Rounding Complex Shapes: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (22 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{HOWTO Index}}[[Category:Tips]] | |||
{| width=90% | {| width=90% | ||
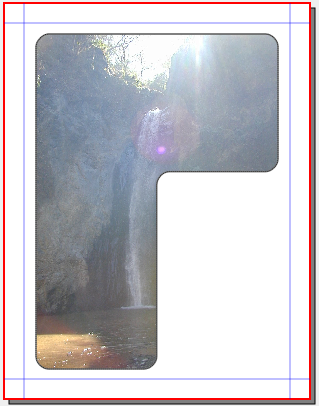
|Someone posed a question on Scribus List about how to make the rounded corners of a shape like this. Making the inverted L-shape is easy enough in one of various ways, one being to make a very large letter L in a text frame, then ''Convert To > Outlines'', after which you flip it, resize it a bit, then ''Convert To > Text Frame''. | |Someone posed a question on Scribus List about how to make the rounded corners of a shape like this. Making the inverted L-shape is easy enough in one of various ways, one being to make a very large letter L in a text frame, then ''Convert To > Outlines'', after which you flip it, resize it a bit, then ''Convert To > Text Frame''. | ||
Ideally, one would like to use the | Ideally, one would like to use the Round Corners feature in the Shape tab, but this is not operational once you have a complex figure such as this, even if you start with a shape that you edit. | ||
What I want to show here is step-by-step how to get to this end result with Scribus. | What I want to show here is step-by-step how to get to this end result with Scribus. | ||
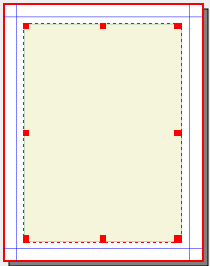
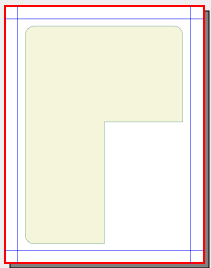
Begin with a rectangular shaped frame – it could be a text frame or the rectangle shape, but for the screenshots you see I've used a rectangle shape, then modified the default background and line colors. Enlarge it to the dimensions you wish, and it's worth making your dimensions nice even numbers and perhaps have page units small, such as either points or millimeters. So here's our beginning frame, viewed at a | Begin with a rectangular shaped frame – it could be a text frame or the rectangle shape, but for the screenshots you see I've used a rectangle shape, then modified the default background and line colors. Enlarge it to the dimensions you wish, and it's worth making your dimensions nice even numbers and perhaps have page units small, such as either points or millimeters. So here's our beginning frame, viewed at a smaller magnification: | ||
[[Image:RoundingFrame1.png]] | [[Image:RoundingFrame1.png]] | ||
| Line 18: | Line 19: | ||
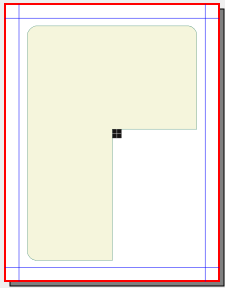
|[[Image:RoundingFrame2.png]] | |[[Image:RoundingFrame2.png]] | ||
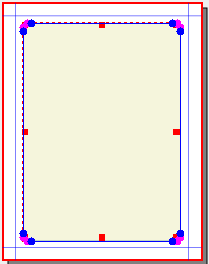
|[[Image:RoundingFrame3.png]] | |[[Image:RoundingFrame3.png]] | ||
| width=150px |Now we have selected the frame and then clicked Edit Shape | | width=150px |Now we have selected the frame and then clicked ''Shape tab > Edit Shape'', so we see our nodes. | ||
First, we want to add some nodes, one on the right-hand side of the frame, the other at the bottom. | First, we want to add some nodes, one on the right-hand side of the frame, the other at the bottom. | ||
| Line 29: | Line 30: | ||
{| | {| | ||
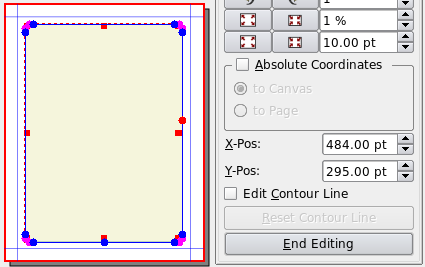
|[[Image:RoundingFrame5.png]] | |[[Image:RoundingFrame5.png]] | ||
| width=150px |And here we have our basic shape, with 3 corners rounded, 3 more needing rounding. For this example, these are the X-Pos and Y-Pos values needed for this new node, shown in red. See for yourself if you wish by clicking End Editing that Round Corners is now inoperative in the Shape tab. Now we need to get to work, but maybe it's not as much as it seems with the right preparation. | | width=150px |And here we have our basic shape, with 3 corners rounded, 3 more needing rounding. For this example, these are the X-Pos and Y-Pos values needed for this new node, shown in red. See for yourself if you wish by clicking ''End Editing'' that Round Corners is now inoperative in the Shape tab. Now we need to get to work, but maybe it's not as much as it seems, with the right preparation. | ||
|[[Image:RoundingFrame6.png]] | |[[Image:RoundingFrame6.png]] | ||
|} | |} | ||
===Making a Rounding Tool | ===Making a Rounding Tool – With a Square=== | ||
{| | {| cellpadding=5px | ||
|[[Image:RoundingFrame7.png]] | | valign=top |[[Image:RoundingFrame7.png]] | ||
| width=575px |Here is our rounding tool, made up of a square 25 pts on each side (from the Round Corners setting), with superimposed vertical and horizontal lines positioned at the midpoints of each side. The colors are unimportant, just made to contrast with each other and with the colors of our frame. | | width=575px |Here is our rounding tool, made up of a square 25 pts on each side (from the Round Corners setting), with superimposed vertical and horizontal lines positioned at the midpoints of each side. The colors are unimportant, just made to contrast with each other and with the colors of our frame. | ||
