|
|
This article is outdated. Please update the information to reflect the current status or knowledge. We will deprecate/delete in the future.
|
Given sufficient time and patience, you could play around with the Color tab in Properties to figure out how to change line and fill colors. Admittedly, it takes more time and perhaps a lot more patience to understand how the gradients feature is used. Here we try to give you a head start on this.
| Here is a basic rectangle shape with the familiar default line and fill colors – black on black. We've just made this, so it's selected, but suffice it to say that whenever you are performing some operation on a frame, you will need to select if it isn't already.

|
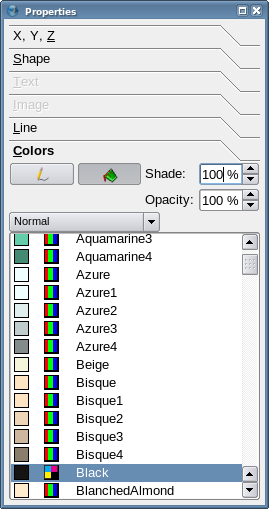
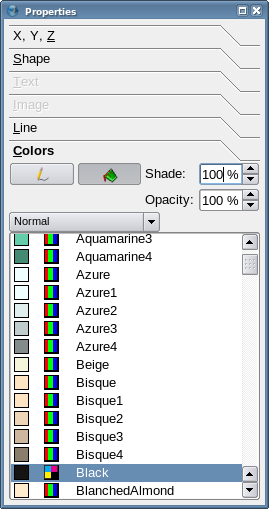
To the right is the Properties palette with the Color tab selected. From now on, we'll just focus in on the Color tab. As you see here, the default is to have a Normal setting, meaning a single, solid color for line or fill – this is pretty intuitive.
|

|

|
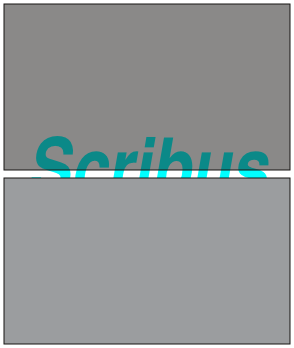
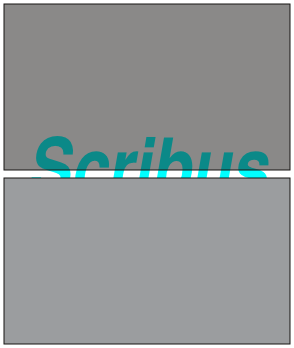
While we're at it, we will also point out the Shade and Opacity settings. The grey rectangles and underlying text to the left illustrate the difference. Each has a fill color of black, but the top shape has 50% opacity, the bottom is set at 50% shade (ie, saturation).
|
On To the Gradients
|
|
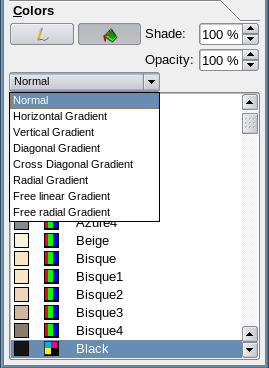
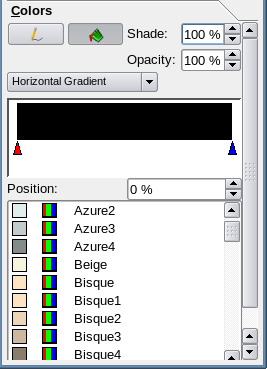
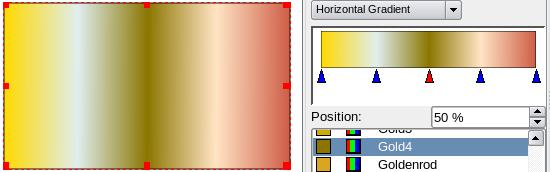
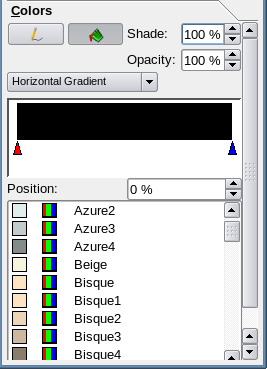
When you click on the button with the default label Normal, you see the list of choices, as shown to the left. Let's begin with a simple, Horizontal Gradient.
To the right, we now see a dramatic change in our Color tab – we've given up some dialog real estate to this new section in the middle. This rectangle is a simple depiction of our gradient, and since we haven't changed anything, it's still all black. The upward-pointing triangles underneath allow us to determine where a color begins to change toward the next color in the gradient. The red triangle is our selected point, where we can change the color, so lets change to Azure2.
|

|
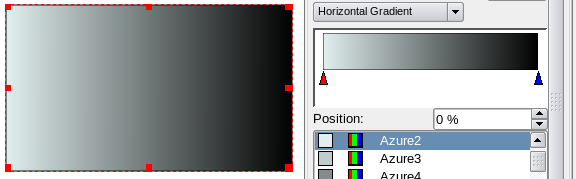
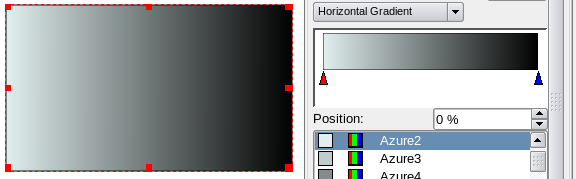
| And here we see the result. You can also see that not only does our display in the tab change, but also in the actual shape on the page.
Notice the Position value – 0% tells us this is all the way to the left of the shape, 100% is all the way to the right. Move the triangle with the mouse or enter a value in the Position box.
|

|

|
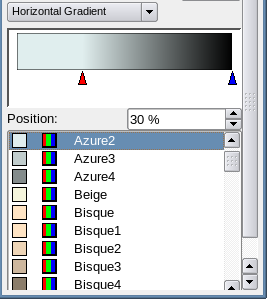
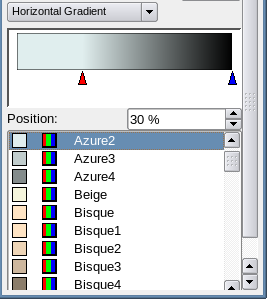
So now with the position at 30%, there is a solid color from the left border until we reach the 30% point, where the gradient begins.
|

