IndigoUI Style Guide
UI Spacing
Grid
The UI spacing grid follows a rule of 4, 8, 16, 24, 32 etc. In example, button group spacing is 4, widget margin is 8, icon size is 16.
Rules
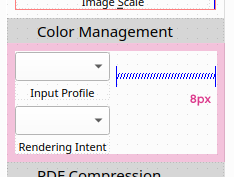
The standard spacing between layout blocks within a container is 8px.
The inner spacing of a container is always 8px (Qt default is 9). The spacing can either be set in the layout of the container, or in the layout of the widget that is added to the container.
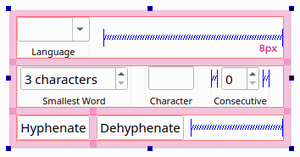
The spacing of widgets within a FormWidget (button group) is 4px.
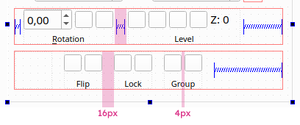
The spacing between two FormWidget is 16px. There are several ways to define the spacing. If the two FormWidget are within a layout, you can set the layoutSpacing property to 16. If that is not possible, you can set a horizontal spacer with a fixed width between the two FormWidget. The width of the spacer depends on the layoutSpacing of the parent layout. With a layoutSpacing of 4, a horizontal spacer of 12px is required (4 + 12 = 16). Set sizeType = Fixed and set a width of 12.
The vertical spacing between two SectionContainer should always be 0 to avoid unwanted spacing when the container is collapsed.
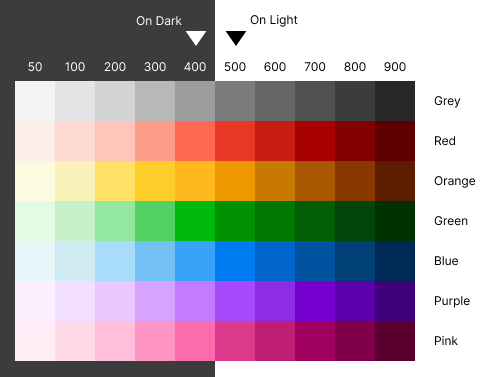
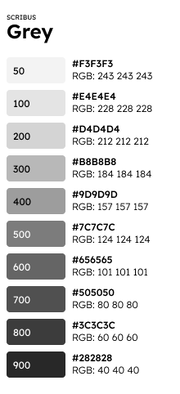
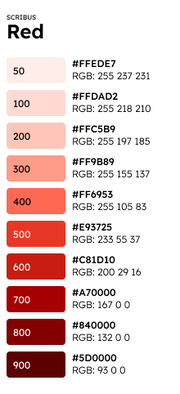
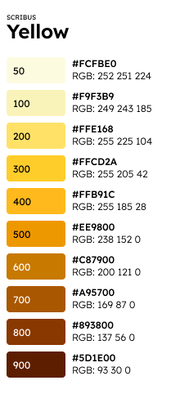
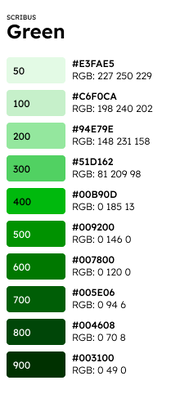
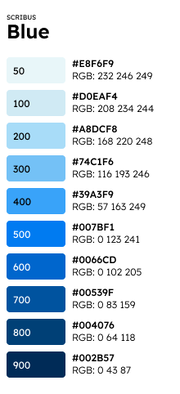
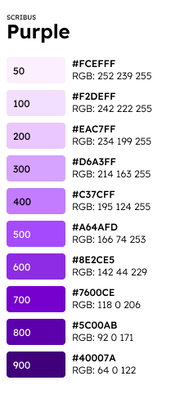
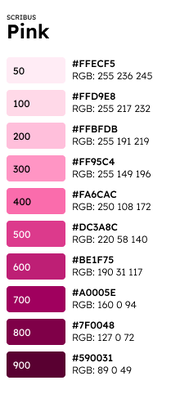
Colors
Icons
The 1.7.0 icons are scalable vector files, but are still based on a grid. Each icon is based on a 16x16 grid. All shapes should use whole "pixels" if possible to avoid unwanted color values during rasterization.
An icon normally has a margin of one pixel. Depending on the basic shape of the icon, this space can also be used. The line thickness of shapes is 1 or 2 pixels. In exceptional cases, the value can also be 1.5, e.g. for diagonal lines.
- Rotated shapes should have a 45° angle.
- Distances and sizes should be shown with a distance marker (red "H")
- Directions or movement should be shown with a red arrow
If icons should contain letters or text, then use Roboto Slab. The font weight depends on the font size. The line thickness should be about 2 pixels. For a font size of 14px, the font weight is semi-bold.
There are a number of additional symbols that can give a basic icon a certain meaning. The additional symbols should always be placed at the bottom right of the icon and should not be larger than 1/4 (8x8) of the icon.
- Gear: Use for settings or properties
- Minus: Use for remove action
- Plus: Use for add action
- Double arrow: Use for split or separate
- Chain: Use for link or merge
- Magnet: Use for snap
- Lock (closed): Use for locked
- Lock (open): Use for unlocked
- Rotated left arrow: Use for reset
- Cross arrow: Use for move
- Magnifying glass: Use for search
- Left arrow: Use for import
- Right arrow: Use for export
- Pen: Use for edit
- Brush: Used for style
- Eye: Use for visibility
- Checkmark: Use for on or verify
- X: Use for off or unchecked
Cursor icons are larger and based on a 32x32 grid. The symbol color is always black, possibly with color accents. To ensure readability on all surfaces, the cursor shape must have a 1px thick border.