Texte sur un chemin: Difference between revisions
(création de la page) |
|||
| Line 6: | Line 6: | ||
==Premiers pas== | ==Premiers pas== | ||
{| | {| | ||
|[[Image:Textpath3.jpg | |[[Image:Textpath3.jpg]] | ||
| width="50px" | | | width="50px" | | ||
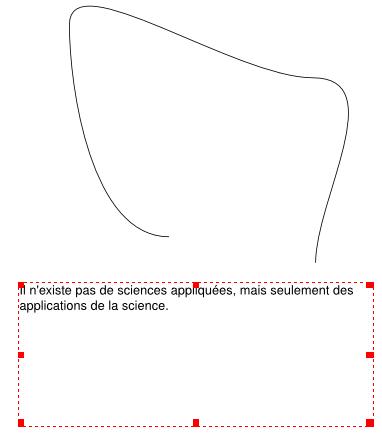
| width="300px" |La capture d'écran ci-contre nous montre un chemin arbitraire et un cadre de texte contenant une citation de [http://fr.wikipedia.org/wiki/Louis_Pasteur Louis Pasteur]. Le cadre de texte est un cadre standard, dont la position sur la page importe peu; le texte est entré via l'éditeur interne. Il est possible de définir dès maintenant la police et la taille des caractères, mais il sera possible de les modifier par la suite. | | width="300px" |La capture d'écran ci-contre nous montre un chemin arbitraire et un cadre de texte contenant une citation de [http://fr.wikipedia.org/wiki/Louis_Pasteur Louis Pasteur]. Le cadre de texte est un cadre standard, dont la position sur la page importe peu; le texte est entré via l'éditeur interne. Il est possible de définir dès maintenant la police et la taille des caractères, mais il sera possible de les modifier par la suite. | ||
Latest revision as of 13:14, 24 August 2007
| Installation • Utilisation • Problèmes PDF • Autres |
| Page principale |
Cet article explique rapidement comment mettre un texte sur un chemin sous Scribus.
Premiers pas

|
La capture d'écran ci-contre nous montre un chemin arbitraire et un cadre de texte contenant une citation de Louis Pasteur. Le cadre de texte est un cadre standard, dont la position sur la page importe peu; le texte est entré via l'éditeur interne. Il est possible de définir dès maintenant la police et la taille des caractères, mais il sera possible de les modifier par la suite.
Le chemin a été créé depuis un cercle, converti en courbe de Bézier (Menu contextuel: Convertir en > Courbe de Bézier ou Objet > Convertir en > Courbe de Bézier ), qui a été éditée, ouverte puis modifiée pour obtenir la figure ci-contre. Même si vous ne modifiez pas l'aspect de la forme ou du polygone, il est impératif de le convertir en courbe de Bézier pour que le texte puisse suivre le chemin. |
La magie
Ensuite, sélectionnez à la fois le chemin et le cadre de texte. La manière la plus rapide est certainement de dessiner un contour contenant les deux objets, avec le bouton gauche de la souris enfoncé.
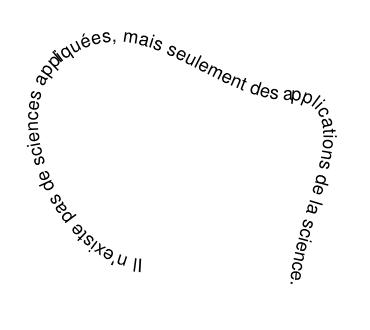
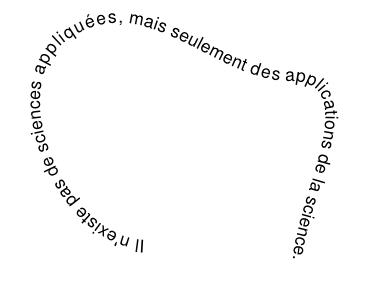
Maintenant, cliquez sur Objet > Joindre le texte au tracé, et vous obtiendrez le résultat présenté ici (après redimensionnement du texte pour remplir le chemin).