Einstieg in Scribus:7: Difference between revisions
| Line 14: | Line 14: | ||
===Ändern Sie die Bildgröße=== | ===Ändern Sie die Bildgröße=== | ||
Markieren Sie in der Eigenschaftenpalette unter '''Bild''' die Eigenschaft ''Freie Skalierung'' und geben Sie dann die folgenden Werte ein. ''X-Position''::0 mm, ''Y-Position'':-30 mm, ''X-Größe'' and ''Y-Größe'' jeweils 32%. Dadurch wird das Bild innerhalb des Rahmens 30 mm nach links verschoben und | Markieren Sie in der Eigenschaftenpalette unter '''Bild''' die Eigenschaft ''Freie Skalierung'' und geben Sie dann die folgenden Werte ein. ''X-Position''::0 mm, ''Y-Position'':-30 mm, ''X-Größe'' and ''Y-Größe'' jeweils 32%. Dadurch wird das Bild innerhalb des Rahmens 30 mm nach links verschoben und auf 32 % verkleinert, so daß es perfekt in den Rahmen paßt. | ||
===Geben Sie die Überschrift ein=== | ===Geben Sie die Überschrift ein=== | ||
Revision as of 18:24, 2 July 2009
Einstieg in Scribus 2006
| ||||||||
7. Kapitel
|
- Was Sie mit Scribus machen können
- Scribus und seine Geschwister
- Leere, weiße Flächen
- Titelblatt
- Arbeiten mit Ebenen
- Gestalten Sie verschiedene Seiten
- Erstellen Sie das fertige Seitenlayout
- Gestalten Sie mit Grafik und Freiheit
- Legen Sie Feuer mit SVG-Grafiken
- Publizieren erfordert Freiheit: PDF
- Reisen Sie mit Scribus-Geschwindigkeit
- Mitwirkende
- GNU Free Documentation Licence
Erstellen Sie die fertigen Seitenlayouts
Schaffen Sie Platz für Überschriften und Fotos
Sie wissen mittlerweile, wie Sie in Scribus Musterseiten und Absatzstile erzeugen und wie man mit Text- und Bildrahmen arbeitet. Wir sollten daher nun die Seiten für die Titelgeschichte gestalten. Gehen Sie zu Seite 2, indem Sie diese in der Seitenpalette (Seiten anordnen in 1.3.x) anklicken. Statt dessen können Sie sich auch in der Statusleiste (unten im Fenster) mit Hilfe der Pfeile vorwärts oder rückwärts im Dokument bewegen oder aus der Seitenliste eine Seite direkt anspringen.
Klicken Sie auf den Textrahmen auf Seite 2 und geben Sie in der Eigenschaftenpalette unter X,Y,Z, die Werte X-Position: 65 mm, Y-Position: 201.5 mm, und Höhe: 48.5 mm ein. Der Rahmen schrumpft nun nach unten zusammen. Beachten Sie, wie der Text automatisch auf die nächste Seite fließt. Verketten Sie den Textrahmen auf Seite 3 mit dem auf Seite 4, damit der Text von Seite zu Seite fließt.
Bilder einfügen
Klicken Sie auf das Symbol für Bildrahmen in der Symbolleiste ![]() , wie Sie es bei der Titelseite gemacht haben. In der Eigenschaftenpalette erhält dieser Rahmen die Werte: X-Position: 20 mm, Y-Position: 35 mm, Breite: 135 mm, Höhe: 100 mm. Klicken Sie mit der rechten Maustaste auf den Bildrahmen und wählen Sie Bild laden. Im Dateidialog wählen Sie nun die Datei „EnterTitle.jpg“ aus und klicken Sie auf Öffnen.
, wie Sie es bei der Titelseite gemacht haben. In der Eigenschaftenpalette erhält dieser Rahmen die Werte: X-Position: 20 mm, Y-Position: 35 mm, Breite: 135 mm, Höhe: 100 mm. Klicken Sie mit der rechten Maustaste auf den Bildrahmen und wählen Sie Bild laden. Im Dateidialog wählen Sie nun die Datei „EnterTitle.jpg“ aus und klicken Sie auf Öffnen.
Ändern Sie die Bildgröße
Markieren Sie in der Eigenschaftenpalette unter Bild die Eigenschaft Freie Skalierung und geben Sie dann die folgenden Werte ein. X-Position::0 mm, Y-Position:-30 mm, X-Größe and Y-Größe jeweils 32%. Dadurch wird das Bild innerhalb des Rahmens 30 mm nach links verschoben und auf 32 % verkleinert, so daß es perfekt in den Rahmen paßt.
