Help:Manual PDFphpforms: Difference between revisions
(Created page with "Category:Help_Welcome Table of Contents <h2>How To Create Your First PDF Web Form with Scribus</h2> <p><em><strong>With many thanks to Maciej Hanski</strong>, ...") |
No edit summary |
||
| Line 4: | Line 4: | ||
<h2>How To Create Your First PDF Web Form with Scribus</h2> <p><em><strong>With many thanks to Maciej Hanski</strong>, who kindly translated this from the Polish original, licenced under the FDL.</em></p> <p><strong>The sample files, <code>scribusformphp.tar.gz</code>, a tarball of a php file and a sample doc, are available from [http://docs.scribus.net]</strong></p> <p><strong>One of the biggest advantages of Scribus is the possibility to create PDF forms with embedded JavaScript scripts (in Adobe's own version, as described in the Adobe JavaScript Reference at [http://partners.adobe.com/asn/developer/pdfs/tn/5186AcroJS.pdf]</strong></p> <p><strong>Its rather simple to create a new form with Scribus. We start with clicking on the "New Document" icon or choosing New from the File menu</strong>.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_new_doc.png|alt="Create a new doc"]]</td> </tr> </table> <br> <p>Let us activate the grid then (menu <strong>View</strong> -> <strong>Show Grid</strong>), it will help us to correctly locate our form fields on the page. We need some text frames to make a nice title and field descriptions - a few clicks on the <strong>[ab]</strong> icon and all the text frames are there in no time.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_menu.png]]</td> </tr> </table> <p>Having filled our frames with text, we can change their properties with the <strong>Properties</strong> palette, which can be found in the <strong>Tools</strong> menu.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_prop_palette.png]]</td> </tr> </table> <br> <div>Now we can start adding form elements: some text fields and one button for submitting our form to an URL. To add a field simply click on the arrow on the right side of the <strong>OK</strong> icon and select a type from the displayed options: button, text field, check box, combo box, and list box.</div> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_label.png]]</td> </tr> </table> <p>The current active element of the form has a red frame border; you can activate an element in choosing the "Select" icon (the one with crossed arrows) and clicking on the item to be chosen.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_street.png]]</td> </tr> </table> <br> <p>The right click on an element activates a new menu. We choose <strong>Field Properties</strong> and define field names (we will need the field names in our PHP script, to which we'll send the form), types (e.g., number, time, date), and actions to be performed on different events (Mouse Enter, Mouse Exit, On Blur, and so on).</p> <br> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_field_props.png]]</td> </tr> </table> <br> <p>Here we are defining the <strong>No</strong> field as a number. Acrobat Reader won't accept anything else as a valid entry, then.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_number_field.png]]</td> </tr> </table> <br> <p>Here, we are defining a custom validation script for the <strong>Name</strong> field - after changing the field contents there will be a beep sound and an alert will be showed (not very sophisticated, I know, but it still demonstrates the possibilities of PDF). Scribus has its own simple text editor, which enables us to save the script to a separate file. Custom scripts can be defined not only on the form field level, but as global scripts as well (<strong>Edit</strong> -> <strong>JavaScripts</strong>).</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_js.png]]</td> </tr> </table> <br> <p>After saving the script and closing the editor, the script contents is shown in the <strong>Field Properties</strong>.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_value_checking.png]]</td> </tr> </table> <br> <p>We have still to define, to which URL the form contents will be sent (there is a simple PHP script at the destination address, which will format and display the received form data). We choose in the button properties as the action type <strong>Submit form</strong> and enter the address of our PHP script: <strong>scribus_test.php</strong>. We match the <strong>Submit Data as HTML</strong> option to end with (the other option would be the FDF data, but this is a very different story) and we are done now.