Automatically Creating a Graph: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (Wiki things) |
||
| Line 1: | Line 1: | ||
{{HOWTO Index}} | |||
{| align="right" | | {| align="right" | | ||
| bgcolor="palegreen"|Also see:<br>[ | | bgcolor="palegreen"|Also see:<br>[[Creating_a_Graph%2C_Part_2|Creating a Graph, Part 2]] | ||
|} | |} | ||
With the collective ability to automatically draw lines and text boxes, Scribus can, without a great deal of work, be used to automatically generate a graph structure. Here I will show some basic Python commands to do that. | With the collective ability to automatically draw lines and text boxes, Scribus can, without a great deal of work, be used to automatically generate a graph structure. Here I will show some basic Python commands to do that. | ||
| Line 93: | Line 94: | ||
</pre> | </pre> | ||
{| | {| | ||
| bgcolor="palegreen"|Also see:<br>[ | | bgcolor="palegreen"|Also see:<br>[[Creating_a_Graph%2C_Part_2|Creating a Graph, Part 2]] | ||
|} | |} | ||
Revision as of 21:42, 26 May 2006
| Installation • Usage • PDF issues • Imposition • Other |
| Also see: Creating a Graph, Part 2 |
With the collective ability to automatically draw lines and text boxes, Scribus can, without a great deal of work, be used to automatically generate a graph structure. Here I will show some basic Python commands to do that.
| As written, this works on version 1.3.4cvs, and also works for 1.2.4.1. There is a problem with drawing vertical lines from Scripter, which was worked out for 1.3.4, but not (so far) in earlier 1.3.x versions. I've figured out a kludge that I know works for Windows 1.3.3.1:
For the line e = scribus.createLine(xorigin,yorigin,xorigin,yorigin-yaxis) substitute e = scribus.createLine(xorigin,yorigin,xorigin+yaxis,yorigin) I've put it in there but commented it out (started line with #). This makes a horizontal line, which we then rotate with: scribus.rotateObject(90,e) that you can uncomment down below as well. |
This early version will give three requestors, the first for a title of the graph, the second and third for the labels of the X-axis and Y-axis respectively. The dimensions and coordinates used are presuming points as page units.
| For Windows, you need fonts you have available in your installation. Finding the real names of the fonts can be challenging. I would suggest checking the names in Script > Scribus Scripts > FontSample, which will give you the precise names to switch to in graph.py. Just start up the script, then check the requestor for the list of font names -- you don't have to completely run the FontSample script for its output. For example, I looked in the font list in Wordperfect, and one listed was "Futura Bk BT", which did not work in the script. After checking FontSample, I could see that the full correct name was "Futura Bk BT Book". |
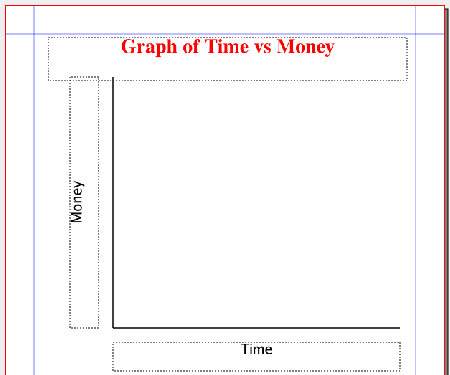
Example using graph.py
Script: graph.py
#!/usr/bin/env python
# File: graph.py
# originally 2006.05.17
# creates basic graph with axis labels
import scribus
xorigin = 150 # x-origin of graph
yorigin = 450 # y-origin of graph
xaxis=400 #x axis length
yaxis=350 #y axis length
color="Black"
a = 1.5 # width of lines
if scribus.haveDoc():
# Three requestors to get label names
title = scribus.valueDialog('Title','Enter Title')
xlabel = scribus.valueDialog('X-axis Label','Enter X-Label')
ylabel = scribus.valueDialog('Y-axis Label','Enter Y-Label')
scribus.setRedraw(1)
scribus.setUnit(0)
# First draw the X-axis
d = scribus.createLine(xorigin,yorigin,xorigin+xaxis,yorigin)
scribus.setLineWidth(a, d)
scribus.setLineColor(color, d)
scribus.setFillColor(color, d)
# Now the Y-axis
e = scribus.createLine(xorigin,yorigin,xorigin,yorigin-yaxis)
# Comment out the above line, uncomment the next line for v1.3.3.x
# e = scribus.createLine(xorigin,yorigin,xorigin+yaxis,yorigin)
scribus.setLineWidth(a, e)
scribus.setLineColor(color, e)
scribus.setFillColor(color, e)
# Uncomment the next line for v1.3.3.x
# scribus.rotateObject(90,e)
# The Title text frame
T = scribus.createText(60, 45, 500, 60)
scribus.setTextColor("Red", T)
scribus.setText(title, T)
scribus.setTextAlignment(1, T)
scribus.setFont("Nimbus Roman No9 L Bold", T)
# in Windows, substitute the font: "Times New Roman Bold" will work
scribus.setFontSize(28, T)
# Label for X-axis
XL = scribus.createText(xorigin, yorigin + 20, xaxis, 40)
scribus.setText(xlabel, XL)
scribus.setTextAlignment(1, XL)
scribus.setFont("Luxi Sans Regular", XL)
# For Windows, need a suitable font.
scribus.setFontSize(20, XL)
# Label for Y-axis, rotated
YL = scribus.createText(xorigin - 60, yorigin, yaxis, 40)
scribus.setText(ylabel, YL)
scribus.setTextAlignment(1, YL)
scribus.setFont("Luxi Sans Regular", YL)
# For Windows, need a suitable font.
scribus.setFontSize(20, YL)
scribus.rotateObject(90,YL)
scribus.redrawAll()
| Also see: Creating a Graph, Part 2 |