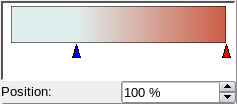
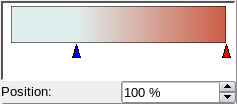
If we click on the rightmost triangle to select it, we can then independently change its color and position.
|
|
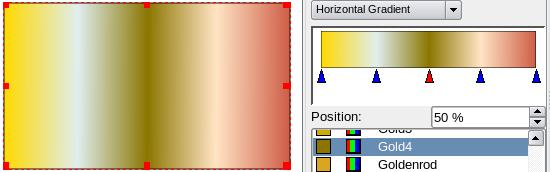
| In addition, we are not restricted to only a two-color gradient. Click the area where the triangles are positioned and you can add more colors, all adjusted independently (you should see a + appear next to your cursor).
To remove a color point, click and drag it downwards (you should see a - appear next to your cursor).
|

|
More Gradients
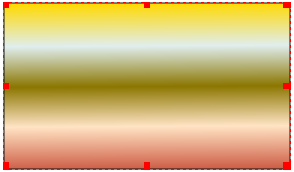
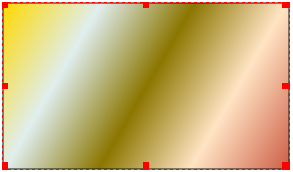
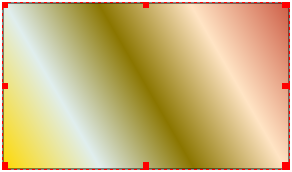
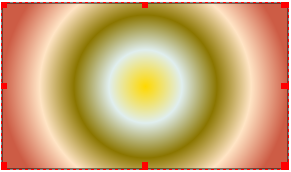
Here is what these other choices for the various types of gradients look like, all without changing our colors or relative positions.
What Does It Mean to Be Free?
| We also have these choices Free linear Gradient and Free radial Gradient – what do these mean?
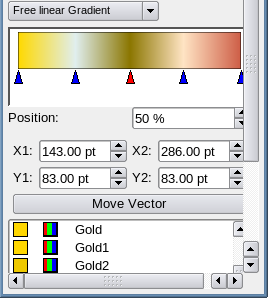
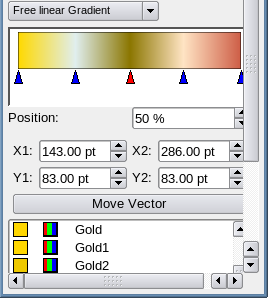
Selecting Free linear Gradient causes our tab to change again, although it isn't until you click on the Move Vector button that you can begin to understand how to use this.
|

|

|
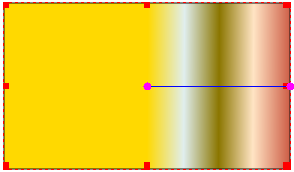
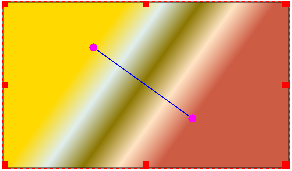
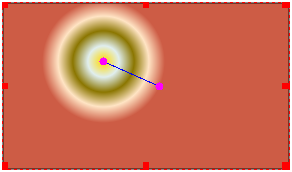
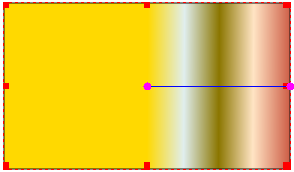
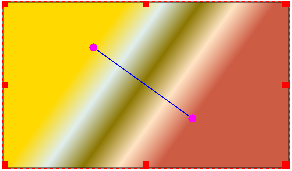
Click Move Vector and you see on the page this change to the left, with these control points appearing. Move the left one with the left mouse button, the right with the right mouse button, each anywhere in the 2D space of your page, as seen to the right – in fact, they can even extend outside the shape.
|

|

|
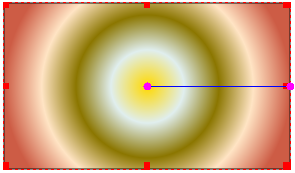
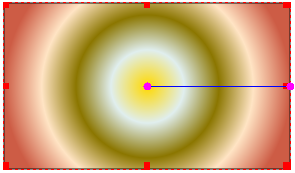
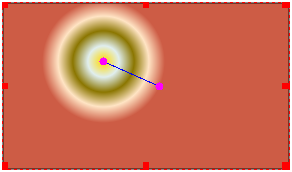
Here, the same kinds of things with Free radial Gradient.
As you might imagine, for precision you can numerically adjust the X1, Y1 and X2, Y2 values as seen in the tab image above.
By the way, if you switch to a "non-Free" gradient, these control points will still be in use and visible, until you go back and unselect Move Vector.
|

|