Your first PDF form with Scribus
| Installation • Usage • PDF issues • Imposition • Other |
Introduction
One of the biggest advantages of Scribus is the possibility to create PDF forms with embedded JavaScript scripts. Usually, PDF forms are meant to be filled out by users on their computers and then printed out. Information in a PDF form can also be submitted online to a remote location for further processing.
There are still some issues with PDF forms creating in Scribus, which have to be addressed to make Scribus a full featured PDF forms tool. E.g., there is an issue with radio buttons behaviour (see the feature request 866), and Scribus seems to be lacking the possibility to define globally executable JavaScripts (e.g. to execute on document loading).
Nevertheless, Scribus already is an useful PDF forms tool for many people, and it's been becoming better in an incredible pace. Enjoy!
Requirements
- Scribus -- the newer the better. Refer to the Scribus site download area for the latest release.
- Adobe Acrobat Reader 7 or newer.
- Browser supporting Acrobat Reader plug-in, preferrably Firefox.
How it works
Its rather simple to create a new form with Scribus. We start with clicking on the "New Document" icon or choosing New from the File menu.
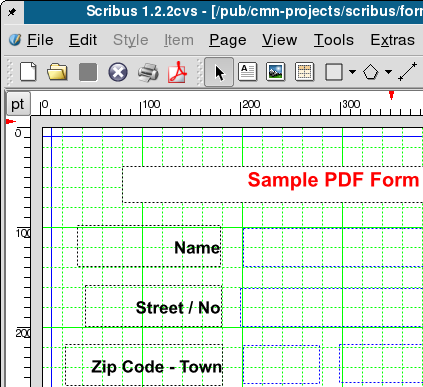
Let us activate the grid then (menu View -> Show Grid), it will help us to correctly locate our form fields on the page. We need some text frames to make a nice title and field descriptions - a few clicks on the [ab] icon and all the text frames are there in no time.
Having filled our frames with text, we can change their properties with the Properties palette, which can be found in the Tools menu.
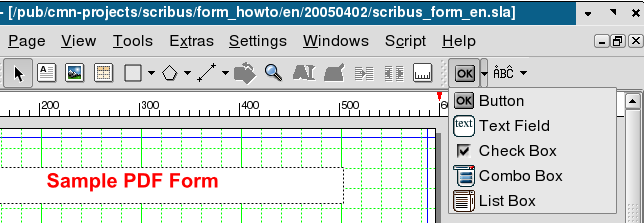
Now we can start adding form elements: some text fields and one button for submitting our form to an URL. To add a field simply click on the arrow on the right side of the OK icon and select a type from the displayed options: button, text field, check box, combo box, and list box.
The current active element of the form has a red frame border; you can activate an element in choosing the "Select" icon (the one with crossed arrows) and clicking on the item to be chosen.
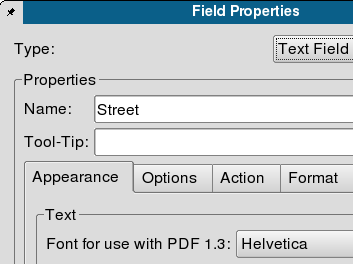
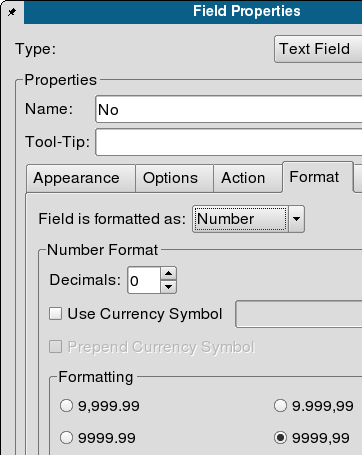
The right click on an element activates a new menu. We choose Under PdfOptions Field Properties and define field names (we will need the field names in our PHP script, to which we'll send the form), types (e.g., number, time, date), and actions to be performed on different events (Mouse Enter, Mouse Exit, On Blur, and so on).
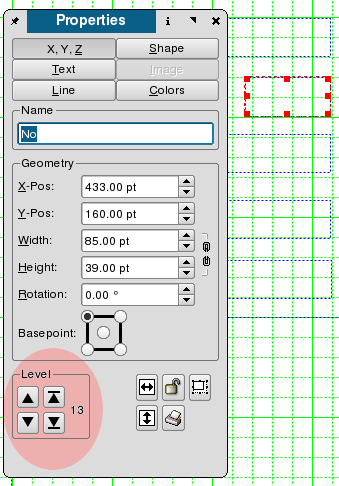
Here we are defining the No field as a number. Acrobat Reader won't accept anything else as a valid entry, then.
To change the existing tab order of your form fields, simply open the Properties palette, click on the X,Y,Z tab, and change the level of the selected field.
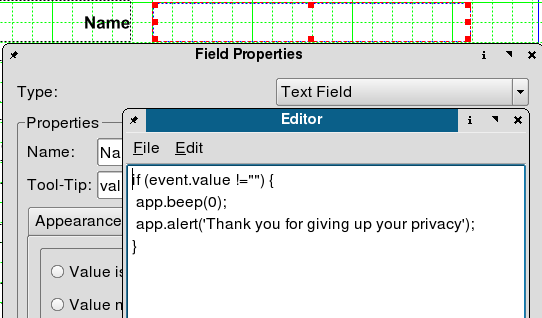
Here, we are defining a custom validation script for the Name field - after changing the field contents there will be a beep sound and an alert will be showed (not very sophisticated, I know, but it still demonstrates the possibilities of PDF). Scribus has its own simple text editor, which enables us to save the script to a separate file. Custom scripts can be defined not only on the form field level, but as global scripts as well (Edit -> JavaScripts).