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_submit.png]]</td> </tr> </table> <br> <p>The only thing else to do is to export the document to PDF: menu <strong>File -> Export... ->; Export to PDF...</strong>.<br> We select <strong>Acrobat 5.0</strong> as the file format and save the file.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_pdf_export.png]]</td> </tr> </table> <br> <p>The result of our work can be downloaded from [http://docs.scribus.net] and tested. In order to submit the form we must open it from within a browser, Netscape 4.* or Mozilla are the safe choices (check the Mozilla plug-ins to see, if the Acrobat Reader plug-in is enabled. If not, you have to symlink it into the Mozilla's plug-in directory. In my particular case, the Mozilla's plug-in directory is <strong>/usr/lib/mozilla-1.3/plug-in</strong>, and the plug-in to be symlinked into it is <strong>/usr/local/Acrobat5/Browsers/intellinux/nppdf.so</strong>).</p> <p><strong>My very own impression:</strong> Scribus as a tool for working with PDF forms seems to be more comfortable in use than Adobe Acrobat 5.0 (the only version, I've worked with). It's a lot easier to layout documents with Scribus, since Acrobat only allows you to edit existing documents, but not to create a new document from scratch. Scribus provides us with the full control over the final results and allows us much more freedom in changing the document's layout. More over, Scribus files can be edited even with a simple text editor, since its file format is entirely XML based.</p> <p><em>Maciej Hanski</em> - 22:10:2003</p> <p><strong>Some useful PDF/JavaScript Links:</strong></p> <ul> <li>[http://www.planetpdf.com/mainpage.asp?WebPageID=229 Planet PDF]</li> <li>[http://partners.adobe.com/asn/developer/pdfs/tn/5186AcroJS.pdf Acrobat JavaScript Object Specification]</li> <li>[http://ahnews.music.salford.ac.uk/scribus/documentation/pdfs/javascriptpdfa4.pdf JavaScript and Scribus]</li> </ul> <p><strong>Some useful CGI/PHP links:</strong></p> <ul> <li>[http://www.cgi101.com/book/ch4/text.html http://www.cgi101.com/book/ch4/text.html]</li> <li>[http://www.cgi101.com/book/ch4/post-cgi.html http://www.cgi101.com/book/ch4/post-cgi.html]</li> <li>[http://www.mkaz.com/reference/php/setup_linux.html http://www.mkaz.com/reference/php/setup_linux.html]</li> </ul> | <h2>How To Create Your First PDF Web Form with Scribus</h2> <p><em><strong>With many thanks to Maciej Hanski</strong>, who kindly translated this from the Polish original, licenced under the FDL.</em></p> <p><strong>The sample files, <code>scribusformphp.tar.gz</code>, a tarball of a php file and a sample doc, are available from [http://docs.scribus.net]</strong></p> <p><strong>One of the biggest advantages of Scribus is the possibility to create PDF forms with embedded JavaScript scripts (in Adobe's own version, as described in the Adobe JavaScript Reference at [http://partners.adobe.com/asn/developer/pdfs/tn/5186AcroJS.pdf]</strong></p> <p><strong>Its rather simple to create a new form with Scribus. We start with clicking on the "New Document" icon or choosing New from the File menu</strong>.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_new_doc.png|alt="Create a new doc"]]</td> </tr> </table> <br> <p>Let us activate the grid then (menu <strong>View</strong> -> <strong>Show Grid</strong>), it will help us to correctly locate our form fields on the page. We need some text frames to make a nice title and field descriptions - a few clicks on the <strong>[ab]</strong> icon and all the text frames are there in no time.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_menu.png]]</td> </tr> </table> <p>Having filled our frames with text, we can change their properties with the <strong>Properties</strong> palette, which can be found in the <strong>Tools</strong> menu.</p> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_prop_palette.png]]</td> </tr> </table> <br> <div>Now we can start adding form elements: some text fields and one button for submitting our form to an URL. To add a field simply click on the arrow on the right side of the <strong>OK</strong> icon and select a type from the displayed options: button, text field, check box, combo box, and list box.</div> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_label.png]]</td> </tr> </table> <p>The current active element of the form has a red frame border; you can activate an element in choosing the "Select" icon (the one with crossed arrows) and clicking on the item to be chosen.