Entendendo o Scribus:7
Entendendo o Scribus
| ||||||||
Capítulo VII
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Finalizando layouts de páginas
Criando espaços para fotos e manchetes
| Você já pegou a idéia geral de como criar modelos e estilos de parágrafos no Scribus além de ter trabalhado com os quadros de imagem e de texto. Agora é hora de criar os designs de página para a nossa "matéria de capa". Vá à página 2 -- você pode fazer isso usando a paleta Organizar páginas clicando sobre a "folha" com um 2 dentro ou então clicando nas setas de navegação de páginas do documento na parte inferior esquerda da janela principal do Scribus. | |
| Clique no quadro de texto da página dois e defina os valores Pos.X 65 mm, Pos.Y 201,5 e altura 48,5 mm (nas propriedades, aba XYZ). O quadro de texto encolhe ao final da página. Note que o texto flui automaticamente para a próxima página. Conecte o quadro de texto da página 3 ao subseqüente da página 4 para que o texto continue da 3 para 4. |
Inserir figura
Ainda a página 2, clique no botão quadro de imagem ![]() na barra de ferramentas e desenhe o quadro na página. Nas propriedades, defina os seguintes valores Pos.X 20 mm, Pos.Y 35 mm, largura 135 mm e altura 100mm. Clique com o botão direito sobre o quadro e selecione a opção Obter imagem.... Abra a pasta de imagens dentro do diretório FYug e selecione o arquivo "EnterTitle.jpg" e clique em Abrir.
na barra de ferramentas e desenhe o quadro na página. Nas propriedades, defina os seguintes valores Pos.X 20 mm, Pos.Y 35 mm, largura 135 mm e altura 100mm. Clique com o botão direito sobre o quadro e selecione a opção Obter imagem.... Abra a pasta de imagens dentro do diretório FYug e selecione o arquivo "EnterTitle.jpg" e clique em Abrir.
Redimensionando a imagem
Nas propriedades, abra a aba Imagem e marque a opção Escala livre. Entre com os valores Pos.X 0 mm, Pos.Y -30 mm e escala X e Y em 32% cada. Isto irá mover a fotografia 30 mm à esquerda do quadro (na parte interna) e escalonar a imagem para 32% do seu tamanho real (dando um corte perfeito).
A machete
Crie um quadro de texto e defina os valores Pos.X 20 mm, Pos.Y 142 mm, largura 165 mm e altura 39 mm. Digite o texto "Make Khajuraho More Sexy" em duas linhas. Na aba Texto, selecione Georgia Roman 48 pts e um espaçamento de linha de 42 pts. Você pode escolher a Garamond ou Times se quiser. Configure o entre-letras em -1.0pts e então aproxime o texto (Zoom Ctrl++ ou roda do mouse) para ajustar cada letra individualmente até obter um texto bem afinado e preciso.
"Capitularizando"
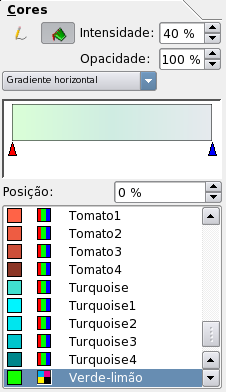
Se você voltar ao editor de estilos de parágrafos (Editar > Estilos de parágrafos) e editar qualquer estilo, verá que há disponível um recurso de capitulação automática com a quantidades de linhas para o efeito. Mostraremos a você como criar capitulações tipo Hanging Caps e também como lidar com o ajuste de espaços ao estilo Scribus. Usando a ferramenta de criação de formas, desenhe um retângulo e ajuste em Pos.X 59 e Pos.Y 200 com L 19 e A 24.3. Use "Nenhum" para as cores de preenchimento e linha. Marque a opção O texto flui ao redor do quadro. Agora você deve estar vendo um espaço "vazio" com texto em volta no seu parágrafo. Crie um quadro de texto e ajuste-o em Pos.X 52 e Pos.Y 195 com L 24,5 e A 40. Desmarque a opção O texto flui... neste quadro. Usando o Editor de texto ou o Modo de edição de conteúdos, digite apenas a letra D no quadro. Nas propriedades, configure o tipo como Georgia Roman, 87 pontos e com 104 pontos de espaçamento de linha. Use a cor "Black". Logo ao lado, em Intensidade, selecione "Outro" e entre com o valor 69%. Pronto, sua Capital está criada. Se você quiser selecionar o retângulo invisível usado no ajuste do texto e não quiser selecionar o objeto acima dele (o D, no nosso caso), pressione Ctrl+Shift e clique quantas vezes for necessário até selecionar o objeto correto na fila. Outro jeito é utilizar o Esquema (menu Janelas > Delineado).
Há um problema no arquivo PO de idiomas no Scribus que compartilha a mesma string para dois itens da interface: O estilo Delineado, dentro de Estilo > Efeitos e a Janela de Esquema, dentro de Janelas > Esquema. Este problema ocorre porque ambos significam Outline em inglês. Os idiomas que usam o TS não sofrem deste problema, por isso esta questão será solucionada apenas depois da migração da tradução em português para o TS.
Pronto!
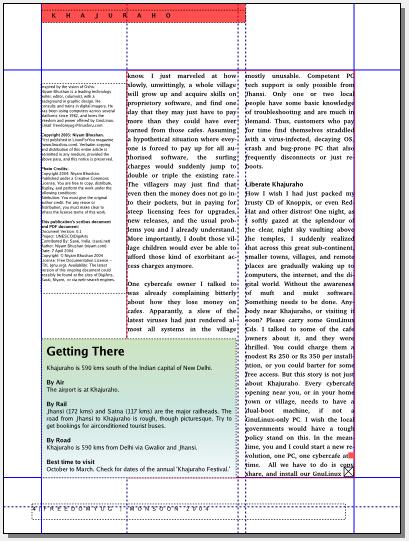
| Oculte as janelas e demais acessórios como guias e margens usando o menu Janelas (ou pressione F11 e depois F10 no teclado). Seu layout ficará com o ao lado.
Na página três, o quadro com a escultura possui um retângulo invisível abaixo dele que acomoda o texto, exatamente como fizemos na seção anterior. Legendas são apenas um quadro de texto na metade da coluna. O generoso espaço branco na primeira coluna pode ser apenas um retângulo invisível com O texto flui ao redor do quadro marcado. Estude o arquivo FYug.sla para maiores detalhes. |
Aqui temos a página 3 com seus quadros destacados. Note como o quadro das legendas (na direita superior) alinha-se com as guias e então usa a borda esquerda (através de um ajuste) para criar uma lacuna (Propriedades > Forma > Distância do texto > Esquerda).
Perceba o uso do quadro à esquerda inferior para criar uma área de equilíbrio. Finalmente, enquanto o método similar a capitulação foi usado nessa página para a criação de um espaço à esquerda da imagem, você poderia utilizar a linha de contorno Propriedades > Forma > Editar forma como alternativa. |