes dentro de campos de formulários - | |||
Ambos os campos '''Nome''' e '''Rua''' | Agora é a hora de executar o Acrobat Reader e ver o que nós fizemos. O Acrobat Reader 7 finalmente oferece a capacidade de exibir caracteres Unicodes dentro de campos de formulários - ótima notícia para todos que não falam inglês. | ||
Ambos os campos '''Nome''' e '''Rua''' possuem caracteres fora das fontes tipo Latin-1. O campo '''Não''' possui o '''valor padrão''' de '''15''' que fora posto anteriormente - no Scribus, apenas dê um clique com o botão direito no campo de formulário e selecione '''Editar Texto''' a partir do menu de contexto. Digite o seu valor padrão. | |||
[[Image:Acroread unicode.png]] | [[Image:Acroread unicode.png]] | ||
''Definição do valor | ''Definição do valor padrão'' | ||
=Testando e baixando arquivos de exemplos= | =Testando e baixando arquivos de exemplos= | ||
* [http://linux.hanski.info/tests/scribus_form_en.pdf Modelo de PDF ( | * [http://linux.hanski.info/tests/scribus_form_en.pdf Modelo de PDF (feito com o Scribus)] - Abra este formulário e clique no botão '''Enviar''' (ou ''Submit'' neste caso). Se o seu navegador está configurado para trabalhar com o Adobe Reader, você deverá receber uma respota do script PHP. | ||
* [http://linux.hanski.info/tests/scribus_sample_form.tar.gz Baixe os arquivos modelos] | * [http://linux.hanski.info/tests/scribus_sample_form.tar.gz Baixe os arquivos modelos] - Um gzipped tarball dos arquivos modelos (SLA, PHP, PDF) usados neste tutorial. | ||
=Outras fontes de informação (''em inglês'')= | =Outras fontes de informação (''em inglês'')= | ||
* [http://business.newsforge.com/article.pl?sid=05/04/06/1545203&tid=152&tid=39&tid=33&tid=111 | * [http://business.newsforge.com/article.pl?sid=05/04/06/1545203&tid=152&tid=39&tid=33&tid=111 Formulários para pequenas empresas utilizando o Scribus e PDF] - um artigo do NewsForge sobre o uso do Scribus na criação de formulários interativos. | ||
* [http://www.planetpdf.com/developer/article.asp?ContentID=6575&mp JavaScript - Introdução a criação com modelos] | * [http://www.planetpdf.com/developer/article.asp?ContentID=6575&mp JavaScript - Introdução a criação com modelos] | ||
Latest revision as of 16:33, 17 November 2006
| Instalação • Uso • Questões sobre PDF • DTP • Outros |
Versão em inglês.
| Requerimentos: | |
| Sistema Operacional: | Qualquer |
| Versão do Scribus: | 1.3.3.X |
| Conhecimentos em DTP: | Iniciante |
| Navegador: | Um que suporte o plugin do Adobe Reader como o Firefox |
Básico
Uma das maiores vantagens do Scribus é a possibilidade de criar formulários PDF com um JavaScript incorporado ao documento. Normalmente, os formulários de PDF são feitos para serem preenchidos pelo usuário em seus computadores e então impressos. Informações contidas em formulários PDF podem também serem enviadas através da internet a algum lugar remoto para processamento futuro (um servidor, por exemplo).
Ainda existem questões não resolvidas de formulários PDF no Scribus que devem ser solucionadas para o tornar completo no uso desta ferramenta. Por exemplo, há um problema relacionado ao comportamento dos botões de rádio (de marcação/seleção). Veja o pedido de recurso 866.
Ainda sim, o Scribus já é uma ferramenta útil na criação de formulários PDF para muita gente, e está se tornando cada vez melhor a passos largos. Aproveite!