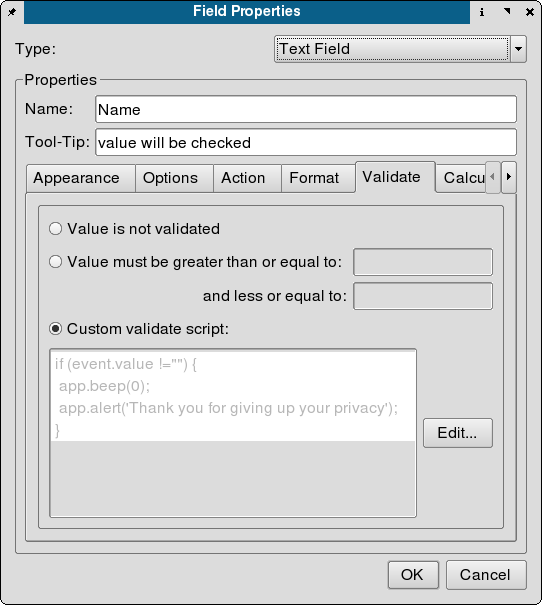
After saving the script and closing the editor, the script contents is shown in the Field Properties.
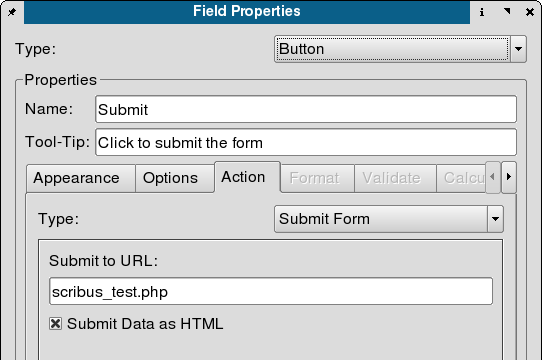
We have still to define, to which URL the form contents will be sent (there is a simple PHP script at the destination address, which will format and display the received form data). We choose in the button properties as the action type Submit form and enter the address of our PHP script: scribus_test.php. We match the Submit Data as HTML option to end with (the other option would be the FDF data, but this is a very different story) and we are done now.
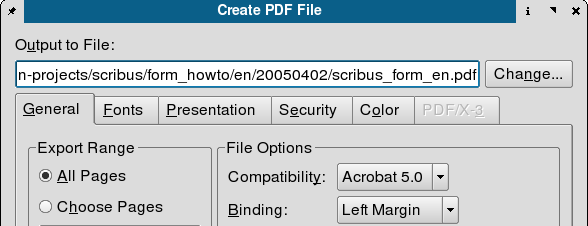
The only thing else to do is to export the document to PDF: menu File -> Export... -> Export to PDF....
We select Acrobat 5.0 as the file format and save the file.
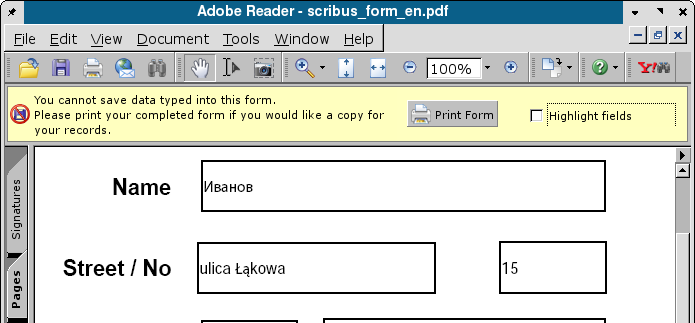
Now it is time to launch Acrobat Reader and and see what you have done. Acrobat Reader 7 finally delivers the capability to display Unicode characters inside form fields -- great news for all non English native speakers. Both Name and Street fields contain characters outside of the Latin-1 font set. The No field contains a default value of 15 that has been put into it eaerlier -- in Scribus, just right click onto the form field, choose Edit text... from the context menu and type your default value.
Viewing PDF forms in browsers
If you are a happy owner of a relatively recent edition of Firefox, Mozilla, or Netscape, you are best suited to view PDF forms with your browser. Since neither Opera nor Konqueror has been capable of submitting PDF forms, let's focus on Mozilla family. The only thing to do is to tell Firefox, where the Acrobat Reader plug-in is located. For Linux:
1. Create a symbolic link to $your_installation_directory/Acrobat7.0/Browser/intellinux/nppdf.so
to your Mozilla plugins directory, e.g. in Gentoo Linux /usr/lib/MozillaFirefox/plugins
2. Ensure a copy of acroread is in your PATH.
For using Firefox plug-ins with other operating systems, refer to Mozilla Plugindoc site.
Final word
My very own impression: Scribus as a tool for working with PDF forms seems to be more comfortable in use than Adobe Acrobat 5.0 (the only version, I've worked with). It's a lot easier to layout documents with Scribus, since Acrobat only allows you to edit existing documents, but not to create a new document from scratch. Scribus provides us with the full control over the final results and allows us much more freedom in changing the document's layout. More over, Scribus files can be edited even with a simple text editor, since its file format is entirely XML based.
Other information sources
- Small-business forms using Scribus and PDF - a NewsForge story about using Scribus to produce interactive forms