Baseline Grid Explained: Difference between revisions
m (→Application: Moved callout.) |
m (Various changes to upgrade to new templates.) |
||
| Line 1: | Line 1: | ||
{{HOWTO Index}} [[Category:EN]] [[Category:Design]] | {{HOWTO Index}} [[Category:EN]] [[Category:Design]] | ||
[[File:baseline_grid_title.png|centre]] | [[File:baseline_grid_title.png|centre]] | ||
<div style="float: left;">__TOC__</div>{{TutorialKey}}{{clear}} | |||
== Introduction == | |||
This tutorial will show you the benefits of using the Scribus baseline grid. The baseline grid is used to make sure that lines of text are properly aligned across a page between text frames. Don't worry if this sounds strange, it will be explained below. | This tutorial will show you the benefits of using the Scribus baseline grid. The baseline grid is used to make sure that lines of text are properly aligned across a page between text frames. Don't worry if this sounds strange, it will be explained below. | ||
| Line 29: | Line 30: | ||
You should now have something that looks like figure 1. | You should now have something that looks like figure 1. | ||
{{clear}} | |||
== Initial Text == | == Initial Text == | ||
* Select the left-hand text frame. | * Select the left-hand text frame. | ||
* Right-click and choose {{Menuitem|Sample Text}} from the menu to open the | * Right-click and choose {{Menuitem|Sample Text}} from the menu to open the {{Window|Lorem Ipsum|icons}} dialog. | ||
* Scroll down the list of languages and select "Standard Lorem Ipsum". | * Scroll down the list of languages and select "Standard Lorem Ipsum". | ||
| Line 51: | Line 51: | ||
Now for the image. | Now for the image. | ||
{{clear}} | |||
== Initial Image == | == Initial Image == | ||
| Line 66: | Line 65: | ||
Your page should now look something like that in figure 2. Don't worry if things aren't aligned properly or if the image doesn't properly fill the image frame, that's not important right now. | Your page should now look something like that in figure 2. Don't worry if things aren't aligned properly or if the image doesn't properly fill the image frame, that's not important right now. | ||
{{clear}} | |||
== Checking Your Work == | == Checking Your Work == | ||
| Line 84: | Line 82: | ||
* Choose {{Menuitem|View}} → {{Menuitem|50%}} to zoom back out. | * Choose {{Menuitem|View}} → {{Menuitem|50%}} to zoom back out. | ||
{{clear}} | |||
== Getting Stylish == | == Getting Stylish == | ||
| Line 94: | Line 91: | ||
=== Character Style === | === Character Style === | ||
* Choose menu {{Menuitem|Edit}} → {{Menuitem|Styles…}} to open the | * Choose menu {{Menuitem|Edit}} → {{Menuitem|Styles…}} to open the {{Window|Style Manager|icons}} dialog. | ||
* Drag the dialog over to the left of your screen, if it's not there already. This will make it easier for you to use the dialog as it expands in use depending on what you're doing. | * Drag the dialog over to the left of your screen, if it's not there already. This will make it easier for you to use the dialog as it expands in use depending on what you're doing. | ||
* Press the {{Button|New}} button and choose {{Menuitem|Character Style}} from the drop-down menu. | * Press the {{Button|New}} button and choose {{Menuitem|Character Style}} from the drop-down menu. | ||
| Line 141: | Line 138: | ||
[[File:baseline_grid_showing.png|frame|Figure 4]] | [[File:baseline_grid_showing.png|frame|Figure 4]] | ||
* Select the left-hand text frame. | * Select the left-hand text frame. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Text}} open the "Style Settings" tab. | ||
* Using the "Paragraph Style" drop-down menu select "Body" instead of "No Style". | * Using the "Paragraph Style" drop-down menu select "Body" instead of "No Style". | ||
Revision as of 09:45, 25 March 2015
| Installation • Usage • PDF issues • Imposition • Other |
Button … Menu → Choice … Keyboard
Introduction
This tutorial will show you the benefits of using the Scribus baseline grid. The baseline grid is used to make sure that lines of text are properly aligned across a page between text frames. Don't worry if this sounds strange, it will be explained below.
If you want to produce documents that look professional then you will need to learn how to use the baseline grid. It's a very important fundamental part of Scribus so it's well worth learning.
The tutorial also shows you how to use some other useful functions. If you're new to Scribus then you are recommended to read this as early as you find it. It's quite a long tutorial but you're taken through things quite slowly and carefully, so don't be afraid.
Set-up
- Open Scribus and create a new Portrait-oriented page (A4 or Leaflet will be fine).
