Seu primeiro formulário PDF usando o Scribus
| Instalação • Uso • Questões sobre PDF • DTP • Outros |
Versão em inglês.
Básico
One of the biggest advantages of Scribus is the possibility to create PDF forms with embedded JavaScript scripts. Usually, PDF forms are meant to be filled out by users on their computers and then printed out. Information in a PDF form can also be submitted online to a remote location for further processing.
There are still some issues with PDF forms creating in Scribus, which have to be addressed to make Scribus a full featured PDF forms tool. E.g., there is an issue with radio buttons behaviour (see the feature request 866).
Nevertheless, Scribus already is an useful PDF forms tool for many people, and it's been becoming better in an incredible pace. Enjoy!
Requerimentos
- Scribus -- the newer the better. Refer to the Scribus site download area for the latest release.
- Adobe Reader 7 or newer.
- Browser supporting Adobe Reader plug-in, preferrably Firefox.
Criando formulários PDF
Its rather simple to create a new form with Scribus. We start with clicking on the "New Document" icon or choosing New from the File menu.
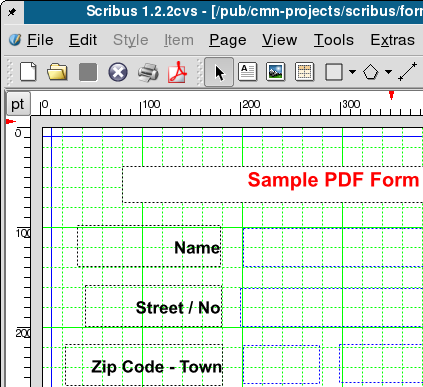
Let us turn on the grid first (menu View>Show Grid), it will help us to correctly locate our form fields on the page. We need some text frames to make a nice title and field descriptions - a few clicks on the text frame icon (that one right to the arrow) and all the text frames are there in no time.
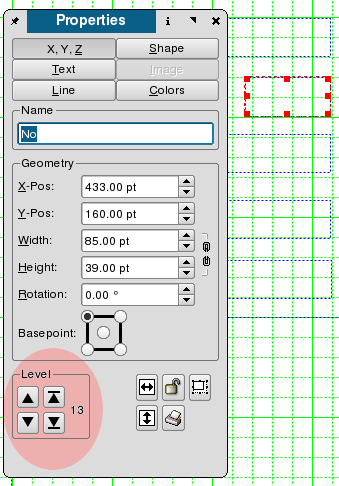
Having filled our frames with text, we can change their properties with the Properties palette, which can be found in the Tools menu.
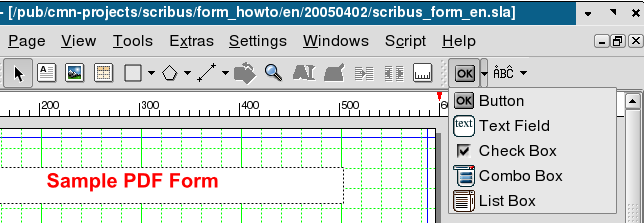
Now we can start adding form elements: some text fields and one button for submitting our form to an URL. To add a field simply click on the arrow on the right side of the OK icon and select a type from the displayed options: button, text field, check box, combo box, and list box.
The current active element of the form has a red frame border; you can select an element in choosing the Select icon (the one with an arrow, left to the text frame icon) and clicking on the item to be chosen.
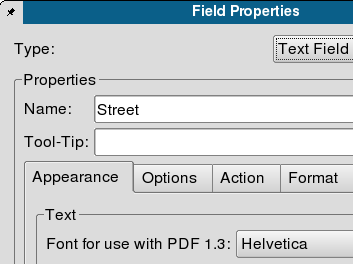
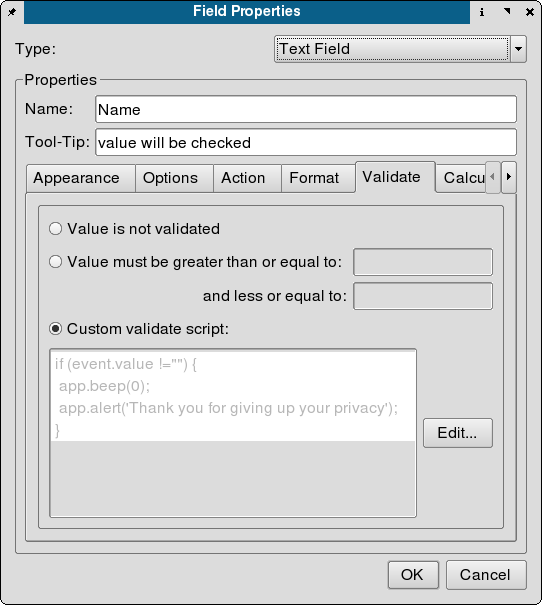
The right click on an element activates a new context menu. We choose Pdf Options > Field Properties and define field names (we will need the field names in our PHP script, to which we'll send the form), types (e.g., number, time, date), and actions to be performed on different events (Mouse Enter, Mouse Exit, On Blur, and so on).
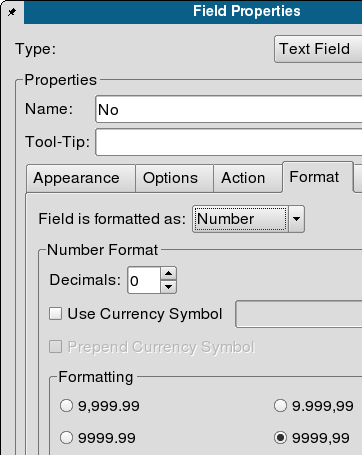
Here we are defining the No field as a number. Acrobat Reader won't accept anything else as a valid entry, then.
To change the existing tab order of your form fields, simply open the Properties palette, click on the X,Y,Z tab, and change the level of the selected field.
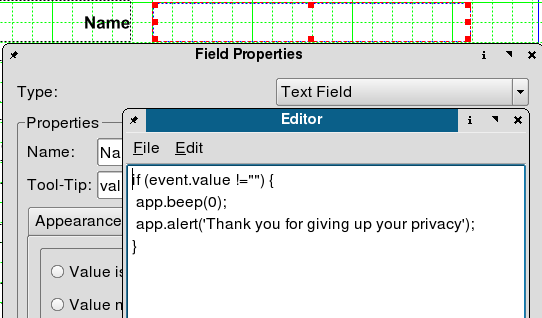
Here, we are defining a custom validation script for the Name field - after changing the field contents there will be a beep sound and an alert will be showed (not very sophisticated, I know, but it still demonstrates the possibilities of PDF). Scribus has its own simple text editor, which enables us to save the script to a separate file. Custom scripts can be defined not only on the form field level, but document wide too (Edit > JavaScripts).
After saving the script and closing the editor, the script contents is shown in the Field Properties.
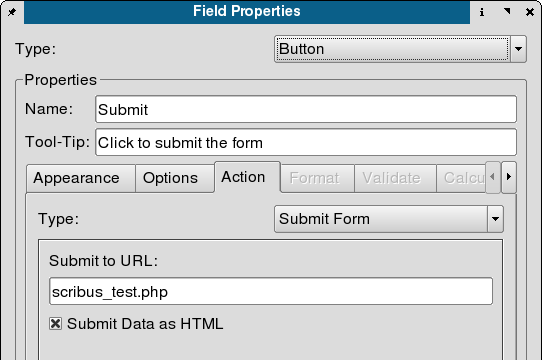
We have still to define, to which URL the form contents will be sent (there is a simple PHP script at the destination address, which will format and display the received form data). We choose in the button properties as the action type Submit form and enter the address of our PHP script: scribus_test.php. We match the Submit Data as HTML option to end with (the other option would be the FDF data, but this is a very different story) and we are done now.
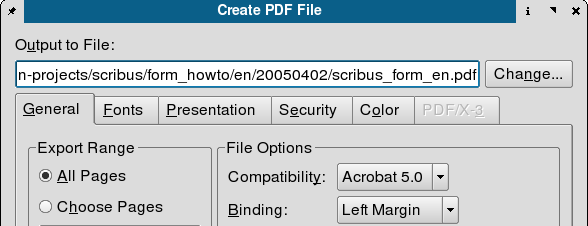
The only thing else to do is to export the document to PDF: menu File > Export... > Export to PDF....
We select Acrobat 5.0 as the file format and save the file.
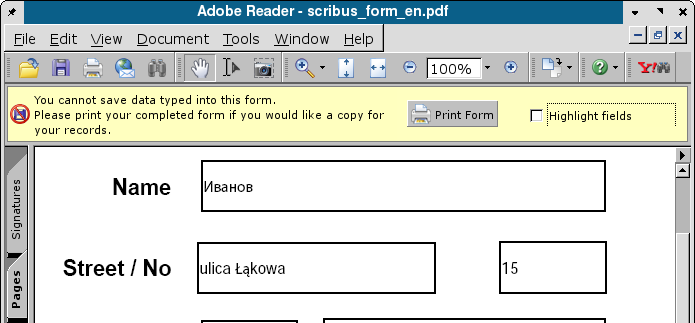
Now it is time to launch Acrobat Reader and and see what you have done. Acrobat Reader 7 finally delivers the capability to display Unicode characters inside form fields -- great news for all non English native speakers. Both Name and Street fields contain characters outside of the Latin-1 font set. The No field contains a default value of 15 that has been put into it eaerlier -- in Scribus, just right click onto the form field, choose Edit text... from the context menu and type your default value.
If you are a happy owner of a relatively recent edition of Firefox, Mozilla, or Netscape, you are best suited to view PDF forms with your browser. Since neither Opera nor Konqueror has been capable of submitting PDF forms, let's focus on Mozilla family. The only thing to do is to tell Firefox, where the Acrobat Reader plug-in is located. For Linux:
1. Create a symbolic link to $your_installation_directory/Acrobat7.0/Browser/intellinux/nppdf.so
to your Mozilla plugins directory, e.g. in Gentoo Linux /usr/lib/MozillaFirefox/plugins
2. Ensure a copy of acroread is in your PATH.
For using Firefox plug-ins with other operating systems, refer to Mozilla Plugindoc site.
Testando e baixando arquivos de exemplos
- Sample PDF form (made with Scribus) -- Open this form in your browser and click on the Submit button. If your browser is configured for working with Adobe Reader, you should get a responce from a PHP script.
- Download sample files -- A gzipped tarball of sample files (SLA, PHP, PDF) used in this howto
Outras fontes de informação (em inglês)
- Small-business forms using Scribus and PDF - a NewsForge story about using Scribus to produce interactive forms