IndigoDevelopment: Difference between revisions
No edit summary |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 17: | Line 17: | ||
|} | |} | ||
== | = Implementations = | ||
== SVG based Icon System == | == SVG based Icon System == | ||
| Line 91: | Line 79: | ||
[[File:Shape Section (1.7.0).png|alt=Shape Section (1.7.0)|Shape Section (1.7.0)]] | [[File:Shape Section (1.7.0).png|alt=Shape Section (1.7.0)|Shape Section (1.7.0)]] | ||
<br> | |||
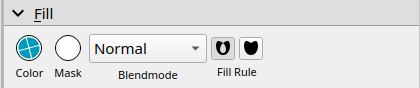
=== Fill - Section === | |||
Implementation Status: 🟨 | |||
A new fill section has been added to replace Color & Transparency section. | |||
[[File:Fill Section (1.7.0).png|alt=Fill Section (1.7.0)|Fill Section (1.7.0)]] | |||
<br> | <br> | ||
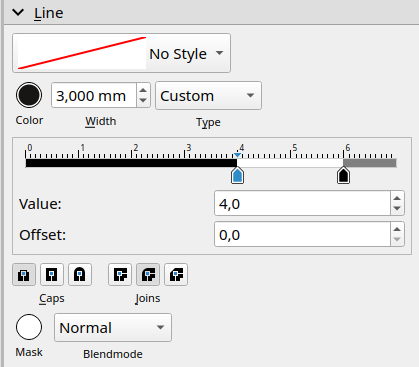
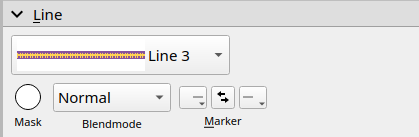
=== Line - Section === | === Line - Section === | ||
Implementation Status: 🟨 | Implementation Status: 🟨 | ||
Start and end arrow has been renamed to marker. The new Marker widget has a new button to swap the marker position. | Start and end arrow has been renamed to marker. The new Marker widget has a new button to swap the marker position. In case a line style is selected, all input options are hidden that can't change. | ||
[[File:Line Section (1.7.0).png|alt=Line Section (1.7.0)|Line Section (1.7.0)]] | [[File:Line Section (1.7.0).png|alt=Line Section (1.7.0)|Line Section (1.7.0)]] | ||
[[File:Line Section (1.7.0) Style.png|alt=Line Section (1.7.0) Style|Line Section (1.7.0) Style]] | |||
[[File:Line Marker Selector (1.7.0).png|alt=Line Marker Selector (1.7.0)|Line Marker Selector (1.7.0)]] | [[File:Line Marker Selector (1.7.0).png|alt=Line Marker Selector (1.7.0)|Line Marker Selector (1.7.0)]] | ||
<br> | <br> | ||
| Line 104: | Line 100: | ||
Implementation Status: 🟨 | Implementation Status: 🟨 | ||
A new " | A new setting "Hide Informational Labels" hides or displays additional labels that may not be relevant to users or those with a small screen size. | ||
[[File:UI Professional Mode (1.7.0).png|alt=UI Professional Mode (1.7.0)|UI Professional Mode (1.7.0)]] | [[File:UI Professional Mode (1.7.0).png|alt=UI Professional Mode (1.7.0)|UI Professional Mode (1.7.0)]] | ||
| Line 119: | Line 115: | ||
[[File:Arrange Page Preview (1.7.0).png|alt=Arrange Page Preview (1.7.0)|Arrange Page Preview (1.7.0)]] | [[File:Arrange Page Preview (1.7.0).png|alt=Arrange Page Preview (1.7.0)|Arrange Page Preview (1.7.0)]] | ||
= Ideas = | |||
== New Master Page Concept == | |||
Implementation Status: 🟦 | |||
This master page concept follows the approach of a page layout with editable content on the document page. | |||
Elements such as text frames or image frames can be defined as "editable" in the master page. All other elements on the master page cannot be changed on the document page. | |||
Editable page elements have a very limited ability to edit. Frame properties such as fill color, stroke properties, position, transformation, etc. can only be adjusted in the master page. Content properties such as font size, font color, image effects can also only be edited in the master page. | |||
[[File:Master Page 1.7.0.jpg|alt=Master Page 1.7.0|Master Page 1.7.0]] | |||
Latest revision as of 15:15, 25 February 2024
A starting page to represent development work to implement Indigo UI and related development. This code is destined for Scribus 1.7.x or higher.