It's best to zoom out for now so you can see more of the overall document.
- Choose menu View → 50%
Now you need to add some frames. When you draw them, do so inside the margins - if you have them in your document - and leave a little space between them. Don't worry about getting them lined up properly. In fact it might help to show you what's happening if you deliberately make the frames misaligned.
- Choose Insert → Insert Text Frame
- Draw the frame from near the top-left of the page down to near the middle of the bottom of the page.
- Choose Insert → Insert Image Frame
- Draw the frame from just to the right of the top-right of the first text frame down to the middle of the right-hand side of the page.
- Choose Insert → Insert Text Frame again.
- Draw the frame in the space left by the previous two frames.
You should now have something that looks like figure 1.
Initial Text
- Select the left-hand text frame.
- Right-click and choose Sample Text from the menu to open the
 Lorem Ipsum dialog.
Lorem Ipsum dialog. - Scroll down the list of languages and select "Standard Lorem Ipsum".
- OK the dialog.
Your first text frame should now have been filled with nonsense Latin text.
- With the first text frame still selected, choose menu Item → Link Text Frames
- Select the other text frame.
Your text should now have continued into the second text frame.
Now for the image.
Initial Image
You can use any image you like, it really doesn't affect the tutorial. The image is just there as something that gets in the way of the text so you can see how the baseline grid works. If you can't be bothered to add the image then just skip down to the next section.
If you're following the tutorial to the letter you can download the image used from here.
- Select the image frame.
- Right-click and choose Get Image… from the menu.
- Locate the image you want to use and OK the dialog.
- Right-click and choose Adjust Image to Frame from the menu.
Your page should now look something like that in figure 2. Don't worry if things aren't aligned properly or if the image doesn't properly fill the image frame, that's not important right now.
Checking Your Work
- Choose View → 200% to zoom in to the page.
- Scroll as needed so that you are looking at the centre of the page.
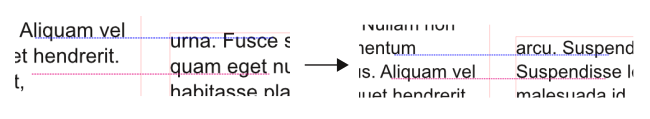
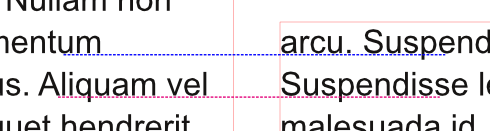
Unless you've been very lucky when drawing your frames, if you look at the lines of text in the left-hand frame and compare them to the lines of text in the other text frame you'll notice that the bottoms of the characters are at different heights on the page, see figure 3. The characters on the left - on the blue dotted line - don't line-up with the characters on the right - on the purple line.
This looks messy. (Try different zoom levels - menu View - to look at the text at different magnifications.) But you can fix it.
- Select the bottom-right text frame and use your keyboard UP and DOWN keys to move the frame.
- Try to get the bottoms of the lines of text aligned at the same height on the page between the two text frames.
This is a very time-consuming process which, if you had to do the same on many pages with multiple text frames on each, you'd soon become very frustrated with. But fear not citizen, it's Baseline Grid to the rescue!
- Choose View → 50% to zoom back out.
Getting Stylish
Before you start with the baseline grid you should create some Styles. Styles are very easy to set-up and allow you to make changes later much easier.
First you need a Character Style.
Character Style
- Choose menu Edit → Styles… to open the
 Style Manager dialog.
Style Manager dialog. - Drag the dialog over to the left of your screen, if it's not there already. This will make it easier for you to use the dialog as it expands in use depending on what you're doing.
- Press the New button and choose Character Style from the drop-down menu.
The dialog might now look a bit complicated - especially if you've not used it before - but the more you use it the more comfortable you'll be with it.
- At the top of the dialog, enter "Body" (without the quotes) as the name of the Character Style.
- Press the Apply button.
You can now see your new character style in the list on the left (under Character Styles).
In this tutorial you're really only concerned with the baseline grid so, in this case, the default options were accepted without change. When creating your own styles you will probably need to change more things.
Paragraph Style
- Over to the left of the dialog press the New button again and choose Paragraph Style from the drop-down menu.
- At the top of the dialog, enter "Body" (without the quotes) as the name of the Paragraph Style.
- Underneath the name field, click the "Character Style" tab.
Here you will connect the character style you created earlier to this paragraph style.
- Press the Based On drop-down button and choose "Body" from the list.
You have now told the "Body" paragraph style to use the "Body" character style. Any changes to the "Body" character style will automatically be applied to any text using the "Body" paragraph style.
