Wertegrafik erstellen Teil 2
| Installation • Anwendungsfragen • PDF-Export • DTP • Sonstiges |
| Siehe auch: Wertegrafik erstellen Teil 1 oder Tortendiagramme erstellen |
Dieser Artikel startet mit dem Skript graphDE.py, wir erstellen ein neues Skript graph2DE.py mit zusätzlichen Funktionen.
graphDE.py erstellt eine einfache Grafik mit x- und Y-Achsen, Achsenbeschriftungen und einem Titel. Mit graph2DE.py fügen wir die Möglichkeit eine Größe für die Achsen anzugeben hinzu, erstellen Strichzeichen mit benutzerdefinierten Abständen auf den Achsen und fügen eine Info über die typographischen Merkmale der Grafik ein.
Neue Abfrage/Eingabeboxen
xrange = int(scribus.valueDialog('Maximaler Wert X-Achse', 'Maximalen Wert der X-Achse (Größe) eingeben'))
xmark = int(scribus.valueDialog('Strichzeichen-Intervall X-Achse', 'Strichzeichen-Intervall für X-Achse eingeben'))
Die erste Zeile erfrägt den Maximalwert der X-Achse (eine Größeneinheit muß nicht angegeben werden - es wird die Größeneinheit der Grafik verwendet), der in einen Integer-Wert konvertiert werden muß. Die zweite Zeile erfrägt die Anzahl Einheiten zwischen den Strichzeichen auf der X-Achse.
Daraus können wir die typographischen Größe für unsere Grafik berechnen, basierend auf der Tatsache daß wir die Größe der Grafik mit der Variablen xaxis gesetzt haben:
xscale = xaxis/xrange # ergibt die typographischen Punkte pro Dateneinheit
Nun können wir die Strichzeichen mit einer While-Schleife erzeugen:
while (xtick < (xorigin + xaxis)):
xt = scribus.createLine(xtick, yorigin, xtick, yorigin - 10)
scribus.setLineWidth(t, xt)
scribus.setLineColor(color, xt)
scribus.setFillColor(color, xt)
xtick = xtick + xmark * xscale
Diese Strichzeichen erscheinen über der Achsenlinie, sollen sie unter der Achsenlinie erscheinen dann ändere -10 in +10.
Als Hilfe fügen wir noch einen Textrahmen mit den Seitenabmessungen hinzu. Dieser Textrahmen ist als Hilfe gedacht um weitere Elemente mit Scribus hinzuzufügen, und wir haben gleichzeitig eine Erinnerungshilfe welche Einstellungen gesetzt wurden:
caption = "Größe dieser Grafik\n\n" "X: " + str(xmark) + "Einheiten/Strichzeichen\n" + "Y: "
caption = caption + str(ymark) + "Einheiten/Strichzeichen\n" + str(xscale) + " pt/Einheit (X)\n"
caption = caption + str(yscale) + " pt/Einheit (Y)"
# diese Zeilen können zu einer zusammengefaßt werden
S = scribus.createText(200, 120, 150, 80)
scribus.setTextColor("Blue", S)
scribus.setText(caption, S)
scribus.setTextAlignment(1, S)
scribus.setFont("Times New Roman Bold", S)
scribus.setFontSize(8, S)
Nun das Ergebnis
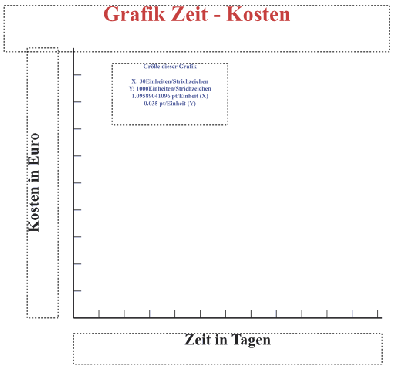
| Hier ein Beispiel nachdem folgende Werte eingegeben wurden:
Titel = Grafik Zeit - Kosten Beschriftung X-Achse = Zeit in Tagen Beschriftung Y-Achse = Kosten in Euro Maximaler Wert X-Achse = 365 Strichzeichen-Intervall X-Achse = 30 Maximaler Wert Y-Achse = 10000 Strichzeichen-Intervall Y-Achse = 1000 |
|
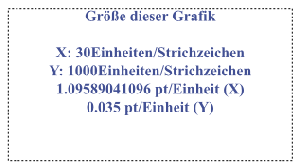
| Und hier der Textrahmen mit dem Infotext: | |
| Betrachte dies als "Arbeitsrahmen" dessen Info Du benutzt während Du die Grafik ergänzt.
