Individuelle Bildrahmen mit GIMP und Inkscape erstellen: Difference between revisions
m (Typo) |
C schaefer (talk | contribs) mNo edit summary |
||
| Line 3: | Line 3: | ||
Dieser Artikel beschreibt wie man mit GIMP und Inkscape ganz einfach individuelle Bildrahmen zur Verwendung in Scribus erstellen kann. | Dieser Artikel beschreibt, wie man mit GIMP und Inkscape ganz einfach individuelle Bildrahmen zur Verwendung in Scribus erstellen kann. | ||
===Schritt 1 (GIMP)=== | ===Schritt 1 (GIMP)=== | ||
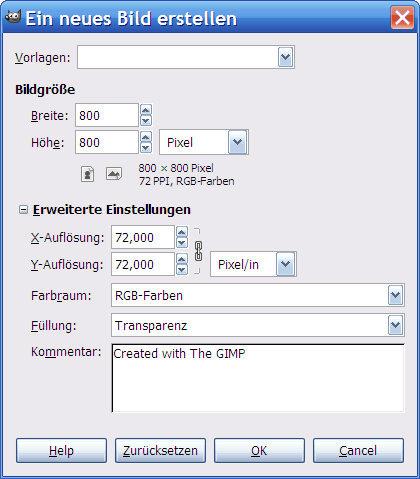
Öffne GIMP und erstelle ein neues Bild mit transparentem Hintergrund | Öffne GIMP, und erstelle ein neues Bild mit transparentem Hintergrund. | ||
[[Image:IBRGimpNeu.png|Neues Bild in GIMP]] | [[Image:IBRGimpNeu.png|Neues Bild in GIMP]] | ||
===Schritt 2 (GIMP)=== | ===Schritt 2 (GIMP)=== | ||
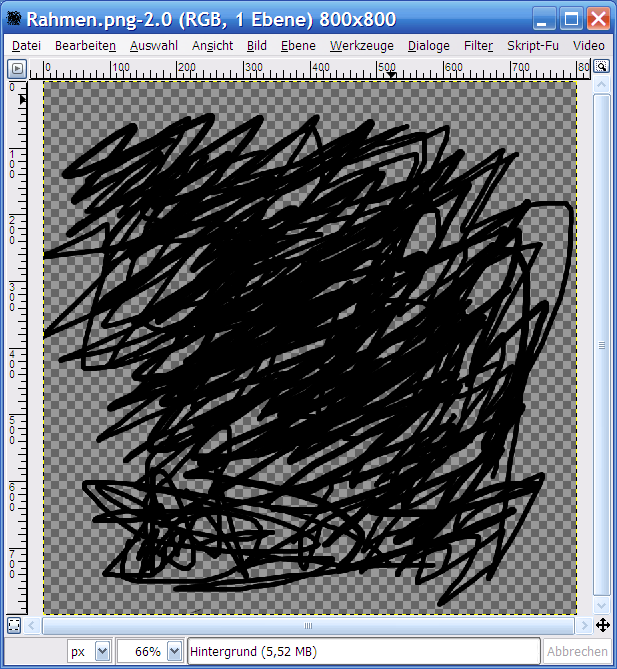
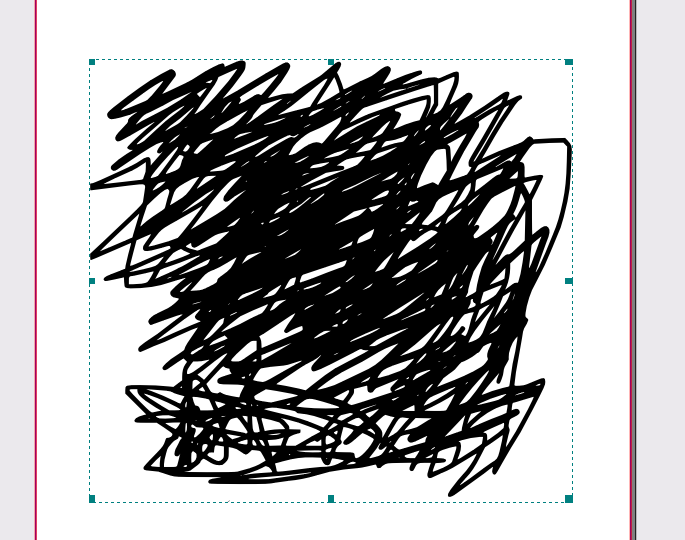
Wähle Schwarz (#000000) als Vordergrundfarbe und male mit dem Werkzeug deiner Wahl (hier der Pinsel) [[Image:brush.png]] | Wähle Schwarz (#000000) als Vordergrundfarbe, und male mit dem Werkzeug deiner Wahl (hier der Pinsel) [[Image:brush.png]] | ||
den gewünschten Rahmen auf. Speichere das Bild als Rahmen.png. | den gewünschten Rahmen auf. Speichere das Bild als Rahmen.png. | ||
| Line 18: | Line 18: | ||
===Schritt 3 (Inkscape)=== | ===Schritt 3 (Inkscape)=== | ||
Öffne Inkscape, erstelle ein neues leeres Dokument und ziehe per Drag and Drop die Datei Rahmen.png in das Inkscape-Dokument. Alternativ kann | Öffne Inkscape, erstelle ein neues leeres Dokument, und ziehe per Drag and Drop die Datei Rahmen.png in das Inkscape-Dokument. Alternativ kann die PNG-Datei auch über dem Importdialog '''Datei -> Importieren...''' in Inkscape importiert werden. | ||
[[Image:IBRInkscapeImport.png|Import in Inkscape]] | [[Image:IBRInkscapeImport.png|Import in Inkscape]] | ||
| Line 24: | Line 24: | ||
===Schritt 4 (Inkscape)=== | ===Schritt 4 (Inkscape)=== | ||
Markiere das importierte Bild, wähle '''Menü -> Pfad -> Bitmap vektorisieren'''. Im sich öffnenden Fenster klicke unter '''Modus – Einzelner Scan''' auf die Option '''Entlang eines Helligkeitwertes'''. | Markiere das importierte Bild, wähle '''Menü -> Pfad -> Bitmap vektorisieren'''. Im sich öffnenden Fenster klicke unter '''Modus – Einzelner Scan''' auf die Option '''Entlang eines Helligkeitwertes'''. | ||