Criando formulários PDF
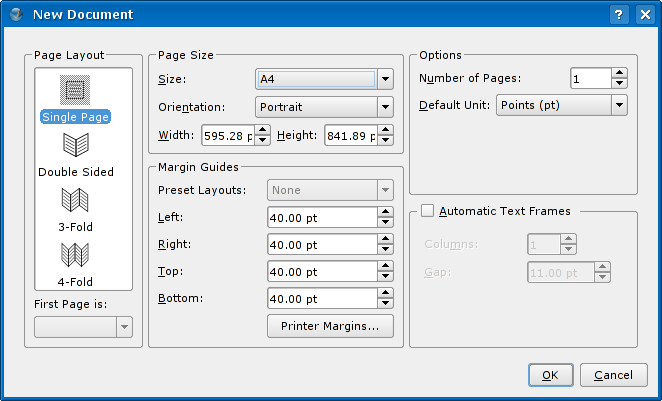
É simples criar um novo formulário com o Scribus. Nós começamos com um clique no ícone Novo Documento ou usando o menu Arquivo > Novo.
Diálogo de novo documento no Scribus 1.3.3.X
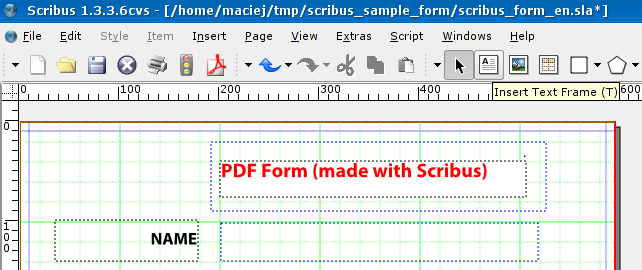
Vamos nos voltar para a grade, primeiramente (menu Visualizar > Mostrar Grade). Ela irá nos ajudar a colocar os campos de formulário corretamente na página. São necessários alguns quadros de textos para criar uma boa descrição de título e campo - alguns cliques no botão de quadro de texto (aquele ao lado da seta) e todos os quadros de textos estarão lá, de forma instantânea.
Use a grade para auxiliar no alinhamento
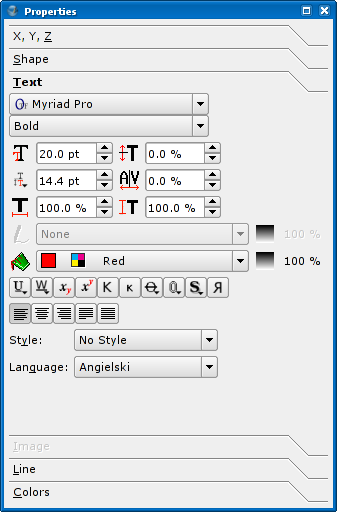
Tendo preenchido os quadros com o texto (como demostrado acima), nós podemos alterar as suas propriedades com a paleta Propriedades que pode ser encontrada no menu Janelas
A diálogo de propriedades
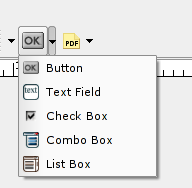
Agora adicione alguns campos de texto para o envio do formulário a uma URL. Para adicionar um campo, dê um clique simples na seta do lado direito do ícone OK e selecione o tipo de opção a ser exibida: Botão, campo de texto, caixa de combinação e caixa de lista.
Janelas de seleção de campos formulário
O elemento atualmente ativo do formulário tem a borda exibida na cor vermelha. Você pode selecionar um elemento utilizando a ferramenta de seleção (a seta ao lado do icone de quadro de texto).
Posicionando o campo ao lado do quadro de texto
O clique com o botão direto do mouse em um elemento, ativa um novo menu de contexto.
Escolha Opções de PDF > Propriedades de Campo e defina o nome dos campos (nós precisaremos dos nomes de campo do nosso script PHP cujo o forumlário será enviado), tipos (exemplo, números, data, hora) e ações a serem ocorridas em diferentes ações (Mouse Enter, Mouse Exit, On Blur e assim por diante).
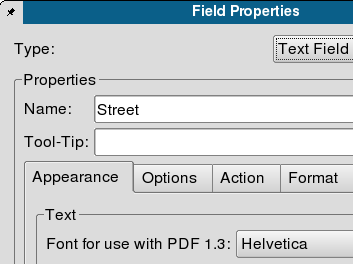
Propriedades de campo
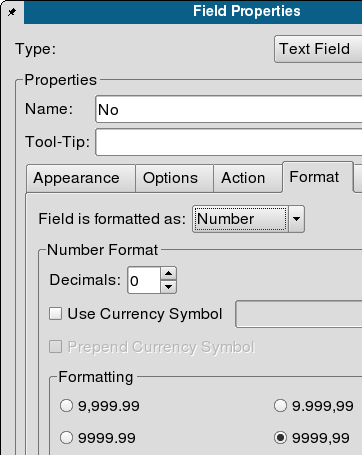
Aqui estamos nós definindo o campo NÃO como um número. O Acrobat Reader não aceitará qualquer coisa que não seja uma entrada válida.