General Notes
| Status | Description |
|---|---|
| 🟩 | Implemented in 1.7.0 SVN |
| 🟨 | Under Development |
| 🟥 | Not started |
| 🟦 | Idea / Candidate |
Implementations
SVG based Icon System
Implementation Status: 🟩
SVG-based icons have the advantage that they can always be rendered crispy clear regardless of the screen resolution. It is also possible to manipulate areas of the SVG file programmatically during runtime or to apply a global color scheme by incorporating CSS styles.
In combination with a newly designed icon set, the icon set file has also been expanded to include a mapping, which also allows additional options for color manipulation without having to recompile Scribus or edit the individual icons. Graphical elements in SVG files that do not have an inline color definition are overwritten in Scribus with the current UI text color. Optionally, this "override color" can also be defined in the iconset file for dark and light user interfaces.
<?xml version="1.0" encoding="utf8"?>
<iconset>
<author>Scribus</author>
<license>Apache 2.0</license>
<path default="yes">indigo</path>
<activeversion>1.7.0</activeversion>
<nametext lang="en_US">Scribus 1.7.0</nametext>
<nametext lang="fr">Scribus 1.7.0</nametext>
<nametext lang="de_DE">Scribus 1.7.0</nametext>
<icons>
<icon id="setting" file="tune.svg" />
<icon onLight="#77a036" onDark="#d5f5a3" id="tool-calligraphy" file="tools/brush.svg" />
<icon id="testPNG" file="test/cmyk.png" />
</icons>
</iconset>Advanced Docking System
Implementation Status: 🟩
A new essential part of the Indigo UI is the expanded docking system. This makes it possible to dock several panels next to each other, within the program interface or as floating windows.
Frame Properties Panel
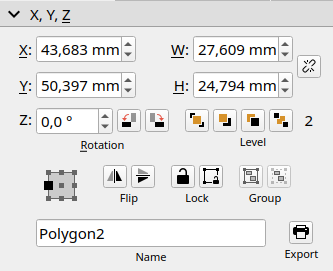
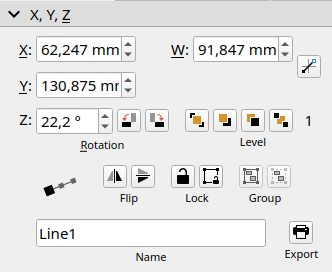
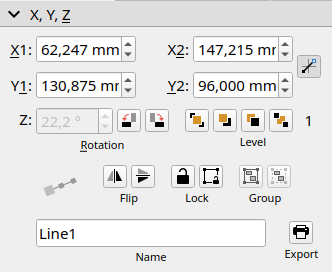
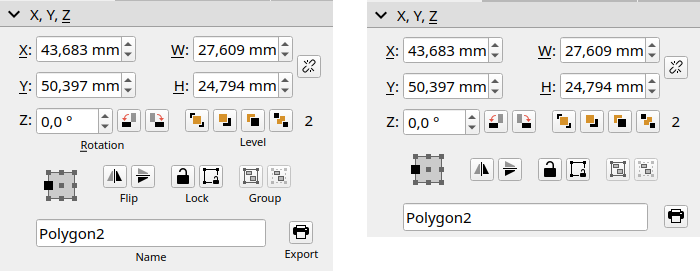
X,Y,Z - Section
Implementation Status: 🟨
The XZY Panel has a new Base Point Widget. For normal frame objects, 9 anchor points are displayed; for line objects, the widget switches to a 3 anchor point mode. In addition, the widget rotates with the rotation angle of the document object.
When a line item is selected, the XYZ panel switches to a contextual mode.