Nun auf die OK-Schaltfläche rechts unten | Nun klicke auf die OK-Schaltfläche rechts unten. Schließe das Vektorisieren-Fenster. Eine vektorisierte Version des PNG-Bildes liegt nun über der ursprünglichen PNG-Datei. | ||
| Line 30: | Line 30: | ||
===Schritt 5 (Inkscape)=== | ===Schritt 5 (Inkscape)=== | ||
Markiere das vektorisierte Objekt und schiebe es ein wenig zur Seite. Um | Markiere das vektorisierte Objekt, und schiebe es ein wenig zur Seite. Um sicherzugehen, daß das richtige Objekt ausgewählt ist, klicke in der Werkzeugleiste am linken Bildrand auf '''Bearbeiten der Knoten oder der Anfasser eines Pfades'''. [[Image:draw_node.png]] | ||
Auf dem gerade verschobenen Objekt sollten jetzt lauter kleine graue Quadrate | Auf dem gerade verschobenen Objekt sollten jetzt lauter kleine graue Quadrate zu sehen sein. Klicke in der gleichen Werkzeugleiste auf '''Objekte auswählen und verändern'''. | ||
[[Image:draw_select.png]] | [[Image:draw_select.png]] | ||
Die grauen Quadrate sind jetzt wieder verschwunden. Nun klicke auf das nicht verschobene | Die grauen Quadrate sind jetzt wieder verschwunden. Nun klicke auf das nicht verschobene darunterliegende Objekt (die importierte PNG-Datei), und lösche es mit der Entfernen-Taste. | ||
| Line 39: | Line 39: | ||
===Schritt 6 (Inkscape)=== | ===Schritt 6 (Inkscape)=== | ||
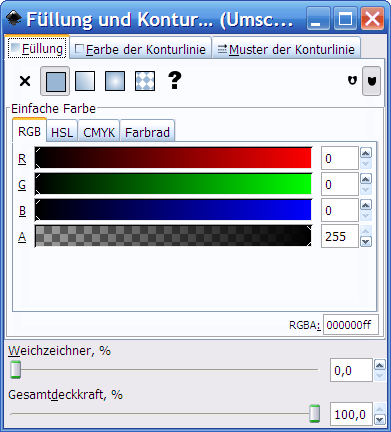
Jetzt ist nur noch das vektorisierte Objekt vorhanden, | Jetzt ist nur noch das vektorisierte Objekt vorhanden. Markiere es, und wähle über das '''Kontextmenü -> Füllung und Kontur'''. | ||
Im Reiter Füllung sollte die Option '''Einfache Farbe''' (zweites Symbol von links) aktiviert sein. | Im Reiter Füllung sollte die Option '''Einfache Farbe''' (zweites Symbol von links) aktiviert sein. | ||
Setze die Farbe im RGB-Farbwähler darunter auf Schwarz (R: 0, G: 0, B: 0 A:255) | Setze die Farbe im RGB-Farbwähler darunter auf Schwarz (R: 0, G: 0, B: 0 A:255). | ||
[[Image:IBRFüllung.png|Füllung]] | [[Image:IBRFüllung.png|Füllung]] | ||
===Schritt 7 (Inkscape)=== | ===Schritt 7 (Inkscape)=== | ||
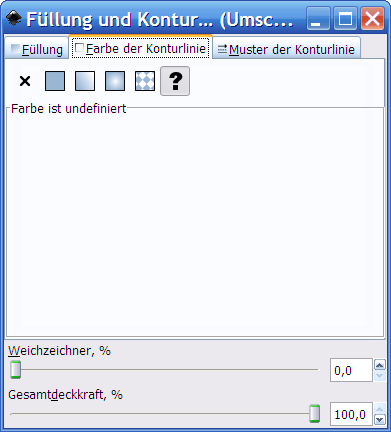
Wähle als nächstes im Reiter Farbe der Konturlinie die Option '''Keine''' (erstes Symbol von links) aus, sonst hat das Bild später in Scribus einen schwarzen Rand. | |||
