Text on a Path: Difference between revisions
(pointed to a deleted page : http://wiki.scribus.net/index.php/Version_1.3.4%2B_-_Text_Editing#Text_on_Path this article) |
|||
| (20 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
'''Other languages:''' [[Text_an_Pfad_ausrichten|Deutsch(de)]] [[Texte_sur_un_chemin|Français(fr)]] [[Unire_un_testo_a_un_tracciato|Italiano(it)]] [[Associando_textos_ao_caminho|Portuguese (pt_BR)]] [[Tekst_na_krzywej|Polski]] | |||
[[Category:Text]][[Category:EN]] | |||
This page is to briefly show something about how to place text on a path in Scribus. | This page is to briefly show something about how to place text on a path in Scribus. | ||
==First Steps== | ==First Steps== | ||
{| | {| | ||
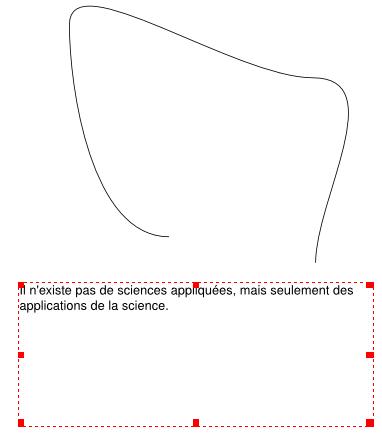
|[[Image:Textpath3.jpg| | |[[Image:Textpath3.jpg]] | ||
| width="300px" |Looking at this first screenshot, we see an arbitrary line | | width="50px" | | ||
| width="300px" |Looking at this first screenshot, we see an arbitrary line and a text frame with a quote from [[Wikipedia:Louis Pasteur|Louis Pasteur]]. The text frame is a usual text frame, created at an arbitrary location on the page, then Story Editor used to enter this text. You can attempt to set the font and size this text properly, but as we'll see this isn't worth spending too much time on, since we can edit these features later. | |||
This particular line was made from a circle shape, converted to a Bezier Curve ('''''Context Menu:'' Convert to > Bezier Curve''' or '''Item > Convert to > Bezier Curve'''), broken, then edited to the form you see here. Even if you do not edit your shape or polygon, it is important to convert to a | This particular line was made from a circle shape, converted to a Bezier Curve ('''''Context Menu:'' Convert to > Bezier Curve''' or '''Item > Convert to > Bezier Curve'''), broken, then edited to the form you see here. Even if you do not edit your shape or polygon, it is important to convert to a Bezier Curve for Text on Path to work. | ||
|} | |} | ||
| Line 16: | Line 20: | ||
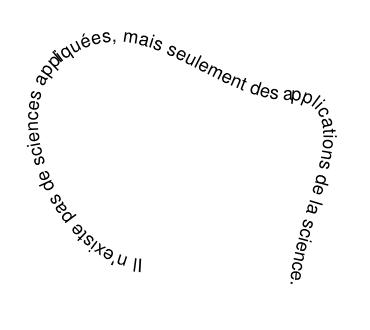
| width="300px" | Well, in a sense it works, but not so visually attractive. | | width="300px" | Well, in a sense it works, but not so visually attractive. | ||
See how some of the letters are bunched together, as in ''appliquées'' and ''applications''? It may be a visual trick, but we want it to be legible as well. | See how some of the letters are bunched together, as in ''appliquées'' and ''applications''? | ||
It may be a visual trick, but we want it to be legible as well. | |||
|} | |} | ||
==Editing the Font== | ==Editing the Font== | ||
{| | {| | ||
|width="300px| To fix these uneven letter placements, click on the item, then open Story Editor. There you will see our text, fully editable. We can resize the font, and adjust the spacing of the individual words or even parts of the words. Remember, you don't have to close Story Editor to see your changes -- just click on '''Update Text Frame''' -- keyboard: '''Ctrl+U''' -- ('''''not''' Update Text Frame and Exit''), making sure Story Editor is placed and sized so you can see your updates. | |width="300px" | To fix these uneven letter placements, click on the item, then open Story Editor. There you will see our text, fully editable. We can resize the font, and adjust the spacing of the individual words or even parts of the words. Remember, you don't have to close Story Editor to see your changes -- just click on '''Update Text Frame''' -- keyboard: '''Ctrl+U''' -- ('''''not''' Update Text Frame and Exit''), making sure Story Editor is placed and sized so you can see your updates. | ||
Another way to edit the text properties is to use the '''Text''' tab in the properties palette, that offers even more options to change the visual appearance of the text. All text features except alignment and line spacing (which would not make much sense here) are available for text on path! | |||
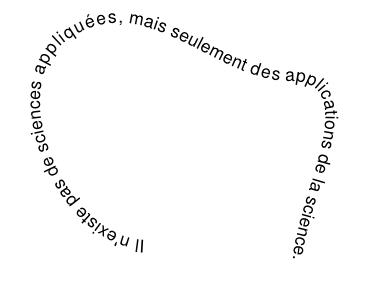
In addition, once you have closed Story Editor, you can go to '''Properties > Shape > Edit Shape...''' and edit your shape as desired while the text is attached. At right, you see the end result. | In addition, once you have closed Story Editor, you can go to '''Properties > Shape > Edit Shape...''' and edit your shape as desired while the text is attached. At right, you see the end result. | ||
| [[Image:Textpath2.jpg]] | | [[Image:Textpath2.jpg]] | ||
|} | |} | ||
Latest revision as of 20:27, 26 October 2013
Other languages: Deutsch(de) Français(fr) Italiano(it) Portuguese (pt_BR) Polski
This page is to briefly show something about how to place text on a path in Scribus.
First Steps

|
Looking at this first screenshot, we see an arbitrary line and a text frame with a quote from Louis Pasteur. The text frame is a usual text frame, created at an arbitrary location on the page, then Story Editor used to enter this text. You can attempt to set the font and size this text properly, but as we'll see this isn't worth spending too much time on, since we can edit these features later.
This particular line was made from a circle shape, converted to a Bezier Curve (Context Menu: Convert to > Bezier Curve or Item > Convert to > Bezier Curve), broken, then edited to the form you see here. Even if you do not edit your shape or polygon, it is important to convert to a Bezier Curve for Text on Path to work. |
Now, the Magic
Next, select both the curve and the text frame -- the easiest way may be to outline with the mouse using the left mouse button in Select Item mode.
Now click on Item > Attach Text to Path, and you get the result here (shown after resizing text to fill the line).