- Underneath the name field, click the "Properties" tab.
- Press the first button under "Distances and Alignment". It's probably called "Fixed Linespacing" at the moment.
- Choose Align to Baseline Grid from the drop-down menu.
- Press the Apply button at the bottom of the dialog.
You can now see your new paragraph style in the list on the left (under Paragraph Styles).
You can either press the << Done button to make the dialog smaller or close the dialog altogether, that's up to you.
Now you need to apply your new styles to your text.
Application
- Select the left-hand text frame.
- In
 Properties ⟩⟩ Text open the "Style Settings" tab.
Properties ⟩⟩ Text open the "Style Settings" tab. - Using the "Paragraph Style" drop-down menu select "Body" instead of "No Style".
Did you notice that your text jumped around a bit? That was because the text is now using the baseline grid as specified in the "Body" paragraph style.
But where is this baseline grid? Well, at the moment you can't see it, but it's not very difficult to make it visible.
- Choose menu File → Document Setup…
- Select the "Guides" icon from the list on the left.
- Near the bottom of the dialog box there's a check box for "Show Baseline Grid", check it.
- OK the dialog.
Your page should now look something like figure 4. You'll notice that your page has a lot of lines going across it. (They're probably grey.) That's the baseline grid.
- Choose View → 200% to zoom into the page again.
- Scroll as needed so that you are looking at the centre of the page again.
You can now see that the lines of text in the left-hand text frame are now at the same vertical positions as the lines of text in the other text frame, see figure 5. The bottom of the characters are sitting on the lines of the baseline grid. In other words, their bases are on the baselines. That's where its name comes from.
So its got the text aligned, what's so clever about that? Well, try this…
- Select the bottom-right text frame.
- Use your keyboard cursor UP key to move the position of the text frame up. Keep pressing UP until you see the text jump up.
You will have noticed that as you moved the text frame up the text stayed where it was until you reached a certain point when it jumped up to the baseline above. This is because - when you are using the baseline grid - Scribus tries to draw the text along the first baseline that is behind the text frame. If there isn't enough space to draw that line of text - if the characters are too high - Scribus will jump down to the next baseline and start drawing the text there.
When you're using the baseline grid, Scribus is doing all of the work to make sure that the text is aligned across text frames without you needing to do any manual adjustments. Without the baseline grid you would have to move the text frames up and down until you got them lined up - as you did earlier - and that's a real pain.
So what else can you do with this thing?
Font Size Changes
What if you want to make the text smaller? Why not give it a try…?
- Choose View → 100% so that you can see a decent amount of text.
- Choose menu Edit → Styles… to re-open the "Style Manager" dialog again, unless you didn't close it earlier.
- Select the Character Style of "Body" from the left-hand list.
- Press the Edit >> button to edit the style.
- Change the font size to be a little bit smaller, for example 12pt to 10pt.
- Press the Apply button and then << Done to fold the dialog back up.
You'll now see that the text is smaller but it is still aligned to the baseline grid. Therefore, even if you make a major change to the format of the text, the baseline grid keeps everything nicely aligned. Very useful.
What if you think that the space between the lines is too big now? Well, that's easily fixed.
- Choose menu File → Document Setup…
- Select the "Guides" icon from the list on the left.
To the right of where you set the baseline grid to be visible there's a field where you can enter the size of the grid.
- Set the size of the grid to be smaller, e.g. from 14pt to 12pt.
- Press the Apply button and then OK the dialog.
Hey presto! The space between the lines has got smaller but the lines of text are still aligned. Because you're using the baseline grid and styles, all you needed to do to make the text size smaller was to make a minor change once in the style and then change the size of the grid. Brilliant, and simple too.
To make the text larger just do the same as above but increase the values instead of decreasing them.
Baseline Offset
Sometimes the position of the baseline grid isn't quite right for what you want because of your page layout/design. It might be that the lines of text start a little too high or low on the page. If that's a problem for you then try this…
- Choose menu File → Document Setup…
- Select the "Guides" icon from the list on the left.
To the right of where you set the baseline grid to be visible there's a field where you can enter the offset of the grid. This is the distance from the top of the page that Scribus will start the baseline grid from.
- Change the value of this offset.
- Press the Apply button and then OK the dialog to see the change applied.
Notice that there is a gap at the top of the page before the baseline grid starts.
Epilogue
That might have seemed like a lot to take in but the baseline grid is - as was said earlier - a very important fundamental part of good page design. You should take the time to learn about it and get used to using it. You will save so much time and your publications will look so much better because of it, you'll be really glad you did.