How to create a Pop Art Explosion: Difference between revisions
mNo edit summary |
m (Converted to use new TOC+Key combination.) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{HOWTO Index}} [[Category:EN]] | {{HOWTO Index}} [[Category:EN]] | ||
[[File:pop_art_result.png|centre]] | [[File:pop_art_result.png|centre]] | ||
<div style="float: left;">__TOC__</div>{{TutorialKey}}{{clear}} | |||
== Introduction == | == Introduction == | ||
This tutorial will show you how to create a pop art explosion. | This tutorial will show you how to create a pop art explosion. | ||
| Line 19: | Line 18: | ||
== Set-up == | == Set-up == | ||
First you'll need to download and install the "Startling Font" if you don't already have it | First you'll need to download and install the "Startling Font" if you don't already have it from [http://www.dafont.com/startlingfont.font here]. (You can use any font but this one looks right.) | ||
* Open Scribus and create a new document (A4/Letter Portrait will be fine). | * Open Scribus and create a new document (A4/Letter Portrait will be fine). | ||
| Line 25: | Line 24: | ||
This little project needs quite a bit of space so it's probably best to create each "layer" on a different page. | This little project needs quite a bit of space so it's probably best to create each "layer" on a different page. | ||
* Choose menu | * Choose menu {{menuitem|Page}} → {{Menuitem|Insert…}} | ||
* Change the number of pages to 2 and OK the dialog. | * Change the number of pages to 2 and OK the dialog. | ||
| Line 32: | Line 31: | ||
[[File:pop_art_first_triangle.png|frame|Figure 1]] | [[File:pop_art_first_triangle.png|frame|Figure 1]] | ||
* Go to the document's first page. | * Go to the document's first page. | ||
* Choose menu | * Choose menu {{Menuitem|Insert}} → {{Menuitem|Default Shapes}} → {{Menuitem|Right-angle triangle}} (it's the third one down the list). | ||
* Click somewhere near the centre of the page. | * Click somewhere near the centre of the page. | ||
* Enter a Width of 14 and a Height of 150. | * Enter a Width of 14 and a Height of 150. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} set the Line colour to "None". | ||
* Set the Fill colour to "Red" with a Shade of 60%. | * Set the Fill colour to "Red" with a Shade of 60%. | ||
| Line 42: | Line 41: | ||
[[File:pop_art_both_triangles.png|frame|Figure 2]] | [[File:pop_art_both_triangles.png|frame|Figure 2]] | ||
* With the triangle selected, choose menu | * With the triangle selected, choose menu {{Menuitem|Item}} → {{Menuitem|Duplicate}} | ||
* Select the duplicate and in | * Select the duplicate and in {{Window|Properties|icons}} ⟩⟩ {{Window|X,Y,Z}} press the "Flip Horizontal" icon (the double-headed horizontal arrow). | ||
* Change the Width to 24pt. | * Change the Width to 24pt. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colors}} set the Fill colour to "Yellow". | ||
* Drag the new yellow triangle to the right a bit (so you can more easily select the other one). | * Drag the new yellow triangle to the right a bit (so you can more easily select the other one). | ||
* With the yellow triangle still selected, shift-select the red one. | * With the yellow triangle still selected, shift-select the red one. | ||
* Choose menu | * Choose menu {{Menuitem|Windows}} → {{Menuitem|Align and Distribute}} | ||
* In the Align and Distribute palette, set "Relative To" to Last Selected. | * In the Align and Distribute palette, set "Relative To" to Last Selected. | ||
* Press the "Align right sides of items to left side of anchor" icon (top left). | * Press the "Align right sides of items to left side of anchor" icon (top left). | ||
| Line 57: | Line 56: | ||
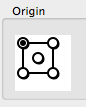
[[File:pop_art_rotation_origin.png|right]] | [[File:pop_art_rotation_origin.png|right]] | ||
* Select the red triangle. | * Select the red triangle. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Transform…}} | ||
* Press the | * Press the {{Button|Add}} button (bottom left) and choose "Rotation" from the drop-down menu. | ||
* Set the Angle to 13.9 degrees (you'll have to type it). | * Set the Angle to 13.9 degrees (you'll have to type it). | ||
* In the "Origin" box select the top-left circle. | * In the "Origin" box select the top-left circle. | ||
* Set the number of copies to 25. | * Set the number of copies to 25. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
Halfway done, now for the other bit. | Halfway done, now for the other bit. | ||
| Line 68: | Line 67: | ||
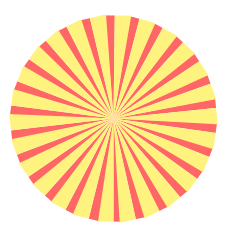
[[File:pop_art_flower.png|frame|Figure 3]] | [[File:pop_art_flower.png|frame|Figure 3]] | ||