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_street.png]]</td> </tr> </table> <br> <p>The right click on an element activates a new menu. We choose <strong>Field Properties</strong> and define field names (we will need the field names in our PHP script, to which we'll send the form), types (e.g., number, time, date), and actions to be performed on different events (Mouse Enter, Mouse Exit, On Blur, and so on).</p> <br> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_field_props.png]]</td> </tr> </table> <br> <p>Here we are defining the <strong>No</strong> field as a number. Acrobat Reader won't accept anything else as a valid entry, then.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_number_field.png]]</td> </tr> </table> <br> <p>Here, we are defining a custom validation script for the <strong>Name</strong> field - after changing the field contents there will be a beep sound and an alert will be showed (not very sophisticated, I know, but it still demonstrates the possibilities of PDF). Scribus has its own simple text editor, which enables us to save the script to a separate file. Custom scripts can be defined not only on the form field level, but as global scripts as well (<strong>Edit</strong> -> <strong>JavaScripts</strong>).</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_js.png]]</td> </tr> </table> <br> <p>After saving the script and closing the editor, the script contents is shown in the <strong>Field Properties</strong>.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_value_checking.png]]</td> </tr> </table> <br> <p>We have still to define, to which URL the form contents will be sent (there is a simple PHP script at the destination address, which will format and display the received form data). We choose in the button properties as the action type <strong>Submit form</strong> and enter the address of our PHP script: <strong>scribus_test.php</strong>. We match the <strong>Submit Data as HTML</strong> option to end with (the other option would be the FDF data, but this is a very different story) and we are done now.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_submit.png]]</td> </tr> </table> <br> <p>The only thing else to do is to export the document to PDF: menu <strong>File -> Export... ->; Export to PDF...</strong>.<br> We select <strong>Acrobat 5.0</strong> as the file format and save the file.</p> <br> <table width="100%"> <tr> <td align="center">[[File:Help_jsform_pdf_export.png]]</td> </tr> </table> <br> <p>The result of our work can be downloaded from [http://docs.scribus.net] and tested. In order to submit the form we must open it from within a browser, Netscape 4.* or Mozilla are the safe choices (check the Mozilla plug-ins to see, if the Acrobat Reader plug-in is enabled. If not, you have to symlink it into the Mozilla's plug-in directory. In my particular case, the Mozilla's plug-in directory is <strong>/usr/lib/mozilla-1.3/plug-in</strong>, and the plug-in to be symlinked into it is <strong>/usr/local/Acrobat5/Browsers/intellinux/nppdf.so</strong>).</p> <p><strong>My very own impression:</strong> Scribus as a tool for working with PDF forms seems to be more comfortable in use than Adobe Acrobat 5.0 (the only version, I've worked with). It's a lot easier to layout documents with Scribus, since Acrobat only allows you to edit existing documents, but not to create a new document from scratch. Scribus provides us with the full control over the final results and allows us much more freedom in changing the document's layout. More over, Scribus files can be edited even with a simple text editor, since its file format is entirely XML based.</p> <p><em>Maciej Hanski</em> - 22:10:2003</p> <p><strong>Some useful PDF/JavaScript Links:</strong></p> <ul> <li>[http://www.planetpdf.com/mainpage.asp?WebPageID=229 Planet PDF]</li> <li>[http://partners.adobe.com/asn/developer/pdfs/tn/5186AcroJS.pdf Acrobat JavaScript Object Specification]</li> <li>[http://ahnews.music.salford.ac.uk/scribus/documentation/pdfs/javascriptpdfa4.pdf JavaScript and Scribus]</li> </ul> <p><strong>Some useful CGI/PHP links:</strong></p> <ul> <li>[http://www.cgi101.com/book/ch4/text.html http://www.cgi101.com/book/ch4/text.html]</li> <li>[http://www.cgi101.com/book/ch4/post-cgi.html http://www.cgi101.com/book/ch4/post-cgi.html]</li> <li>[http://www.mkaz.com/reference/php/setup_linux.html http://www.mkaz.com/reference/php/setup_linux.html]</li> </ul> | ||
[[Category:Help_Manual]] {{OPL}} | |||
Latest revision as of 19:05, 29 March 2012
How To Create Your First PDF Web Form with Scribus
With many thanks to Maciej Hanski, who kindly translated this from the Polish original, licenced under the FDL.