Soll das Bild eine farbige Konturlinie haben, dann wähle eine Farbe und stelle im Reiter Muster der Konturlinie die Breite der Konturlinie ein. Dies kann jedoch nach dem Import in Scribus noch geändert werden (siehe Schritt 9). Speichere das Dokument als Rahmen.svg. | Soll das Bild eine farbige Konturlinie haben, dann wähle eine Farbe, und stelle im Reiter '''Muster der Konturlinie''' die Breite der Konturlinie ein. Dies kann jedoch nach dem Import in Scribus noch geändert werden (siehe Schritt 9). Speichere das Dokument als Rahmen.svg. | ||
| Line 53: | Line 53: | ||
===Schritt 8 (Scribus)=== | ===Schritt 8 (Scribus)=== | ||
Öffne Scribus und importiere | Öffne Scribus, und importiere die SVG-Datei über '''Datei -> Importieren -> SVG importieren'''. Bringe die Grafik mit den Anfassern an den Ecken oder über das Eigenschaftenfenster auf die gewünschte Größe. | ||
[[Image:IBRImportScribus.png|Import in Scribus]] | [[Image:IBRImportScribus.png|Import in Scribus]] | ||
===Schritt 9 (Scribus)=== | ===Schritt 9 (Scribus)=== | ||
Wenn mit dem markierten SVG im ''' | Wenn mit dem markierten SVG im '''Objekt -> Polygone kombinieren''' anwählbar ist, dann klicke es an. Verwandle das importierte SVG über das '''Kontextmenü -> Umwandeln in -> Bildrahmen''' in einen Bildrahmen. | ||
Füge mit '''Strg+D''' oder über das '''Kontextmenü -> Bild laden''' das gewünschte Bild ein. | |||
[[Image:IBRBildLaden.png|Bild laden]] | [[Image:IBRBildLaden.png|Bild laden]] | ||
Über das Eigenschaftenfenster | Über das Eigenschaftenfenster können nachträglich eine Konturline hinzugefügt, die Breite und die Farbe der Konturlinie geändert und die Linie mit einem Muster versehen werden. ('''Linien-Reiter''' und '''Farben-Reiter''') | ||
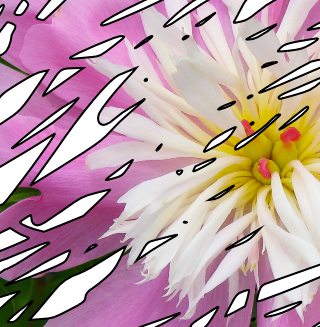
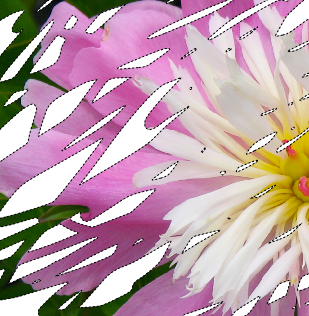
[[Image:IBRMitKonturlinie.png|Mit Konturlinie]] [[Image:IBROhneKonturlinie.png|Ohne Konturlinie]] | [[Image:IBRMitKonturlinie.png|Mit Konturlinie]] [[Image:IBROhneKonturlinie.png|Ohne Konturlinie]] | ||
Latest revision as of 23:44, 3 October 2007
| Installation • Anwendung • PDF-Themen • Anderes |
| Hauptseite |
Dieser Artikel beschreibt, wie man mit GIMP und Inkscape ganz einfach individuelle Bildrahmen zur Verwendung in Scribus erstellen kann.
Schritt 1 (GIMP)
Öffne GIMP, und erstelle ein neues Bild mit transparentem Hintergrund.
