Text an Pfad ausrichten: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 15: | Line 15: | ||
===Der Zaubertrick=== | ===Der Zaubertrick=== | ||
Als nächstes markiere die Bézierkurve und den Textrahmen | Als nächstes markiere die Bézierkurve und den Textrahmen – am einfachsten mit dem Auswahlwerkzeug und gedrückter linker Maustaste einen Umring um beide Objekte ziehen. Nun klicke auf '''Objekt > Text an Pfad ausrichten''' und Du bekommst das untenstehende Ergebnis (nachdem die Schriftgröße verändert wurde um den Text auf die Länge der Linie zu bringen). | ||
[[Image:TextAnPfad02.png]] | [[Image:TextAnPfad02.png]] | ||
| Line 25: | Line 25: | ||
===Die Schrift bearbeiten=== | ===Die Schrift bearbeiten=== | ||
Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story-Editor. Der Text ist voll editierbar, man kann die Schriftgröße verändern und die Abstände zwischen Wörtern und auch zwischen den einzelnen Buchstaben (Laufweite) verändern. Um die Änderungen zu sehen mußt Du den Story-Editor nicht schließen, klicke einfach auf '''Textrahmen auffrischen''' (Tastatur: '''Strg+U'''), nicht auf Änderungen übernehmen | Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story-Editor. Der Text ist voll editierbar, man kann die Schriftgröße verändern und die Abstände zwischen Wörtern und auch zwischen den einzelnen Buchstaben (Laufweite) verändern. Um die Änderungen zu sehen mußt Du den Story-Editor nicht schließen, klicke einfach auf '''Textrahmen auffrischen''' (Tastatur: '''Strg+U'''), nicht auf Änderungen übernehmen – das schließt den Story-Editor – evtl. den Story-Editor so verschieben bzw. die Fenstergröße anpassen daß Du die Änderungen an Deinem Text auch siehst. | ||
Eine andere Möglichkeit den Text zu bearbeiten ist der '''Text'''-Abschnitt in der Eigenschaftenpalette, dieser bietet sogar mehr Optionen um das Erscheinungsbild des Textes zu verändern. Alle Bearbeitungsmöglichkeiten außer der Textausrichtung und dem Zeilenabstand (würde hier auch nicht viel Sinn machen) sind hier verfügbar. Zusätzlich kannst Du im '''Form'''-Abschnitt der Eigenschaftenpalette auch noch die Form der Linie (an der der Text ausgerichtet ist) verändern. | Eine andere Möglichkeit den Text zu bearbeiten ist der '''Text'''-Abschnitt in der Eigenschaftenpalette, dieser bietet sogar mehr Optionen um das Erscheinungsbild des Textes zu verändern. Alle Bearbeitungsmöglichkeiten außer der Textausrichtung und dem Zeilenabstand (würde hier auch nicht viel Sinn machen) sind hier verfügbar. Zusätzlich kannst Du im '''Form'''-Abschnitt der Eigenschaftenpalette auch noch die Form der Linie (an der der Text ausgerichtet ist) verändern. | ||
[[Image:TextAnPfad03.png]] | [[Image:TextAnPfad03.png]] | ||
Revision as of 22:31, 10 March 2007
| Installation • Anwendungsfragen • PDF-Export • DTP • Sonstiges |
Dieses kurze HowTo erklärt wie man in Scribus einen Text an einem Pfad ausrichtet.
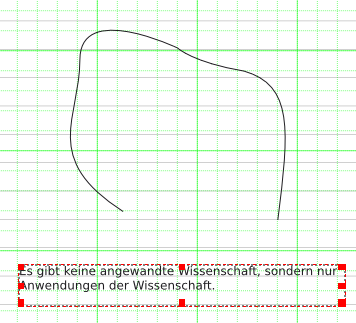
Vorbereitung
Im ersten Screenshot sehen wir eine Linie und einen Textrahmen mit einem Zitat von Louis Pasteur. Beim Textrahmen handelt es sich um einen normalen Textrahmen der an der gewünschten Stelle auf der Dokumentseite plaziert wurde und in den der Text mit dem Story-Editor eingefügt wurde. Die Schriftart und die Schriftgröße sind egal, denn das kann später noch geändert werden. Die Linie entstand aus einem Kreis der als Form eingefügt und zu einer Bézierkurve umgewandelt wurde (Kontextmenü > Umwandeln in > Bézierkurve oder Objekt > Umwandeln in > Bézierkurve). Anschließend wurde der Kreis über Form bearbeiten im Form-Abschnitt der Eigenschaftenpalette aufgebrochen und die Linie zurechtgebogen. Selbst wenn Du die Form des Objektes (Kreis, Dreieck, Stern etc.) nicht verändern willst, muß die Umwandlung zur Bézierkurve erfolgen - sonst funktioniert das Ausrichten eines Textes an einem Pfad nicht.
Der Zaubertrick
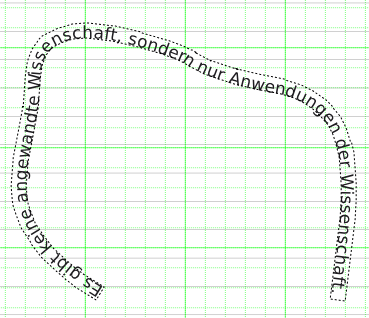
Als nächstes markiere die Bézierkurve und den Textrahmen – am einfachsten mit dem Auswahlwerkzeug und gedrückter linker Maustaste einen Umring um beide Objekte ziehen. Nun klicke auf Objekt > Text an Pfad ausrichten und Du bekommst das untenstehende Ergebnis (nachdem die Schriftgröße verändert wurde um den Text auf die Länge der Linie zu bringen).
Es funktioniert zwar, aber es sieht nicht so gut aus. Manche Buchstaben stehen zusammengedrängt wie die Buchstaben W und i im Wort Wissenschaft (links oben). Um eine möglichst gute Lesbarkeit zu erzielen muß an der Schrift noch nachgearbeitet werden.
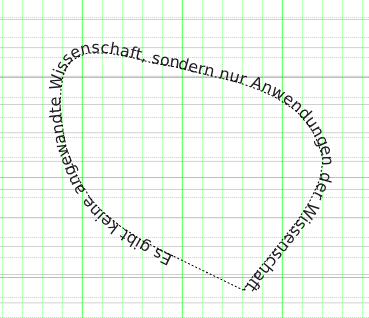
Die Schrift bearbeiten
Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story-Editor. Der Text ist voll editierbar, man kann die Schriftgröße verändern und die Abstände zwischen Wörtern und auch zwischen den einzelnen Buchstaben (Laufweite) verändern. Um die Änderungen zu sehen mußt Du den Story-Editor nicht schließen, klicke einfach auf Textrahmen auffrischen (Tastatur: Strg+U), nicht auf Änderungen übernehmen – das schließt den Story-Editor – evtl. den Story-Editor so verschieben bzw. die Fenstergröße anpassen daß Du die Änderungen an Deinem Text auch siehst. Eine andere Möglichkeit den Text zu bearbeiten ist der Text-Abschnitt in der Eigenschaftenpalette, dieser bietet sogar mehr Optionen um das Erscheinungsbild des Textes zu verändern. Alle Bearbeitungsmöglichkeiten außer der Textausrichtung und dem Zeilenabstand (würde hier auch nicht viel Sinn machen) sind hier verfügbar. Zusätzlich kannst Du im Form-Abschnitt der Eigenschaftenpalette auch noch die Form der Linie (an der der Text ausgerichtet ist) verändern.