Making a Pie Chart: Difference between revisions
| Line 28: | Line 28: | ||
(size of piece)/total × 360 | (size of piece)/total × 360 | ||
</pre> | </pre> | ||
{| | |||
|[[Image:123pie.png]] | |||
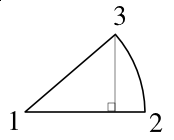
||We're trying to figure out the X,Y coordinates of point '''3''' relative to the center -- remember those relative commands we used above in the SVG file? So we imagine a right triangle, with '''1-3''' being its hypoteneuse. So now, the coordinates of point '''3''' are x = base, y = height of this imaginary triangle. The distance '''1-3''' is our radius, and so if we also know the angle of our pie piece: | |||
{| | |||
|<pre> | |||
x = cos(angle) × radius | |||
</pre> | |||
||and | |||
||<pre> | |||
y = sin(angle) × radius | |||
</pre> | |||
|} | |||
|} | |||
Revision as of 02:51, 1 June 2006
The difficulty with making a pie chart with Scribus is that, if there is a way to use the various drawing tools to do it, the programming is quite beyond anything one would want to tackle. What we need then, is a more elegant way. Fortunately, with SVGs, there is a way.
What you cannot do is draw a circle, then subdivide it, because what we really want is a series of segments like variably sized pieces of pie, each of which can have its own fill color. What I want to show in this page is the process of putting information together to make the python script you will find at the end.
SVG Specifications and Drawing Arcs
For the details and much more information about SVG specifications, check this link.
The first line shows our directions. M is the command for our starting point, the center of our pie circle, and relates to a point relative to the screen origin of our SVG space -- the upper left hand corner. After this all subsequent commands will be relative ones (in this example). Next the l says to draw a line from the starting point 150 X-units, but Y stays the same. (For this first segment, we could have used the h command, which will draw a horizontal line, but we need to generalize our process, and most or all of the other segments will not have a horizontal line.)
Now we draw our arc, using the a command, which is followed by X and Y radii, each of which we have set to 150 -- if they were not equal, we would be drawing an elliptical arc. Next are three zeros, but only the middle might be changed. Since we are only specifying two points along a hypothetical circle, we need to specify whether we will take the short route or the long route around the circle. Our middle zero says to take the short route (our piece of pie is less than half the pie).
Now, the tricky part. The last two numbers (-37, -97) are the relative distances from point 2 to point 3, in Cartesian X,Y computer-display coordinates. Finally, the z at the end says to complete this shape to a closed form -- go back to point 1.
How do we figure out these relative measurements along our arc? Trigonometry.
Trigonometry Awakens
Let's go back to what pie charts charts represent. Pie charts merely show us visually how some whole collection of data points is subdivided into its components, with the size of each piece corresponding to the size of its share of the pie. So to know how big this piece should display, I need to divide it by the total size of the pie. Since the circle of our pie spans 360°, our formula looks like this:
(size of piece)/total × 360