Schritt 2 (GIMP)
Wähle Schwarz (#000000) als Vordergrundfarbe, und male mit dem Werkzeug deiner Wahl (hier der Pinsel) ![]() den gewünschten Rahmen auf. Speichere das Bild als Rahmen.png.
den gewünschten Rahmen auf. Speichere das Bild als Rahmen.png.
Schritt 3 (Inkscape)
Öffne Inkscape, erstelle ein neues leeres Dokument, und ziehe per Drag and Drop die Datei Rahmen.png in das Inkscape-Dokument. Alternativ kann die PNG-Datei auch über dem Importdialog Datei -> Importieren... in Inkscape importiert werden.
Schritt 4 (Inkscape)
Markiere das importierte Bild, wähle Menü -> Pfad -> Bitmap vektorisieren. Im sich öffnenden Fenster klicke unter Modus – Einzelner Scan auf die Option Entlang eines Helligkeitwertes. Nun klicke auf die OK-Schaltfläche rechts unten. Schließe das Vektorisieren-Fenster. Eine vektorisierte Version des PNG-Bildes liegt nun über der ursprünglichen PNG-Datei.
Schritt 5 (Inkscape)
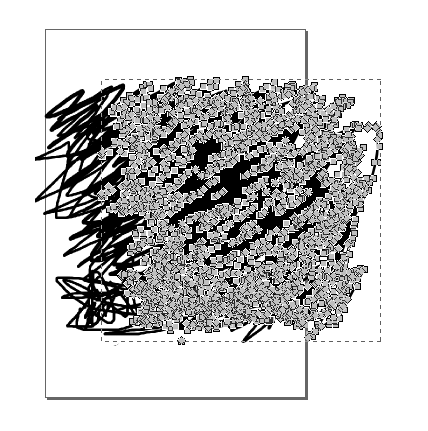
Markiere das vektorisierte Objekt, und schiebe es ein wenig zur Seite. Um sicherzugehen, daß das richtige Objekt ausgewählt ist, klicke in der Werkzeugleiste am linken Bildrand auf Bearbeiten der Knoten oder der Anfasser eines Pfades. ![]() Auf dem gerade verschobenen Objekt sollten jetzt lauter kleine graue Quadrate zu sehen sein. Klicke in der gleichen Werkzeugleiste auf Objekte auswählen und verändern.
Auf dem gerade verschobenen Objekt sollten jetzt lauter kleine graue Quadrate zu sehen sein. Klicke in der gleichen Werkzeugleiste auf Objekte auswählen und verändern.
![]() Die grauen Quadrate sind jetzt wieder verschwunden. Nun klicke auf das nicht verschobene darunterliegende Objekt (die importierte PNG-Datei), und lösche es mit der Entfernen-Taste.
Die grauen Quadrate sind jetzt wieder verschwunden. Nun klicke auf das nicht verschobene darunterliegende Objekt (die importierte PNG-Datei), und lösche es mit der Entfernen-Taste.
Schritt 6 (Inkscape)
Jetzt ist nur noch das vektorisierte Objekt vorhanden. Markiere es, und wähle über das Kontextmenü -> Füllung und Kontur. Im Reiter Füllung sollte die Option Einfache Farbe (zweites Symbol von links) aktiviert sein. Setze die Farbe im RGB-Farbwähler darunter auf Schwarz (R: 0, G: 0, B: 0 A:255).
Schritt 7 (Inkscape)
Wähle als nächstes im Reiter Farbe der Konturlinie die Option Keine (erstes Symbol von links) aus, sonst hat das Bild später in Scribus einen schwarzen Rand. Soll das Bild eine farbige Konturlinie haben, dann wähle eine Farbe, und stelle im Reiter Muster der Konturlinie die Breite der Konturlinie ein. Dies kann jedoch nach dem Import in Scribus noch geändert werden (siehe Schritt 9). Speichere das Dokument als Rahmen.svg.
Schritt 8 (Scribus)
Öffne Scribus, und importiere die SVG-Datei über Datei -> Importieren -> SVG importieren. Bringe die Grafik mit den Anfassern an den Ecken oder über das Eigenschaftenfenster auf die gewünschte Größe.
Schritt 9 (Scribus)
Wenn mit dem markierten SVG im Objekt -> Polygone kombinieren anwählbar ist, dann klicke es an. Verwandle das importierte SVG über das Kontextmenü -> Umwandeln in -> Bildrahmen in einen Bildrahmen. Füge mit Strg+D oder über das Kontextmenü -> Bild laden das gewünschte Bild ein.
Über das Eigenschaftenfenster können nachträglich eine Konturline hinzugefügt, die Breite und die Farbe der Konturlinie geändert und die Linie mit einem Muster versehen werden. (Linien-Reiter und Farben-Reiter)