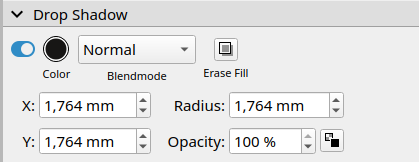
Drop Shadow - Section
Implementation Status: 🟨
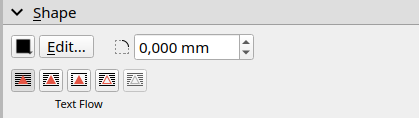
Shape - Section
Implementation Status: 🟨
Fill - Section
Implementation Status: 🟨
A new fill section has been added to replace Color & Transparency section.
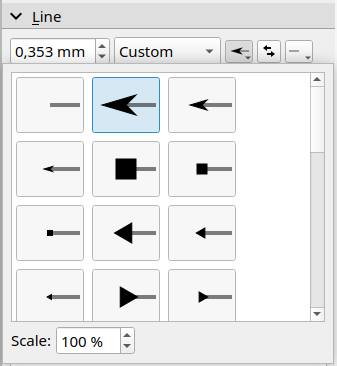
Line - Section
Implementation Status: 🟨
Start and end arrow has been renamed to marker. The new Marker widget has a new button to swap the marker position. In case a line style is selected, all input options are hidden that can't change.
UI Properties
Implementation Status: 🟨
A new setting "Hide Informational Labels" hides or displays additional labels that may not be relevant to users or those with a small screen size.
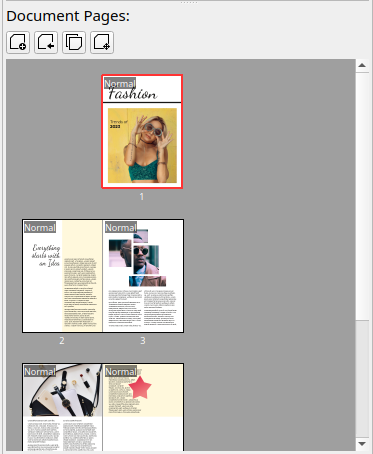
Arrange Page Panel
Document Pages - Section
Implementation Status: 🟩
The area of document pages in the Arrange Page Panel has been expanded with a toolbar in order to be able to carry out relevant actions more quickly, such as inserting, moving, copying and importing pages. In addition, the document pages are now displayed in small thumbnails, which can be displayed in three different sizes by right-clicking.
Ideas
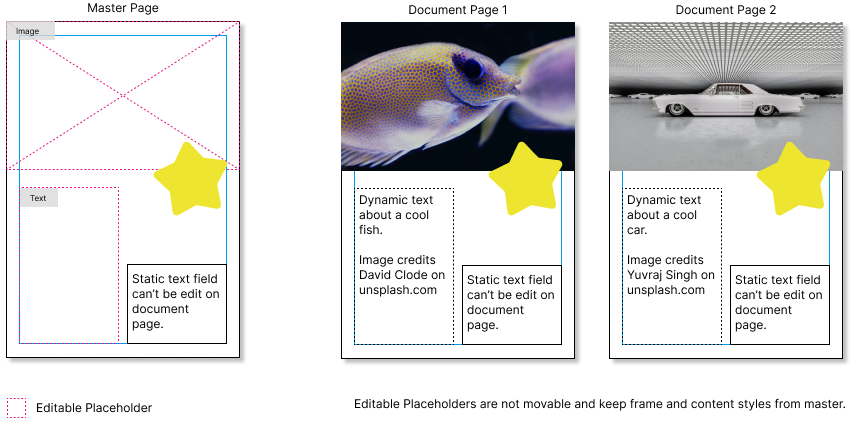
New Master Page Concept
Implementation Status: 🟦
This master page concept follows the approach of a page layout with editable content on the document page. Elements such as text frames or image frames can be defined as "editable" in the master page. All other elements on the master page cannot be changed on the document page.
Editable page elements have a very limited ability to edit. Frame properties such as fill color, stroke properties, position, transformation, etc. can only be adjusted in the master page. Content properties such as font size, font color, image effects can also only be edited in the master page.