Shadows around/behind images: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
Compared to various other software programs, such as Gimp, for example, Scribus does not have a built-in way to create such effects. | Compared to various other software programs, such as Gimp, for example, Scribus does not have a built-in way to create such effects. | ||
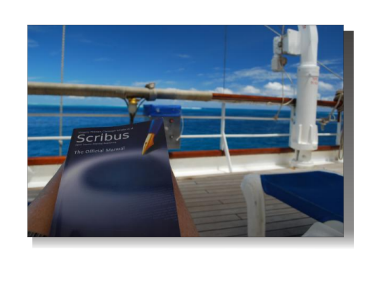
The simplest way to this is to duplicate your image frame (''Hint: Use Multiple Duplicate, where you can specify the offset''), then | The simplest way to this is to duplicate your image frame (''Hint: Use Multiple Duplicate, where you can specify the offset''), then convert to a Polygon, changing the background color, maybe the Opacity, and you get something like this: | ||
[[Image:Scribusmanual_Polynesia4.png|350px]] | [[Image:Scribusmanual_Polynesia4.png|350px]] | ||
Revision as of 00:52, 25 June 2010
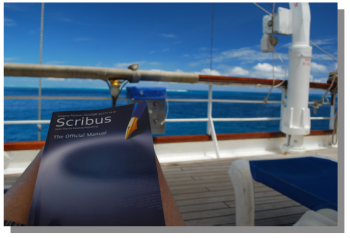
This is a frequent request or question on the mailing list: "How do I make a shadow behind an image?". The idea, of course, is to create a pseudo-3D effect, as if the image is floating over the page. Shadows may be a bit overrated, after all, your layout should about the content not the special effects. Nonetheless, let's assume you'll be using this judiciously, and you really want to do it.
Compared to various other software programs, such as Gimp, for example, Scribus does not have a built-in way to create such effects.
The simplest way to this is to duplicate your image frame (Hint: Use Multiple Duplicate, where you can specify the offset), then convert to a Polygon, changing the background color, maybe the Opacity, and you get something like this:
Admittedly, this is not what most are looking for, with these hard edges.
Trying a Gradient
Let's try some manipulation of that rectangle, all still within Scribus. We'll add a vertical gradient and then manipulate the opacity to get something a bit softer: