Ein Kreisdiagramm erzeugen
Jump to navigation
Jump to search
| Installation • Anwendung • PDF-Themen • Anderes |
| Hauptseite |
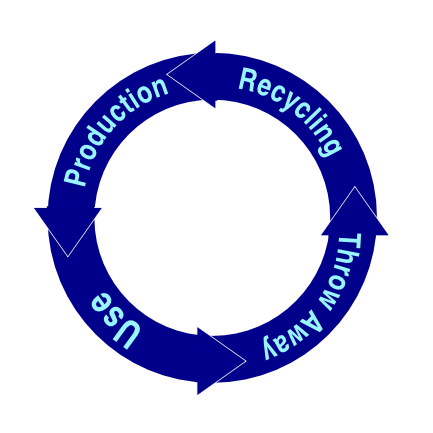
Ein Kreisdiagramm ist häufig nützlich für Präsentationen. Hier verwenden wir kombinierte und gruppierte Polygone und andere Formen, die Duplizieren-Funktion, wir drehen Objekte, und wir wenden die Funktion Text an Pfad ausrichten an.
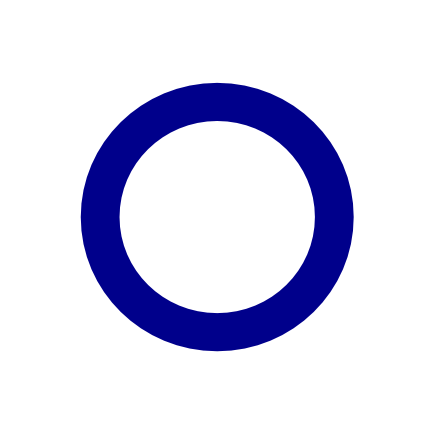
- Erzeugen Sie zwei runde Formen, von denen eine etwas kleiner ist als die andere. Kopieren Sie die kleinere Form – Sie werden die Kopie später benötigen, um den Text auszurichten! Plazieren Sie den kleineren Kreis in der Mitte des größeren und kombinieren Sie beide mit der Funktion Objekt > Polygone kombinieren. Auf diese Weise erhalten Sie einen Ring. Setzen Sie die Linienfarbe auf »Keine« und die Füllfarbe wählen Sie nach Ihrem eigenen Geschmack.
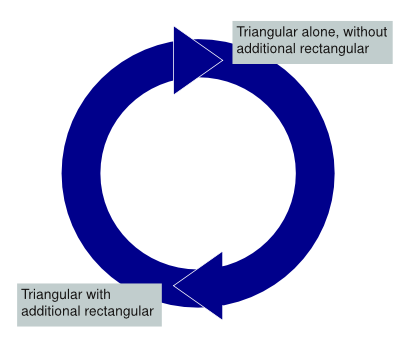
- Anschließend bauen wir die Pfeile. Erzeugen Sie eine neue Dreiecksform und verwenden Sie dieselbe Füllfarbe, die Sie für den Ring ausgewählt haben. Die Linienfarbe setzen Sie auf »Weiß«.
- Drehen Sie das Dreieck so, daß es in eine der vier Richtungen zeigt, die wir benötigen.
- Plazieren Sie das Dreieck an der korrekten Position auf dem Ring.
- Um die Linienfarbe an der dem Ring zugewandten Seite zu verbergen, erzeugen Sie ein kleines Rechteck mit der Farbe des Ringes und plazieren Sie es entsprechend.
- Gruppieren Sie das Dreieck und das kleine Rechteck, erzeugen Sie drei Kopien, drehen Sie diese entsprechend der gewünschten Richtung und plazieren Sie alle auf dem Ring.
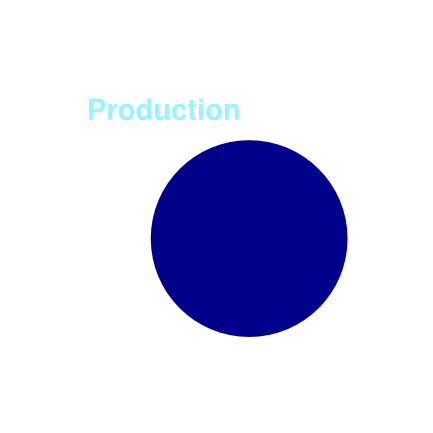
- Jetzt können wir Text hinzufügen. Erinnern Sie sich an die Kopie des kleineren Kreises? Wandeln Sie es in eine Bézier-Kurve um. Erzeugen Sie einen Textrahmen mit Ihrem Text und wenden Sie Objekt > Text an Pfad ausrichten an. Bewegen Sie den Text an die richtige Position auf dem Ring. Sie werden ein wenig mit der Rotation experimentieren müssen, bis alles paßt.
- Der am Pfad ausgerichtete Text kann weiterhin bearbeitet werden – erzeugen Sie drei Kopien des ersten ausgerichteten Textes, verwenden Sie den Story Editor, um die Inhalte zu bearbeiten und bewegen und rotieren Sie so lange, bis alles an Ort und Stelle ist.
(c) Thomas Zastrow, (c) für die deutsche Übersetzung: Christoph Schäfer 2007.
Der Inhalt dieser Seite steht unter der Free Documentation Licence.