Creating a tiled image: Difference between revisions
Jump to navigation
Jump to search
C schaefer (talk | contribs) mNo edit summary |
C schaefer (talk | contribs) mNo edit summary |
||
| Line 30: | Line 30: | ||
[[Image:Tiled_img_2.png]] | [[Image:Tiled_img_2.png]] | ||
(c) Thomas Zastrow, 2007 | |||
'''The content of this page is licenced under the [http://www.fsf.org/licensing/licenses/fdl.html Free Documentation Licence].''' | '''The content of this page is licenced under the [http://www.fsf.org/licensing/licenses/fdl.html Free Documentation Licence].''' | ||
Revision as of 23:12, 6 August 2007
| Installation • Usage • PDF issues • Other |
This tip shows how a bunch of shapes can be used to create an irregular image frame. Used technics are Duplicate / Multiple Duplicate of shapes, combining them as polygones and then to an image frame.
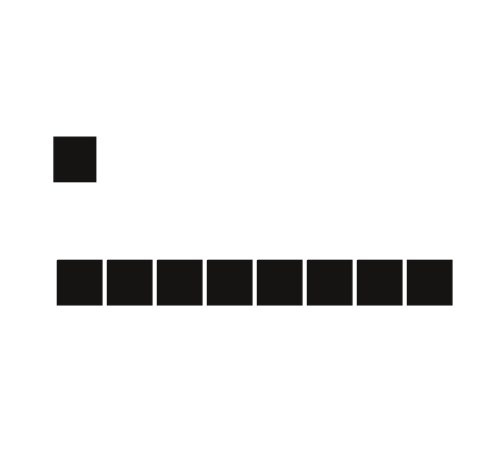
- Create a rectangular shape. In the example, it has a width and a height of 16 mm. Of course, any other type of shape can be used.
- With the menu command Item > Multiple Duplicate, create 7 duplicates with a horizontal shift of 18 mm and a vertical shift of 0 mm.
- Group the resulting 8 rectangulars.
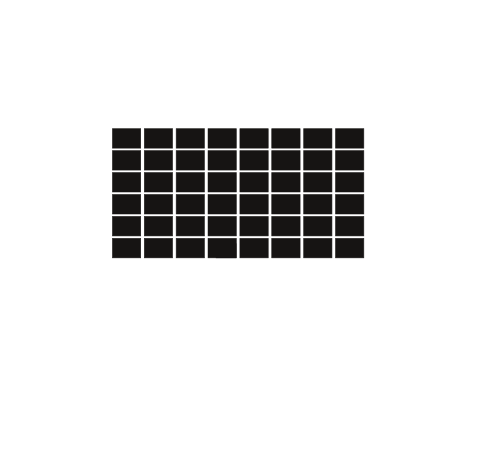
- Mutiply the resulting group again, 5 times, a horizontal shift of 0 and a vertical shift of 18 mm. This results in a two-dimensional group of rectangulars, looking like a fence.
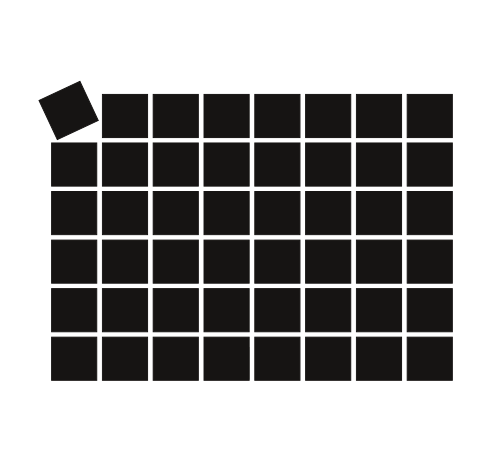
- At your option, ungroup the first row of rectangulars and change the position of the first rectangular. Resize it, rotate it, or whatever you like.
- Now, select all the rectangulars and "combine the polygons"
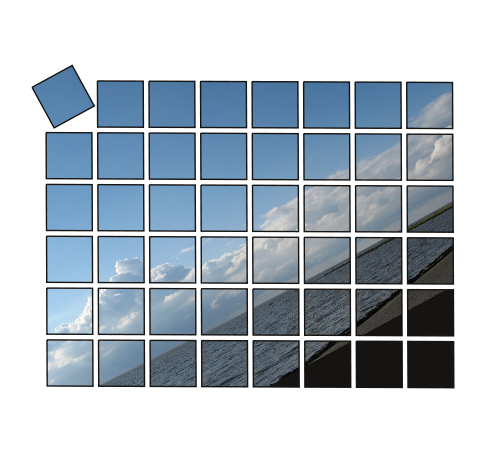
- Apply Item > Convert to > Image frame
- Last, but not least, load an image into your new image frame.
(c) Thomas Zastrow, 2007
The content of this page is licenced under the Free Documentation Licence.