Entendendo o Scribus:9: Difference between revisions
(→Chamas) |
|||
| Line 9: | Line 9: | ||
O logo da chama é um tipo especial de gráfico chamado Gráfico Vetorial Escalável ou SVG, para encurtar. Ele pode ter seu tamanho alterado sem que haja distorção ou perda de qualidade além de ser editável através do próprio Scribus. Sim, até as cores do gráfico são importadas para a paleta de cores do Scribus que por sua vez também pode aplicar cores no gráfico, como feito no nosso exemplo. | O logo da chama é um tipo especial de gráfico chamado Gráfico Vetorial Escalável ou SVG, para encurtar. Ele pode ter seu tamanho alterado sem que haja distorção ou perda de qualidade além de ser editável através do próprio Scribus. Sim, até as cores do gráfico são importadas para a paleta de cores do Scribus que por sua vez também pode aplicar cores no gráfico, como feito no nosso exemplo. | ||
Note como o texto está em forma de curva e as capitulações automáticas na coluna de texto. | Note como o texto está em forma de curva e as capitulações automáticas na coluna de texto. | ||
''O SVG trata-se de uma linguagem XML para descrever de forma vectorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vectoriais, é que não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vectoriais, é o facto de ser um formato aberto, não sendo propriedade de nenhuma empresa. Foi criado pela World Wide Web Consortium, responsável pela definição de outros padrões, como o HTML e o XHTML.'' | |||
Mais [[http://pt.wikipedia.org/wiki/SVG sobre SVG]]. | |||
===Ignição=== | ===Ignição=== | ||
Revision as of 21:44, 1 December 2006
Entendendo o Scribus
| ||||||||
Introdução
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Mandando a ver com gráficos SVG
Chamas
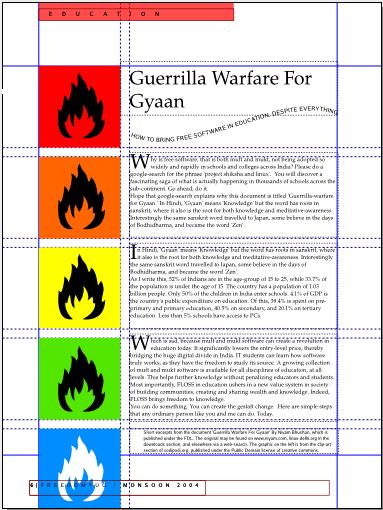
O logo da chama é um tipo especial de gráfico chamado Gráfico Vetorial Escalável ou SVG, para encurtar. Ele pode ter seu tamanho alterado sem que haja distorção ou perda de qualidade além de ser editável através do próprio Scribus. Sim, até as cores do gráfico são importadas para a paleta de cores do Scribus que por sua vez também pode aplicar cores no gráfico, como feito no nosso exemplo. Note como o texto está em forma de curva e as capitulações automáticas na coluna de texto.
O SVG trata-se de uma linguagem XML para descrever de forma vectorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vectoriais, é que não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vectoriais, é o facto de ser um formato aberto, não sendo propriedade de nenhuma empresa. Foi criado pela World Wide Web Consortium, responsável pela definição de outros padrões, como o HTML e o XHTML.
Mais [sobre SVG].
Ignição
Comece com uma nova Página Mestre' e nome-a como "GyaanE". Copie e cole a faixa vermelha, o texto, o número da edição e o número de página de um outro modelo página (com a letra E de esquerda). Mude o texto da seção para "Educação", tudo em maiúsculo. Em Páginas > Gerenciar guias, adicione duas guias verticais em 65 mm e 70 mm e trave-as. Feche a paleta de Páginas Mestre. Adicione outra página no Gerenciar Páginas ou use o menu Página > Inserir....
De chama a chama
Você não precisa de um quadro de imagem para colocar um SVG, você pode fazê-lo diretamente. Arquivo > Importar... > Importar SVG, navegue pela pasta Imagens do FYug e selecione a imagem "Altamente-inflamável.svg" (em inglês) para importar. Um imenso gráfico preencherá a página. Selecione-o e altere o tamanho da altura e largura para 45 mm nas Propriedades. Posicione este gráfico na margem ao topo esquerdo da página (como na imagem).
Em Editar > Cores... você verá que a cor laranja da imagem foi marcada e importada .
ColorirSelecione o quadro e a caixa laranja e agrupe-os (Item > Agrupar). Faça uma copia do agrupamento logo abaixo do original. Nas propriedades, use +5 mm no Pos.Y para movê-lo automaticamente 5 milímetros para baixo. Depois disto, copie e cole até ter 5 copias do gráfico na página com 5 mm de distância na vertical entre cada. Selecione um a um e desagrupe-os. Selecione a cor de fundo e mude-as individualmente. Crie guiasA partir das réguas horizontais -- logo abaixo da barra de ferramentas e acima da baixa, clique e arraste uma guia horizontal para cada caixa. Alterne para o modo Mostrar Guias no menu Visualizar para que você possa vê-las. Finalmente, crie quadros de texto na altura de cada gráfico na coluna da direita e digite um texto. Defina (ou crie, se precisar) um estilo de parágrafo que possua uma capitulação de 2 linhas e aplique este estilo em cada quadro de texto. Número de páginaVocê notou que o último gráfico ultrapassa o número de página e o texto do número da edição? Volte para a paleta de Páginas Mestre e copie o quadro de texto do número da edição e que contém o número de página. Feche a paleta de Páginas Mestre e então cole o quadro na página que você estava anteriormente. O número da página atual aparecerá no quadro recém colado. Agora desenhe um caixa branca (um quadrado) acima do número da edição original e coloque o gráfico da chama abaixo da caixa. Finalize colando o novo quadro de texto com o número da edição acima de tudo. Você pode usar as setas para cima e para baixo nas barras de Propriedades para alterar a ordem de sobreposição dos objetos. Assegure-se que o número da edição que você colou está na camada mais superior de seu página (use a paleta de camadas). Texto no caminhoO texto encurvado é bastante simples de ser feito. Escreva um texto no quadro de texto e desenhe uma curva usando a ferramenta Inserir linhas Selecione a curva e o quadro de texto e vá ao menu Item > Associar texto ao caminho. O texto irá seguir a curva. Você pode brincar com o alinhamento e outras configurações nas Propriedades. Rotacione a curva levemente para um melhor ajuste.
|