The sample files, scribusformphp.tar.gz, a tarball of a php file and a sample doc, are available from [1]
One of the biggest advantages of Scribus is the possibility to create PDF forms with embedded JavaScript scripts (in Adobe's own version, as described in the Adobe JavaScript Reference at [2]
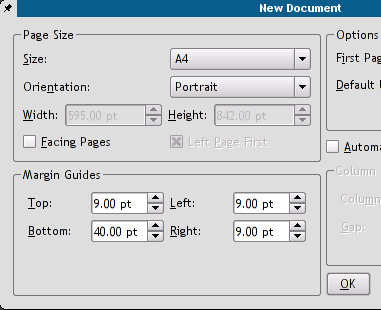
Its rather simple to create a new form with Scribus. We start with clicking on the "New Document" icon or choosing New from the File menu.
 |
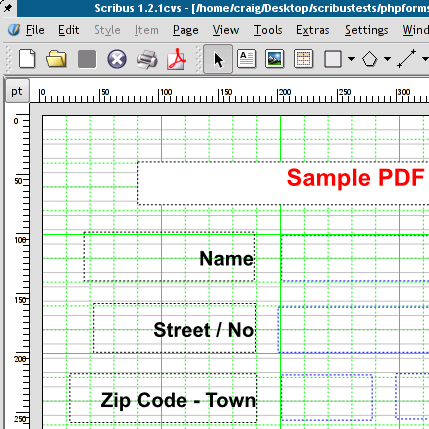
Let us activate the grid then (menu View -> Show Grid), it will help us to correctly locate our form fields on the page. We need some text frames to make a nice title and field descriptions - a few clicks on the [ab] icon and all the text frames are there in no time.
 |
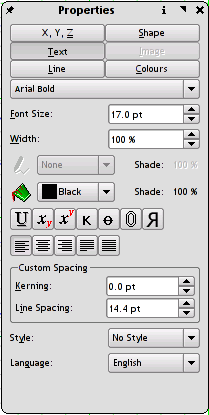
Having filled our frames with text, we can change their properties with the Properties palette, which can be found in the Tools menu.
 |
 |
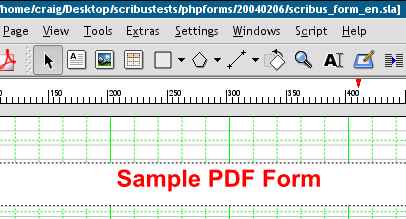
The current active element of the form has a red frame border; you can activate an element in choosing the "Select" icon (the one with crossed arrows) and clicking on the item to be chosen.
 |
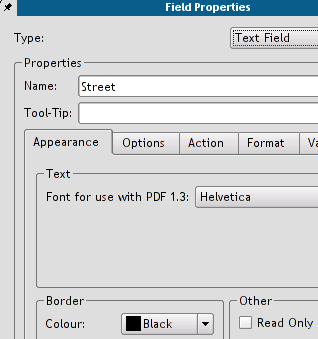
The right click on an element activates a new menu. We choose Field Properties and define field names (we will need the field names in our PHP script, to which we'll send the form), types (e.g., number, time, date), and actions to be performed on different events (Mouse Enter, Mouse Exit, On Blur, and so on).
 |
Here we are defining the No field as a number. Acrobat Reader won't accept anything else as a valid entry, then.
