Come creare un nastro segnaletico: Difference between revisions
(New page, translated from "How to make your own caution tape") |
({{torna}} added) |
||
| Line 91: | Line 91: | ||
Speriamo che vi divertiate sperimentando queste tecniche. | Speriamo che vi divertiate sperimentando queste tecniche. | ||
{{torna}} | |||
Latest revision as of 20:43, 11 April 2015
Questa esercitazione mostra come creare un "nastro segnaletico" in Scribus.
Tecniche usate in questa esercitazione
- Creazione di una sfumatura diagonale
- Creazione di un motivo
- Creazione di una forma a partire da un'altra forma
- Uso di un motivo come riempimento
IMPORTANTE: a causa del modo con cui Scribus lavora con sfumature e motivi, questa tecnica potrebbe non essere ottimale per lavori di alta qualità o risoluzione. Ingrandite la pagina e controllate i risultati prima di stampare.
Colori
- Avviate Scribus e create un nuovo documento vuoto (in formato A4 verticale andrà bene).
Per questa esercitazione servono due colori di base: giallo e nero. Controllate che siano presenti nella raccolta colori in uso ("Modifica / Colori").
La sfumatura
- Per cominciare, disegnate un quadrato. Suggeriamo una misura di 48pt per 48pt che è adatta per quest'esempio, ma poi potrete sperimentare con altre misure.
- Andate a "Proprietà / Colori" e fate clic sull'icona "Colore linea".
- Selezionate "Nessuno" dall'elenco dei colori per togliere il contorno.
- Ora fate clic sull'icona "Colore di fondo".
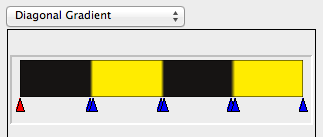
- Selezionate "Sfumatura diagonale" nel menù a discesa sotto l'icona "Riempimento".
Al momento abbiamo soltanto due "punti di cambiamento del colore" (triangoli), uno a ciascun estremo della barra dei colori. Quello rosso a sinistra è attivo, e l'altro è blu; ne abbiamo bisogno altri.
- Fate clic in un punto qualunque appena sotto la barra dei colori per creare un nuovo punto di cambiamento (il cursore mostrerà un segno di addizione).
- Trascinate il punto di cambiamento alla posizione 25%. La posizione è mostrata nella casella di testo sotto la barra dei colori.
- Con il punto di cambiamento selezionato (colorato in rosso), selezionate "Black" nell'elenco dei colori.
Abbiamo creato il nostro primo punto di cambiamento, ma ce ne servono altri.
- Fate clic a destra dell'ultimo punto di cambiamento e trascinate quello nuovo alla posizione 26%.
- Selezionate "Yellow" nell'elenco dei colori.
- Ripetete i due passaggi precedenti (tranne che per colore/posizione) con: 50%+Yellow, 51%+Black, 75%+Black, 76%+Yellow.
- Selezionate il punto di cambiamento più a destra (al 100%) e selezionate "Yellow" nell'elenco dei colori.
Ora nel "Colore di fondo" dovreste avere qualcosa di simile alla figura 1, e il quadrato che avevate creato dovrebbe apparire come quello in figura 2.
Il nastro
- Disegnate un rettangolo. Non importa quanto è grande, ma per ciò che serve a questa esercitazione fatelo un po' più piccolo della metà superiore della pagina A4.
- Andate a "Proprietà / Linea" e impostate lo spessore della linea a 20pt.
- Nella barra dei menù selezionate "Elemento -> Strumenti tracciato -> Crea tracciato dal contorno".
Ora avete una cornice rettangolare che riempiremo con la nostra sfumatura.
Il riempimento
- Selezionate il quadrato riempito, non il rettangolo.
- Selezionate nel menù principale "Elemento -> Invia ai motivi".
- Inserite un nome per il nuovo motivo, ad esempio "Attenzione".
Ora avete creato un nuovo motivo che può essere usato per riempire qualunque forma nel vostro documento.
NOTA: i motivi sono contenuti nel documento. Non sono "globali" e disponibili per tutti i documenti se non li salvate. Vedete la pagina Motivi per saperne di più.
- Selezionate la cornice rettangolare.
- Andate a "Proprietà / Colori" e fate clic sull'icona "Colore di fondo".
- Selezionate "Motivo" nel menù a discesa (quest'opzione non compare se non avete almeno un motivo).
- Selezionate il motivo "Attenzione" che avete creato poco fa.
Abbiamo quasi finito.
- Sempre in "Proprietà / Colori" modificate i fattori di scala X e Y a 50%.
Fatto!
Variazioni
Se non volete il contorno nero sul bordo del nastro, basta andare in "Proprietà / Colori" e impostare il colore della linea a "Nessuno", proprio come fareste per rimuovere qualunque altro contorno.
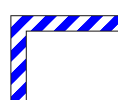
Potete provare a modificare la scala e l'angolo del riempimento, finché ottenete l'aspetto giusto per il vostro scopo. Naturalmente potete provare anche con colori diversi. Ad esempio, nella figura 3 vedete un motivo bianco e blu.
E nemmeno siete tenuti a usare il riempimento solo su cornici rettangolari. Potete usare il motivo per riempire qualunque oggetto che può avere un riempimento. La figura 4 mostra un testo che è stato riempito con il motivo, dopo aver convertito il testo in contorni e averli combinati.
O, se vi sentite creativi, potete combinare il motivo, opportunamente inclinato, con altre forme per disegnare una piccola ape carina, come nella figura 5.
O potete creare un rettangolo sottile per avere una singola striscia di nastro. Potete farne tutto ciò che volete.
Per l'esempio all'inizio della pagina, l'immagine presa da qui: http://pixabay.com/en/explosion-fireball-fire-brand-123690/ è stata semplicemente posizionata dietro il nastro.
Speriamo che vi divertiate sperimentando queste tecniche.
![]() Torna alla pagina iniziale - Torna al sommario
Torna alla pagina iniziale - Torna al sommario