Den Textrahmen kannst Du anschließend löschen oder das Drucken des Textrahmens deaktivieren. |
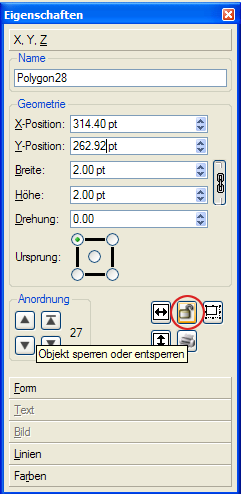
| Anmerkung:
Vielleicht denkst Du "Warum diese Berechnungen um Datenpunkte zu setzen?" Antwort: Scribus berechnet die Datenpunkte für Dich. Beispiel: Du hast einen Datenpunkt (X=150,Y=5345) in der obenstehenden Grafik. Erstelle eine kleine Form (Rechteck oder Kreis), setze die Größe der Form auf 2pt x 2pt. Im XYZ-Tab des Eigenschaftenfensters lösche die Werte in X-Pos, gebe die Werte für xorigin+xdata*xscale (in diesem Fall 150+150*1,096) ein und drücke die Tab-Taste -> der X-Wert wird berechnet, die Form (der Datenpunkt) bewegt sich und das Wertefeld Y-Pos ist markiert. Das gleiche mache nun für den Y-Wert des Datenpunktes yorigin-ydata*yscale (hier 450-5345*0,035), Tab-Taste oder Enter-Taste -> der Datenpunkt wandert zu X-Pos = 314,40, Y-Pos = 262,92 - ganz einfach. Für weitere Datenpunkte dupliziere die erste Form (Datenpunkt) und gib die Formel mit den Werten des nächsten Datenpunktes ein. Sperre Deine Datenpunkte damit Du sie nicht versehentlich verschiebst. |
Script: graph2DE.py
#!/usr/bin/env python
# File: graph2.py
# originally 2006.05.17
# this version 2006.05.18
# Gregory Pittman
# creates basic graph with axis labels
# graphDE.py
# erzeugt eine Grafik mit Titel und Achsenbezeichnungen
# Übersetzung der Captions, Meldungstexte und Kommentare
# 17. Februar 2007 von Uchiki
import scribus
xorigin = 150 # x-Ursprung der Grafik
yorigin = 450 # y-Ursprung der Grafik
xaxis=400 #Länge der X-Achse
yaxis=350 #Länge der Y-Achse
color="Black"
a = 1.5 # Linienstärke für Achsen
t = 0.8 # Linienstärke für Strichzeichen
if scribus.haveDoc():
title = scribus.valueDialog('Titel','Titel für Grafik eingeben')
xlabel = scribus.valueDialog('Beschriftung X-Achse','Beschriftung für X-Achse eingeben')
ylabel = scribus.valueDialog('Beschriftung Y-Achse','Beschriftung für Y-Achse eingeben')
xrange = int(scribus.valueDialog('Maximaler Wert X-Achse', 'Maximaler Wert für X-Achse (Größe) eingeben'))
xmark = int(scribus.valueDialog('Strichzeichen-Intervall', 'Strichzeichen-Intervall für X-Achse eingeben'))
xtick = xorigin
xscale = xaxis/xrange # ergibt die typographischen Punkte pro Dateneinheit
yrange = int(scribus.valueDialog('Maximaler Wert Y-Achse', 'Maximaler Wert für Y-Achse (Größe) eingeben'))
ymark = int(scribus.valueDialog('Strichzeichen-Intervall', 'Strichzeichen-Intervall für X-Achse eingeben'))
ytick = yorigin
yscale = yaxis/yrange # ergibt die typographischen Punkte pro Dateneinheit
scribus.setRedraw(1)
scribus.setUnit(0)
d = scribus.createLine(xorigin,yorigin,xorigin+xaxis,yorigin) # erstellt X-Achse
scribus.setLineWidth(a, d)
scribus.setLineColor(color, d)
scribus.setFillColor(color, d)
e = scribus.createLine(xorigin,yorigin,xorigin,yorigin-yaxis) # erstellt Y-Achse
scribus.setLineWidth(a, e)
scribus.setLineColor(color, e)
scribus.setFillColor(color, e)
xtick = xtick + xmark * xscale
ytick = ytick - ymark * yscale
while (xtick < (xorigin + xaxis)):
xt = scribus.createLine(xtick, yorigin, xtick, yorigin - 10) # erstellt die Strichzeichen auf der X-Achse
scribus.setLineWidth(t, xt)
scribus.setLineColor(color, xt)
scribus.setFillColor(color, xt)
xtick = xtick + xmark * xscale
while (ytick > (yorigin - yaxis)):
yt = scribus.createLine(xorigin, ytick, xorigin + 10, ytick) # erstellt die Strichzeichen auf der Y-Achse
scribus.setLineWidth(t, yt)
scribus.setLineColor(color, yt)
scribus.setFillColor(color, yt)
ytick = ytick - ymark * yscale
T = scribus.createText(60, 45, 500, 60) # Titel in roter Schrift mit Rahmen
scribus.setTextColor("Red", T)
scribus.setText(title, T)
scribus.setTextAlignment(1, T)
scribus.setFont("Times New Roman Bold", T)
scribus.setFontSize(28, T)
XL = scribus.createText(xorigin, yorigin + 20, 400, 40) # Beschriftung X-Achse
scribus.setText(xlabel, XL)
scribus.setTextAlignment(1, XL)
scribus.setFont("Times New Roman Bold", XL)
scribus.setFontSize(20, XL)
YL = scribus.createText(90, 450, 350, 40) # Beschriftung Y-Achse
scribus.setText(ylabel, YL)
scribus.setTextAlignment(1, YL)
scribus.setFont("Times New Roman Bold", YL)
scribus.setFontSize(20, YL)
scribus.rotateObject(90,YL)
caption = "Größe dieser Grafik\n\n" "X: " + str(xmark) + "Einheiten/Strichzeichen\n" + "Y: "
caption = caption + str(ymark) + "Einheiten/Strichzeichen\n" + str(xscale) + " pt/Einheit (X)\n"
caption = caption + str(yscale) + " pt/Einheit (Y)"
# diese Zeilen können zu einer zusammengefaßt werden
S = scribus.createText(200, 120, 150, 80) # erstellt den Info-Textrahmen mit blauer Schrift
scribus.setTextColor("Blue", S)
scribus.setText(caption, S)
scribus.setTextAlignment(1, S)
scribus.setFont("Times New Roman Bold", S)
scribus.setFontSize(8, S)
scribus.redrawAll()