A better way to create this tool is to make a square shape, 12 pts on a side, copy it 3 times, and position the copies to leave this 1 pt space. Select all four squares and click ''Item > Combine Polygons''. Save to the Scrapbook so you can use this again in the future. | |||
''For the greatest accuracy of measurements when making these shapes, make sure the Line color is "None". | |||
Once you see how this is done, you will also realize that you could make rounded corners without the tool, but once you have the tool, the process is quicker, and you know you have consistent results for each corner. | |||
|} | |} | ||
{| | {| | ||
| Line 49: | Line 52: | ||
Use whatever page magnification helps you do this job with as much precision as you feel is necessary. | Use whatever page magnification helps you do this job with as much precision as you feel is necessary. | ||
See how our tool is carefully lined up so its edges coincide with the edges leading to this inner corner, which you can't see because the rounding tool is on top. | See how our tool is carefully lined up so its edges coincide with the edges leading to this inner corner, which you can't see because the rounding tool is on top. Since we know the X-Pos, Y-Pos values of the corner, we can easily transfer these to our rounding tool to save time. | ||
|} | |} | ||
{| | {| | ||
|width=300px|Now select the frame (the one we're trying to round corners on) and then go to Shape tab > Edit Shape. Create what you see to the right, either by adding two nodes at the tool's corners and deleting the original node, or creating one of them and moving the original corner node to the other position. | |width=300px|Now select the frame (the one we're trying to round corners on) and then go to ''Shape tab > Edit Shape''. Create what you see to the right, either by adding two nodes at the tool's corners and deleting the original node, or creating one of them and moving the original corner node to the other position. | ||
Note that you can leave the rounding tool on top of the other frame without interfering with the shape editing process. | |||
|[[Image:RoundingFrame10.png]] | |[[Image:RoundingFrame10.png]] | ||
|- | |- | ||
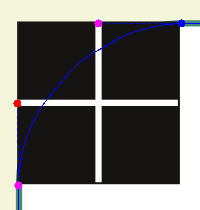
|Next, click the ''Move Control Points'' button and pull out control points straight to the midpoint of each side of the rounding tool as you see here. Each node has 2 control points – if the corner doesn't bow out, you've got the wrong one. Push it aside, then pull out the other, then replace the wrong one back over the node. | |Next, click the ''Move Control Points'' button and pull out control points straight to the midpoint of each side of the rounding tool as you see here. Each node has 2 control points – if the corner doesn't bow out, you've got the wrong one. Push it aside, then pull out the other, then replace the wrong one back over the node. | ||
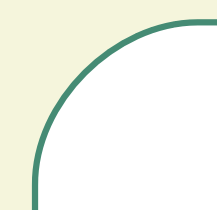
Believe it or not, you're finished – just click End Editing, pull away the tool, and there's your rounded corner, as seen on the far right. You will find that this will precisely line up to the arc of a circle with a radius of (surprise, surprise) 25 pts. | Believe it or not, you're finished – just click ''End Editing'', pull away the tool, and there's your rounded corner, as seen on the far right. You will find that this will precisely line up to the arc of a circle with a radius of (surprise, surprise) 25 pts. | ||
|[[Image:RoundingFrame11.png]] | |[[Image:RoundingFrame11.png]] | ||
|[[Image:RoundingFrame12.png]] | |[[Image:RoundingFrame12.png]] | ||
| Line 74: | Line 79: | ||
{| | {| | ||
|[[Image:RoundingFrame14.png]] | |[[Image:RoundingFrame14.png]] | ||
|width=250px|A rounding tool for a shape that has something other than a 90 degree angle. | |width=250px|A rounding tool for a shape that has something other than a 90 degree angle. | ||
This tool began as four squares 12 pts on a side, separated by a 1 pt space, then ''Item > Combine Polygons''. The advantage was then being able to skew the figure and keep all components lined up properly. | |||
|[[Image:RoundingFrame15.png]] | |[[Image:RoundingFrame15.png]] | ||
|} | |} | ||
Latest revision as of 01:59, 16 November 2014
| Installation • Usage • PDF issues • Imposition • Other |