Associando textos ao caminho: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
{{Tutorial}} | {{Tutorial}} | ||
Versão em [[Text on a Path|inglês.]] | |||
== | |||
Iremos mostrar de forma breve como associar textos a um caminho no Scribus. | |||
==Primeiros passos== | |||
{| | {| | ||
|[[Image:Textpath3.jpg|thumb|450px]] | |[[Image:Textpath3.jpg|thumb|450px]] | ||
| width="50px" | | | width="50px" | | ||
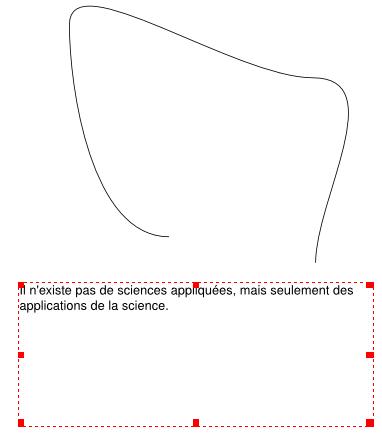
| width="300px" | | | width="300px" |Podemos ver na imagem uma linha "arbitrária" -- amos chamá-la "linha de controle" para facilitar-- e um aquadro de texto com uma citação de [http://pt.wikipedia.org/wiki/Louis_Pasteur Louis Pasteur]. Não há nada de especial neste quadro de texto. Ele foi criado usando a ferramenta quadro de texto na barra de ferramentas do Scribus e depois tevê seu texto inserido através do Editor de História. Você pode tentar configurar a fonte e o tamanho do texto corretamente, mas como veremos a seguir, não vale apena gastar muito tempo nesse processo, já que nós podemos ajustar esses recursos posteriorment. | ||
Em particular, essa linha foi feita a partir de uma forma circular convertida em curva de Bezier ('''''Menu de contexto:'' Converter em > Curva de Bezier''' ou menu '''Item > Converter em > Curva de Bezier''') que foi "quebrada" e editada da forma que você vê aqui. Mesmo que você não edite sua forma ou polígono, é importante converter a curva de Bezier para que a associação funcione. | |||
|} | |} | ||
== | ==E agora, a mágica== | ||
A seguir, selecione a curva e o quadro de texto. O modo mais fácil pode ser clicar-segurar-arrastar usando o botão esquerdo do mouse, selecionando os itens (modo de '''seleção de item'''). | |||
Depois de selecionado, clique '''Item > Associar texto ao caminho'''. Você terá algo como isto (mostrado depois de ajustar o text para preencher a linha). | |||
{| | {| | ||
|[[Image:Textpath1.jpg]] | |[[Image:Textpath1.jpg]] | ||
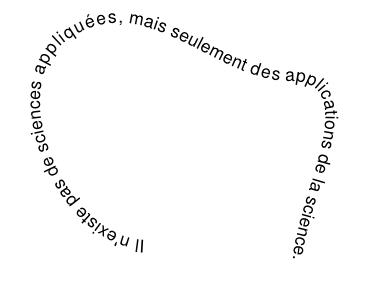
| width="300px" | | | width="300px" | Funciona, mas ainda não está agradável dese ver. | ||
Note como algumas letras ficam coladas em '''aplications''... | |||
Pode ser um truque visual, mas queremos que seja legível também. | |||
|} | |} | ||
| Line 35: | Line 38: | ||
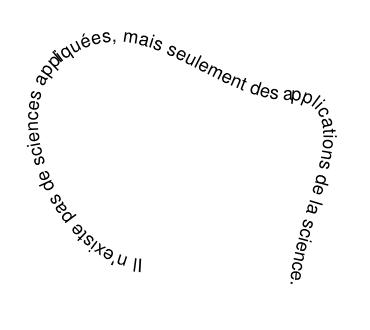
| [[Image:Textpath2.jpg]] | | [[Image:Textpath2.jpg]] | ||
|} | |} | ||
<!-- | |||
==Relacionados== | |||
* [[Entendendo o Scribus]]//--> | |||
Revision as of 19:44, 28 November 2006
| Instalação • Uso • Questões sobre PDF • DTP • Outros |
Versão em inglês.
Iremos mostrar de forma breve como associar textos a um caminho no Scribus.
Primeiros passos
| Podemos ver na imagem uma linha "arbitrária" -- amos chamá-la "linha de controle" para facilitar-- e um aquadro de texto com uma citação de Louis Pasteur. Não há nada de especial neste quadro de texto. Ele foi criado usando a ferramenta quadro de texto na barra de ferramentas do Scribus e depois tevê seu texto inserido através do Editor de História. Você pode tentar configurar a fonte e o tamanho do texto corretamente, mas como veremos a seguir, não vale apena gastar muito tempo nesse processo, já que nós podemos ajustar esses recursos posteriorment.
Em particular, essa linha foi feita a partir de uma forma circular convertida em curva de Bezier (Menu de contexto: Converter em > Curva de Bezier ou menu Item > Converter em > Curva de Bezier) que foi "quebrada" e editada da forma que você vê aqui. Mesmo que você não edite sua forma ou polígono, é importante converter a curva de Bezier para que a associação funcione. |
E agora, a mágica
A seguir, selecione a curva e o quadro de texto. O modo mais fácil pode ser clicar-segurar-arrastar usando o botão esquerdo do mouse, selecionando os itens (modo de seleção de item).
Depois de selecionado, clique Item > Associar texto ao caminho. Você terá algo como isto (mostrado depois de ajustar o text para preencher a linha).

|
Funciona, mas ainda não está agradável dese ver.
Note como algumas letras ficam coladas em 'aplications... Pode ser um truque visual, mas queremos que seja legível também. |