Text an Pfad ausrichten: Difference between revisions
mNo edit summary |
C schaefer (talk | contribs) No edit summary |
||
| Line 2: | Line 2: | ||
[[Category:DE]] | [[Category:DE]] | ||
Dieses kurze HowTo erklärt wie man in Scribus einen Text an einem Pfad ausrichtet. | Dieses kurze HowTo erklärt, wie man in Scribus einen Text an einem Pfad ausrichtet. | ||
| Line 8: | Line 8: | ||
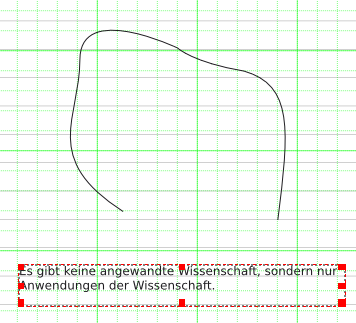
Im ersten Screenshot sehen wir eine Linie und einen Textrahmen mit einem Zitat von | Im ersten Screenshot sehen wir eine Linie und einen Textrahmen mit einem Zitat von | ||
[http://de.wikipedia.org/wiki/Pasteur Louis Pasteur]. Beim Textrahmen handelt es sich um einen normalen Textrahmen der an der gewünschten Stelle auf der Dokumentseite plaziert wurde und in den der Text mit dem Story-Editor eingefügt wurde. Die Schriftart und die Schriftgröße sind egal, denn das kann später noch geändert werden. | [http://de.wikipedia.org/wiki/Pasteur Louis Pasteur]. Beim Textrahmen handelt es sich um einen normalen Textrahmen, der an der gewünschten Stelle auf der Dokumentseite plaziert wurde und in den der Text mit dem Story-Editor eingefügt wurde. Die Schriftart und die Schriftgröße sind zunächst egal, denn das kann später noch geändert werden. | ||
Die Linie entstand aus einem Kreis der als Form eingefügt und | Die Linie entstand aus einem Kreis, der als Form eingefügt und in eine Bézierkurve umgewandelt wurde '''(Kontextmenü > Umwandeln in > Bézierkurve''' oder '''Objekt > Umwandeln in > Bézierkurve)'''. Anschließend wurde der Kreis über '''Form bearbeiten''' im '''Form'''-Abschnitt der Eigenschaftenpalette aufgebrochen und die Linie zurechtgebogen. Selbst wenn du die Form des Objektes (Kreis, Dreieck, Stern etc.) nicht verändern willst, muß die Umwandlung zur Bézierkurve erfolgen – sonst funktioniert das Ausrichten eines Textes an einem Pfad nicht. | ||
[[Image:TextAnPfad01.png]] | [[Image:TextAnPfad01.png]] | ||
| Line 15: | Line 15: | ||
===Der Zaubertrick=== | ===Der Zaubertrick=== | ||
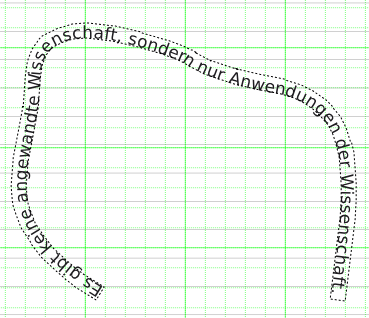
Als nächstes markiere die Bézierkurve und den Textrahmen | Als nächstes markiere die Bézierkurve und den Textrahmen. Das geht am einfachsten mit dem Auswahlwerkzeug und gedrückter linker Maustaste. Man zieht einfach einen virtuellen Rahmen um beide Objekte herum auf. Nun klicke auf '''Objekt > Text an Pfad ausrichten''', und du bekommst das untenstehende Ergebnis (nachdem die Schriftgröße verändert wurde, um den Text auf die Länge der Linie zu bringen). | ||
[[Image:TextAnPfad02.png]] | [[Image:TextAnPfad02.png]] | ||
Es funktioniert zwar, aber es sieht nicht so gut aus. | Es funktioniert zwar, aber es sieht nicht so gut aus. | ||
Manche Buchstaben stehen zusammengedrängt wie die Buchstaben W und i im Wort Wissenschaft (links oben). Um eine möglichst gute Lesbarkeit zu erzielen muß an der Schrift noch nachgearbeitet werden. | Manche Buchstaben stehen zusammengedrängt wie die Buchstaben W und i im Wort Wissenschaft (links oben). Um eine möglichst gute Lesbarkeit zu erzielen, muß an der Schrift noch nachgearbeitet werden. | ||
===Die Schrift bearbeiten=== | ===Die Schrift bearbeiten=== | ||
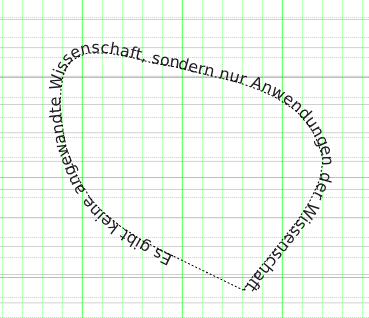
Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story | Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story Editor. Der Text läßt sich ohne Einschränkung bearbeiten: man kann die Schriftgröße verändern und die Abstände zwischen Wörtern und auch zwischen den einzelnen Buchstaben (Laufweite) anpassen. Um die Änderungen zu sehen, mußt du den Story-Editor nicht schließen. Klicke einfach auf '''Textrahmen auffrischen''' (Tastatur: '''Strg+U'''), nicht auf '''Änderungen übernehmen'''. Damit wird der Story Editor geschlossen. Es ist wahrscheinlich sinnvoll, den Story Editor so zu verschieben bzw. die Fenstergröße anzupassen, daß du die Änderungen an deinem Text auch siehst. | ||
