Associando textos ao caminho: Difference between revisions
No edit summary |
|||
| (6 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
{{Tutorial}} | {{Tutorial}} | ||
Versão em [[Text on a Path|inglês.]] | |||
== | |||
Iremos mostrar de forma breve como associar textos a um caminho no Scribus. | |||
==Primeiros passos== | |||
{| | {| | ||
|[[Image:Textpath3.jpg | |[[Image:Textpath3.jpg]] | ||
| width="50px" | | | width="50px" | | ||
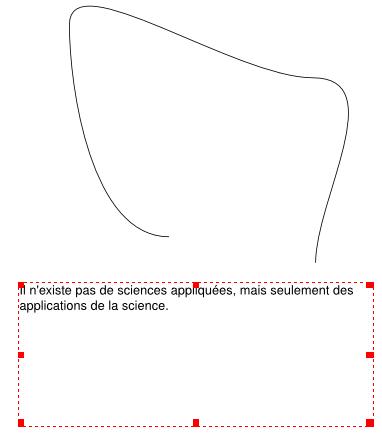
| width="300px" | | | width="300px" |Podemos ver na imagem uma linha "arbitrária" -- vamos chamá-la "linha de controle" para facilitar, e um quadro de texto com uma citação de [http://pt.wikipedia.org/wiki/Louis_Pasteur Louis Pasteur]. Não há nada de especial neste quadro de texto. Ele foi criado usando a ferramenta quadro de texto na barra de ferramentas do Scribus e depois teve seu texto inserido através do Editor de História.<br>Você pode tentar configurar a fonte e o tamanho do texto corretamente, mas, como veremos a seguir, não vale apena gastar muito tempo fazendo ajustes agora, já que nós podemos editar essas configurações posteriormente. | ||
Em particular, essa linha foi feita a partir de uma forma circular convertida em curva de Bezier ('''''Menu de contexto:'' Converter em > Curva de Bezier''' ou menu '''Item > Converter em > Curva de Bezier''') que foi "quebrada" e editada na forma que você vê aqui. Mesmo que você não edite sua forma ou polígono, é importante converter em curva de Bezier para que a associação funcione. | |||
|} | |} | ||
== | ==E agora, a mágica== | ||
A seguir, selecione a curva e o quadro de texto. O modo mais fácil pode ser clicar, segurar e arrastar usando o botão esquerdo do mouse de modo a selecionar os itens (modo de '''seleção de item'''). | |||
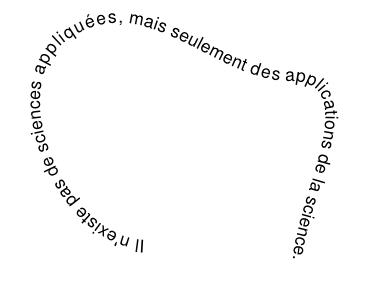
Depois de selecionado, clique '''Item > Associar texto ao caminho'''. Você terá algo como isto (mostrado depois de ajustar o texto para preencher a linha). | |||
{| | {| | ||
|[[Image:Textpath1.jpg]] | |[[Image:Textpath1.jpg]] | ||
| width="300px" | | | width="300px" | Funciona, mas ainda não está agradável ao olhar. | ||
Note como algumas letras ficam coladas em ''aplications''... | |||
Pode ser um truque visual, mas queremos que seja legível também. | |||
|} | |} | ||
== | ==Editando a fonte== | ||
{| | {| | ||
|width="300px" | | |width="300px" | Para ajustar o posicionamento das letras, clique no objeto e abra o Editor de História. Você verá o seu texto disponível para edição.<br>Nós podemos ajustar o tamanho da fonte, espaçamento individual das palavras e até mesmo de parte das palavras. Lembre-se: Você não tem de fechar o Editor de História para visualizar as alterações; basta clicar em '''Atualizar quadro de texto''' (Teclas '''Ctrl+U'''), mas '''não''' em '''Atualizar quadro de texto e sair'''. Ajuste a janela do Editor para que você visualize o texto em questão. | ||
Outra maneira de editar as propriedade do texto é usar o aba '''Texto''' da paleta de propriedades que oferece diversas opções de edição da aparência do texto. Todos os recursos, excetuando-se alinhamento e espaçamento de linha (o que não faria sentido aqui) estão disponíveis. | |||
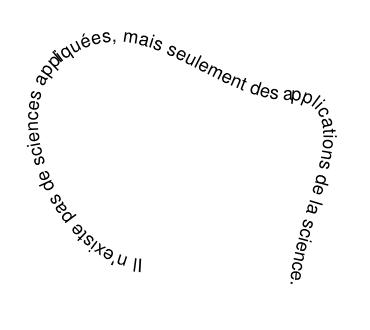
Adicionalmente, uma vez que você tenha fechado o Editor de História, vá na opção '''Editar forma''' da aba '''Forma''' na paleta de propriedades e edite a linha de controle conforme o desejado enquanto o texto estiver associado. À direita, você vê o resultado final. | |||
| [[Image:Textpath2.jpg]] | | [[Image:Textpath2.jpg]] | ||
|} | |} | ||
<!-- | |||
==Relacionados== | |||
* [[Entendendo o Scribus]]//--> | |||
Latest revision as of 13:14, 24 August 2007
| Instalação • Uso • Questões sobre PDF • DTP • Outros |
Versão em inglês.
Iremos mostrar de forma breve como associar textos a um caminho no Scribus.
Primeiros passos

|
Podemos ver na imagem uma linha "arbitrária" -- vamos chamá-la "linha de controle" para facilitar, e um quadro de texto com uma citação de Louis Pasteur. Não há nada de especial neste quadro de texto. Ele foi criado usando a ferramenta quadro de texto na barra de ferramentas do Scribus e depois teve seu texto inserido através do Editor de História. Você pode tentar configurar a fonte e o tamanho do texto corretamente, mas, como veremos a seguir, não vale apena gastar muito tempo fazendo ajustes agora, já que nós podemos editar essas configurações posteriormente. Em particular, essa linha foi feita a partir de uma forma circular convertida em curva de Bezier (Menu de contexto: Converter em > Curva de Bezier ou menu Item > Converter em > Curva de Bezier) que foi "quebrada" e editada na forma que você vê aqui. Mesmo que você não edite sua forma ou polígono, é importante converter em curva de Bezier para que a associação funcione. |
E agora, a mágica
A seguir, selecione a curva e o quadro de texto. O modo mais fácil pode ser clicar, segurar e arrastar usando o botão esquerdo do mouse de modo a selecionar os itens (modo de seleção de item).
Depois de selecionado, clique Item > Associar texto ao caminho. Você terá algo como isto (mostrado depois de ajustar o texto para preencher a linha).

|
Funciona, mas ainda não está agradável ao olhar.
Note como algumas letras ficam coladas em aplications... Pode ser um truque visual, mas queremos que seja legível também. |