Gallery.py
Here is another script to automatically load images. Rather than the set layouts that other scripts generate, this one relies on the user to have a number of image frames created and selected, on one or more pages. You then select a directory of images. If you run out of frames or images, the script quits. Meanwhile, if you have Python Imaging Library, it will resize your frames proportionally to the image (as written with an arbitrary width of 250 points). What this means is that you could just have tiny frames, where you mainly are selecting some X,Y position on the page for the frame, not worrying about sizing it.
As stated in the USAGE notes, if you select your frames in the Outline dialog (note that you select multiple frames with Ctrl-click in the dialog, as opposed to Shift-click on the page itself), it can be easier than scrolling down the physical pages. You might notice that, for some reason, the frames are listed in reverse alphanumeric order in the Outline dialog.
gallery.py
Mods
If you want to choose the width or maybe even opt out of resizing, add this just after the line nrimages = len(images):
frame_width = scribus.valueDialog('Size for Width', 'Change this to the standard width you desire, in points.\nChange to 0 to opt out of resizing.',"250")
if frame_width == "0":
pil_found = 0 # now you pretend you don't have PIL
frame_width = float(frame_width)Then, farther down, make this edit:
scribus.sizeObject(float(frame_width),float(frame_width*ysize/xsize),currentframe)Other Notes
One way of quickly setting up a page layout for an array of images would be to start out thinking about the width of frames you want and how many columns (best to think in points). For example, say I want some thumbnail-sized images, 100 pts wide. The width of my US Letter page between margins is 530 pts, the height 712 pts. So we'll estimate that I will get 5 columns and 7 rows. This will take 2 runs of the gallery.py script.
First I make an arbitrarily sized frame specifically at 40,40, where the corner of my margins is. Run the script for this one frame and set frame width to 100. Now select Item > Multiple Duplicate from the menu, pick the Rows and Columns tab, put in 7 rows, 5 columns. For the horizontal space we'll let Scribus to the math for 4 spaces with 30 pts to work with, and this comes to 7.5 pts. We then just match the vertical space at 7.5 also, click Ok.
OOPS! We can get 2 more rows in, what was I thinking! No matter, since Multiple Duplicate is a one-click undoable operation, so Undo back to our initial frame, go back to Multiple Duplicate for 9 rows, 5 columns, 7.5 pts horizontal gap and we'll make vertical gap 8 pts since we have a little extra space to work with, and click Ok.
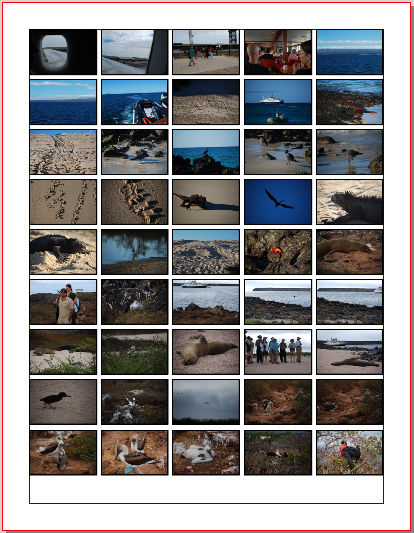
Now, we run gallery.py again after selecting all of the frames, make sure to specify 100 pts for width, and there it is:
Something else to consider about this script is that it can also be a substitute for the DirectImageImport script that comes with Scribus. You would have the additional step of pressing "I" (the keyboard shortcut), then clicking somewhere on the page, but the advantage is that you get to choose where the image is placed and you get to choose its size by assigning a width. Remember, when you simply click the page, you automatically create a 100 pt X 100 pt frame where you click. To me these outweigh the "disadvantages" of the extra step(s). You may find the gallery2.py below even more useful in that regard.
gallery2.py
Here is another way of choosing images. In this case, we use a fileDialog() to choose images one by one. When you have chosen all the images you wish, hit Cancel in the dialog. After this, you then get the option to resize as desired.
One source of irritation with the fileDialog() command is that each time it is invoked, it starts at your home directory, which is unlike the behavior on the canvas when you Get Image, where the most recently chosen directory pops up at first. One way to ease this a bit might be to put the images you will select into a directory named AAAtemp so that it will show up easily. An advantage of this image file selection method is that the images are loaded into frames in the order they are selected unlike in gallery.py, and in addition you get to preview them before selecting.
You might find this script an alternative to using InfoBox.py for images, since you can do multiple frames at once. You would, of course, have to note the column width so you could enter that in the resizing dialog. Also after running remember to set TextFlows, or add that as a command in the script after setScaleImageToFrame().