Eine andere Möglichkeit den Text zu bearbeiten ist der '''Text'''- | Eine andere Möglichkeit, den Text zu bearbeiten, ist der '''Text'''-Reiter in der Eigenschaftenpalette. Dieser bietet sogar mehr Optionen, um das Erscheinungsbild des Textes zu verändern. Alle Bearbeitungsmöglichkeiten außer der Textausrichtung und dem Zeilenabstand (wäre hier auch nicht besonders sinnvoll) sind hier verfügbar. Zusätzlich kannst du im '''Form'''-Reiter der Eigenschaftenpalette auch noch die Form der Linie, an der der Text ausgerichtet ist, verändern. | ||
[[Image:TextAnPfad03.png]] | [[Image:TextAnPfad03.png]] | ||
Latest revision as of 03:07, 25 April 2007
| Installation • Anwendungsfragen • PDF-Export • DTP • Sonstiges |
Dieses kurze HowTo erklärt, wie man in Scribus einen Text an einem Pfad ausrichtet.
Vorbereitung
Im ersten Screenshot sehen wir eine Linie und einen Textrahmen mit einem Zitat von Louis Pasteur. Beim Textrahmen handelt es sich um einen normalen Textrahmen, der an der gewünschten Stelle auf der Dokumentseite plaziert wurde und in den der Text mit dem Story-Editor eingefügt wurde. Die Schriftart und die Schriftgröße sind zunächst egal, denn das kann später noch geändert werden. Die Linie entstand aus einem Kreis, der als Form eingefügt und in eine Bézierkurve umgewandelt wurde (Kontextmenü > Umwandeln in > Bézierkurve oder Objekt > Umwandeln in > Bézierkurve). Anschließend wurde der Kreis über Form bearbeiten im Form-Abschnitt der Eigenschaftenpalette aufgebrochen und die Linie zurechtgebogen. Selbst wenn du die Form des Objektes (Kreis, Dreieck, Stern etc.) nicht verändern willst, muß die Umwandlung zur Bézierkurve erfolgen – sonst funktioniert das Ausrichten eines Textes an einem Pfad nicht.
Der Zaubertrick
Als nächstes markiere die Bézierkurve und den Textrahmen. Das geht am einfachsten mit dem Auswahlwerkzeug und gedrückter linker Maustaste. Man zieht einfach einen virtuellen Rahmen um beide Objekte herum auf. Nun klicke auf Objekt > Text an Pfad ausrichten, und du bekommst das untenstehende Ergebnis (nachdem die Schriftgröße verändert wurde, um den Text auf die Länge der Linie zu bringen).
Es funktioniert zwar, aber es sieht nicht so gut aus. Manche Buchstaben stehen zusammengedrängt wie die Buchstaben W und i im Wort Wissenschaft (links oben). Um eine möglichst gute Lesbarkeit zu erzielen, muß an der Schrift noch nachgearbeitet werden.
Die Schrift bearbeiten
Um die ungleichen Buchstabenabstände zu bearbeiten, klicke auf das Objekt und öffne den Story Editor. Der Text läßt sich ohne Einschränkung bearbeiten: man kann die Schriftgröße verändern und die Abstände zwischen Wörtern und auch zwischen den einzelnen Buchstaben (Laufweite) anpassen. Um die Änderungen zu sehen, mußt du den Story-Editor nicht schließen. Klicke einfach auf Textrahmen auffrischen (Tastatur: Strg+U), nicht auf Änderungen übernehmen. Damit wird der Story Editor geschlossen. Es ist wahrscheinlich sinnvoll, den Story Editor so zu verschieben bzw. die Fenstergröße anzupassen, daß du die Änderungen an deinem Text auch siehst. Eine andere Möglichkeit, den Text zu bearbeiten, ist der Text-Reiter in der Eigenschaftenpalette. Dieser bietet sogar mehr Optionen, um das Erscheinungsbild des Textes zu verändern. Alle Bearbeitungsmöglichkeiten außer der Textausrichtung und dem Zeilenabstand (wäre hier auch nicht besonders sinnvoll) sind hier verfügbar. Zusätzlich kannst du im Form-Reiter der Eigenschaftenpalette auch noch die Form der Linie, an der der Text ausgerichtet ist, verändern.