Geben Sie die Überschrift ein
Ziehen Sie einen Textrahmen mit den Werten X-Position: 20 mm, Y-Position: 142 mm, Breite: 165 mm, Höhe: 39 mm auf. Geben Sie den Text „Make Khajuraho More Sexy“ in zwei Zeilen ein. Unter Text in der Eigenschaftepalette wählen Sie Georgia Roman mit einer Schriftgröße von 48 pt und einem Zeilenabstand von 42 pt als Schrift aus. Sie können statt dessen auch Times New Roman oder Garamond verwenden. Der Zeichenabstand wird auf -0,1 pt eingestellt. Vergrößern Sie die Ansicht und passen Sie die Abstände ziwschen den einzelnen Buchstaben manuell an, bis Sie eine knackige Überschrift vor sich haben.
Hängende Initialen
Fertig!
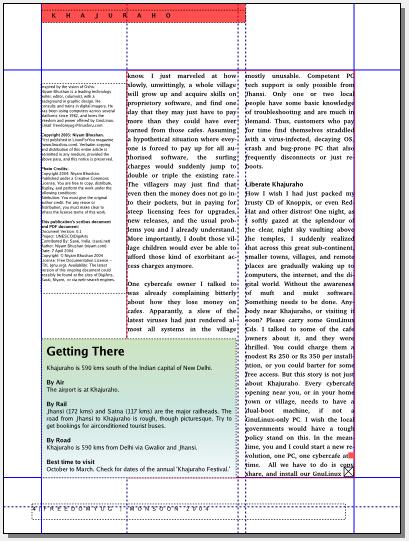
| Schalten Sie nun im Menü Ansicht die Darstellung von Hilfslinien, Rahmen, Rändern und Rastern aus oder wählen Sie den Vorschaumodus (ab 1.3.4). Ihr Layout sieht nun so aus wie auf dem Screenshot.
Auf Seite drei befindet sich hinter dem Bildrahmen mit der Skulptur ein unsichtbares Rechteck, das für den Textumfluß sorgt, genauso wie wir es bei der Initiale gemacht haben. Die Bildbeschriftung ist einfach ein Textrahmen in der halben Spalte. Der großzügige Leerraum am Ende der Spalte ist auch nur ein unsichtbares Rechteck, bei dem die Option Text umfließt Rahmen eingeschaltet ist. Studieren Sie die Originaldatei „FYug.sla“, um sich die Details anzuschauen. |
Hier sehen Sie Seite 3 mit farblich hervorgehobenen Rahmen. Beachten Sie, daß der Text im Rahmen mit der Bildbeschriftung an der rechten Hilfslinie endet und auf der linken Seite einen Abstand enthält. Dies wurde durch Anpassung des Abstandes vom rechten und linken Rand erreicht (in Eigenschaftenpalette unter Form in den Feldern unter Abstand des Textes.
Beachten Sie auch die Verwendung eines leeren Rahmens unten links, um mit Hilfe des Leerraums ein ausgeglichenes Layout zu erhalten. Während auf dieser Seite eine ähnliche Strategie gewählt wurde, um einen Abstand links vom Bild zu erhalten, könnte man diesen Effekt auch erzielen, indem man in der Eigenschaftenpalette unter Form > Form bearbeiten die Konturlinie bearbeitet. Probieren Sie es aus! |
Eine Textbox mit Verlaufsfüllung
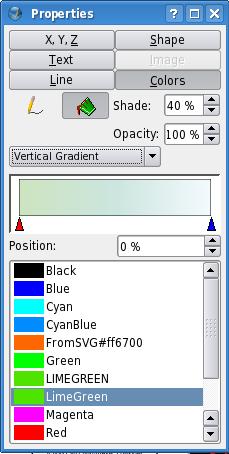
| Der zusammenhängende Text fließt bis auf Seite vier. Ein einzelner Textrahmen in der halbe Spalte links enthält die Autoren- und Fotonachweise. Ein weiterer Textrahmen befindet sich unten links; er enthält verschiedene Absatzstile. Der Farbverlauf wird im Reiter Farben in der Eigenschaftenpalette eingestellt. Dort befindet sich unter dem Farbeimer-Symbol ein ausklappbares Menü, bei dem ganz oben Normal steht. Wählen Sie aus der Liste Vertikaler Verlauf und legen Sie als erste Farbe LimeGreen mit einer Deckkraft von 40% und als zweite CyanBlue mit 20% fest.
Der Text hat einen Abstand von 2.5 mm zum Rahmen auf allen vier Seiten. Sie wissen bereits, daß dieser in der Eigenschaftenpalette unter Form eingestellt wird. Zum Schluß zeichnen wir ein kleines rotes Quadrat unter den Fließtext, um das Ende des Artikels zu markieren. |