Propriedades de campo
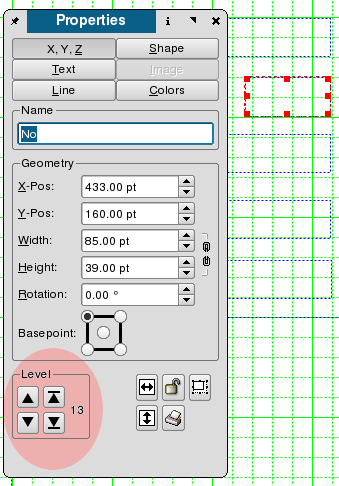
Para alterar a atual ordem das abas do seus campos de formulário, simplesmente abra a paleta de Propriedades e clique sobre a aba X,Y,Z. Altere o nível do campo selecionado.
Eleve ou rebaixe o elemento
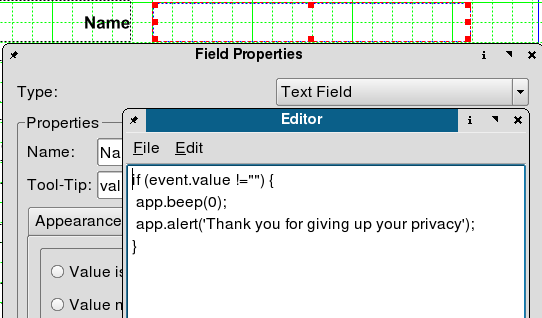
Agora nós estamos definindo um script de validação personalizado para o campo Nome - depois de alterar o conteúdo dos campos, um som soará e um alerta será mostrado (não muito sofisticado, eu sei, mas ainda sim desmostra as capacidades do PDF). O Scribus possui o seu próprio editor de texto, o que nós habilita a salvar o script em um arquivo separado. Scripts personalizados podem não apenas serem definidos no nível do campo de formulário, mas como do documento como um todo (Editar > JavaScripts).
Script de validação
Depois de salvar o script e fechar o editor, o conteúdo do script será mostrado na Propriedades de Campo.
Propriedades de validação de campo
Temos ainda que definir para qual o URL o conteúdo do formulário será enviado (existe um simples script PHP no destinatário que irá formatar e exibir os dados recebidos dos formulários). Escolha o botão de ação do tipo Enviar (ou Submit) formulário e entre com o endereço do nosso script PHP: scribus_test.php. Marque a opção Enviar dados como HTML para finalizar (a outra opção seria a de dados FDF, mas isso é uma história totalmente diferente).
Definindo a URL
A única coisa que resta a fazer é exportar o documento como PDF (use o menu Arquivo > Exportar > Exportar como PDF.
Salve como Acrobat 5.0.
Diálogo de exportação de documento
Agora é a hora de executar o Acrobat Reader e ver o que nós fizemos. O Acrobat Reader 7 finalmente oferece a capacidade de exibir caracteres Unicodes dentro de campos de formulários - ótima notícia para todos que não falam inglês.
Ambos os campos Nome e Rua possuem caracteres fora das fontes tipo Latin-1. O campo Não possui o valor padrão de 15 que fora posto anteriormente - no Scribus, apenas dê um clique com o botão direito no campo de formulário e selecione Editar Texto a partir do menu de contexto. Digite o seu valor padrão.
Definição do valor padrão
Testando e baixando arquivos de exemplos
- Modelo de PDF (feito com o Scribus) - Abra este formulário e clique no botão Enviar (ou Submit neste caso). Se o seu navegador está configurado para trabalhar com o Adobe Reader, você deverá receber uma respota do script PHP.
- Baixe os arquivos modelos - Um gzipped tarball dos arquivos modelos (SLA, PHP, PDF) usados neste tutorial.
Outras fontes de informação (em inglês)
- Formulários para pequenas empresas utilizando o Scribus e PDF - um artigo do NewsForge sobre o uso do Scribus na criação de formulários interativos.