 |
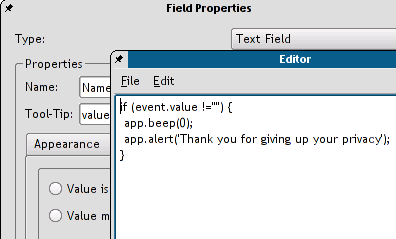
Here, we are defining a custom validation script for the Name field - after changing the field contents there will be a beep sound and an alert will be showed (not very sophisticated, I know, but it still demonstrates the possibilities of PDF). Scribus has its own simple text editor, which enables us to save the script to a separate file. Custom scripts can be defined not only on the form field level, but as global scripts as well (Edit -> JavaScripts).
 |
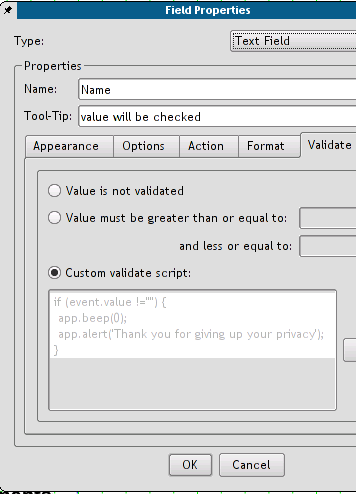
After saving the script and closing the editor, the script contents is shown in the Field Properties.
 |
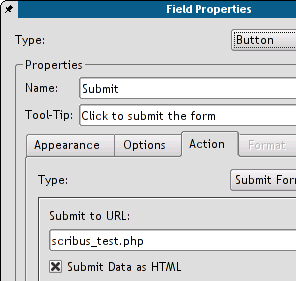
We have still to define, to which URL the form contents will be sent (there is a simple PHP script at the destination address, which will format and display the received form data). We choose in the button properties as the action type Submit form and enter the address of our PHP script: scribus_test.php. We match the Submit Data as HTML option to end with (the other option would be the FDF data, but this is a very different story) and we are done now.
 |
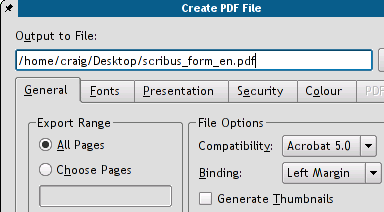
The only thing else to do is to export the document to PDF: menu File -> Export... ->; Export to PDF....
We select Acrobat 5.0 as the file format and save the file.
 |
The result of our work can be downloaded from [3] and tested. In order to submit the form we must open it from within a browser, Netscape 4.* or Mozilla are the safe choices (check the Mozilla plug-ins to see, if the Acrobat Reader plug-in is enabled. If not, you have to symlink it into the Mozilla's plug-in directory. In my particular case, the Mozilla's plug-in directory is /usr/lib/mozilla-1.3/plug-in, and the plug-in to be symlinked into it is /usr/local/Acrobat5/Browsers/intellinux/nppdf.so).
My very own impression: Scribus as a tool for working with PDF forms seems to be more comfortable in use than Adobe Acrobat 5.0 (the only version, I've worked with). It's a lot easier to layout documents with Scribus, since Acrobat only allows you to edit existing documents, but not to create a new document from scratch. Scribus provides us with the full control over the final results and allows us much more freedom in changing the document's layout. More over, Scribus files can be edited even with a simple text editor, since its file format is entirely XML based.
Maciej Hanski - 22:10:2003
Some useful PDF/JavaScript Links:
Some useful CGI/PHP links:
- http://www.cgi101.com/book/ch4/text.html
- http://www.cgi101.com/book/ch4/post-cgi.html
- http://www.mkaz.com/reference/php/setup_linux.html
| This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, v1.0 or later. Distribution of the work or derivative of the work in any standard (paper) book form is prohibited unless prior permission is obtained from the copyright holder. A copy of the license is included in the section entitled "Text of the Open Publication License." |