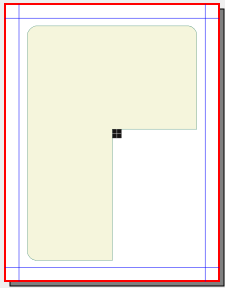
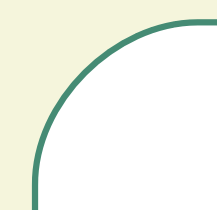
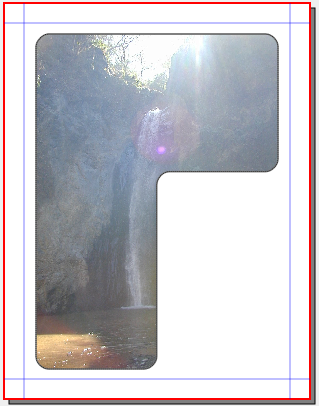
| Someone posed a question on Scribus List about how to make the rounded corners of a shape like this. Making the inverted L-shape is easy enough in one of various ways, one being to make a very large letter L in a text frame, then Convert To > Outlines, after which you flip it, resize it a bit, then Convert To > Text Frame.
Ideally, one would like to use the Round Corners feature in the Shape tab, but this is not operational once you have a complex figure such as this, even if you start with a shape that you edit.
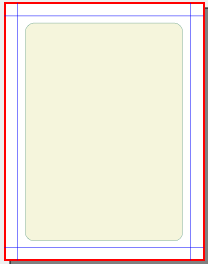
What I want to show here is step-by-step how to get to this end result with Scribus.
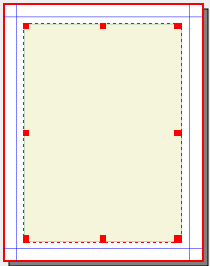
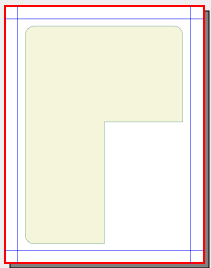
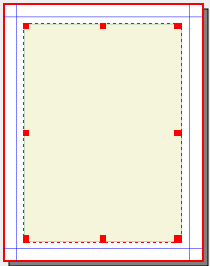
Begin with a rectangular shaped frame – it could be a text frame or the rectangle shape, but for the screenshots you see I've used a rectangle shape, then modified the default background and line colors. Enlarge it to the dimensions you wish, and it's worth making your dimensions nice even numbers and perhaps have page units small, such as either points or millimeters. So here's our beginning frame, viewed at a smaller magnification:

|

|