Creating a circled diagram: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 6: | Line 6: | ||
{| | {| | ||
| | | | ||
* Create two round shapes, one of them needs to be a bit smaller than the other. Keep a copy of the smaller circle – you'll need it later for creating the text! | * Create two round shapes, one of them needs to be a bit smaller than the other. Keep a copy of the smaller circle – you'll need it later for creating the text! To make an exact copy, select the circle, pressing Ctrl-C and then Ctrl-V, and now move the smaller circle. You will find there are two on top of each other. Hint: Holding down the Shift key as you make your circle keeps it from being an ellipse. | ||
*Put one of the smaller circles in the middle of the bigger one. Now select both circles (you can do this by clicking and dragging a selection box around the two circles). Next, in the menu bar, use the command ''Item > Combine Polygons''. This combines the two and creates a ring. Set the stroke color to "None" and the fill color to whatever you like. | |||
|[[Image:Circled2.png]] | |[[Image:Circled2.png]] | ||
|} | |} | ||
| Line 12: | Line 13: | ||
|[[Image:Circled3b.png]] | |[[Image:Circled3b.png]] | ||
| | | | ||
* Now, we build the arrows. Create a new triangular shape and use the same fill | * Now, we build the arrows. Create a new triangular shape and use the same fill color you applied to the ring. Set the stroke color to white. | ||
|} | |} | ||
{| width=95% | | {| width=95% | | ||
| Line 20: | Line 21: | ||
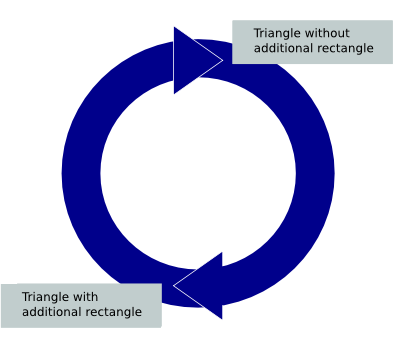
* Place the triangle at its correct position above the ring. | * Place the triangle at its correct position above the ring. | ||
* To hide the triangle's white stroke above the ring on the triangle's long side, just draw a small, filled rectangular shape without the stroke's | * To hide the triangle's white stroke above the ring on the triangle's long side, just draw a small, filled rectangular shape without the stroke's color above the triangle. | ||
* Group the triangle and the rectangle, create three duplicates, rotate the duplicates so that they are pointing to the four directions and place them above the ring. | * Group the triangle and the rectangle, create three duplicates, rotate the duplicates so that they are pointing to the four directions and place them above the ring. | ||
|[[Image:Circled4b.png]] | |[[Image:Circled4b.png]] | ||
| Line 37: | Line 38: | ||
(c) Thomas Zastrow, 2007 | (c) Thomas Zastrow, 2007 | ||
'''The content of this page is | '''The content of this page is licensed under the [http://www.fsf.org/licensing/licenses/fdl.html Free Documentation License].''' | ||
Revision as of 15:37, 12 November 2007
| Installation • Usage • PDF issues • Other |
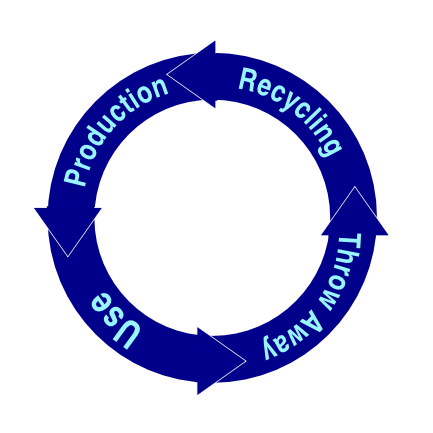
A diagram in circle style, often useful for presentations. It uses combined and grouped polygons and other elements, duplicating, a lot of rotating and the Attach Text to Path function.

|
|
|

|

|
|
|

|
|
(c) Thomas Zastrow, 2007 The content of this page is licensed under the Free Documentation License.