* Select the <u>yellow</u> triangle (you may need to drag-select it to make sure you don't select anything else). | * Select the <u>yellow</u> triangle (you may need to drag-select it to make sure you don't select anything else). | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Transform…}} | ||
* Press the "Add" button (bottom left) and choose "Rotation" from the drop-down menu. | * Press the "Add" button (bottom left) and choose "Rotation" from the drop-down menu. | ||
* Set the Angle to 13.9 degrees as before. | * Set the Angle to 13.9 degrees as before. | ||
* In the "Origin" box, this time, select the top-<u>right</u> circle. | * In the "Origin" box, this time, select the top-<u>right</u> circle. | ||
* Set the number of copies to 25. | * Set the number of copies to 25. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
You should now have a nice "flower" like that in figure 3. | You should now have a nice "flower" like that in figure 3. | ||
{{Annotation|note|You might notice that the bottom "petal" doesn't look perfect but that's not too much of a worry. If you're really bothered about it you can go back and mess around with triangle widths and rotation values to get it looking how you want but that may take quite a bit of time.}} | |||
Don't worry about the edges being ragged, you'll fix that at the end. | Don't worry about the edges being ragged, you'll fix that at the end. | ||
* Drag-select everything you've drawn on this page. | * Drag-select everything you've drawn on this page. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Group}} | ||
== The Explosion == | == The Explosion == | ||
| Line 90: | Line 89: | ||
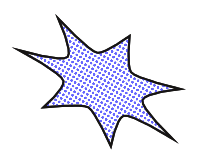
[[File:pop_art_spikey_shape.png|frame|Figure 4]] | [[File:pop_art_spikey_shape.png|frame|Figure 4]] | ||
* Scroll down to the second page. | * Scroll down to the second page. | ||
* Choose menu | * Choose menu {{Menuitem|Insert}} → {{Menuitem|Insert Polygon}} → {{Menuitem|Properties…}} | ||
* Change the number of corners to 7. | * Change the number of corners to 7. | ||
* Click the "Apply Factor" check-box to activate it. | * Click the "Apply Factor" check-box to activate it. | ||
| Line 97: | Line 96: | ||
* Click near the middle of the page. | * Click near the middle of the page. | ||
* Enter a Width of 260pt and a Height of 160pt. | * Enter a Width of 260pt and a Height of 160pt. | ||
* OK the dialog. (Drag the shape, if necessary, to the centre of the page.) | * {{Button|OK}} the dialog. (Drag the shape, if necessary, to the centre of the page.) | ||
* With the shape selected, in | * With the shape selected, in {{Window|Properties|icons}} ⟩⟩ {{Window|X,Y,Z}} set the Rotation to 330 degrees. | ||
You should now have your starting shape as in figure 4. | You should now have your starting shape as in figure 4. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Line}} set the Line Width to 3pt. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} set the Fill colour to "White". | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Multiple Duplicate}} | ||
* OK the dialog without making any changes. | * {{Button|OK}} the dialog without making any changes. | ||
Now for the dotted fill. Hold onto your hat! | Now for the dotted fill. Hold onto your hat! | ||
[[File:pop_art_filled_spikey.png|frame|Figure 5]] | [[File:pop_art_filled_spikey.png|frame|Figure 5]] | ||
* Choose menu | * Choose menu {{Menuitem|Insert}} → {{Menuitem|Default Shapes}} → {{Menuitem|Circle}} | ||
* Click anywhere you have some space. | * Click anywhere you have some space. | ||
* Enter a Width of 16pt and a Height of 16pt also. | * Enter a Width of 16pt and a Height of 16pt also. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} set the Fill colour to "Blue". | ||
* Set the Shade to 60%. | * Set the Shade to 60%. | ||
* Set the Line colour to "None". | * Set the Line colour to "None". | ||
* With the small circle selected, choose menu | * With the small circle selected, choose menu {{Menuitem|Item}} → {{Menuitem|Transform…}} | ||
* Press the | * Press the {{Button|Add}} button and choose "Translation" from the drop-down menu. | ||
* Set both the Horizontal and Vertical values to 8pt. | * Set both the Horizontal and Vertical values to 8pt. | ||
* Set the number of Copies to 1. | * Set the number of Copies to 1. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
* De-select everything and re-select just the copied circle (on the right). | * De-select everything and re-select just the copied circle (on the right). | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} set the Fill colour to "None". | ||
* Drag-select both circles. | * Drag-select both circles. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Group}} | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Send to Patterns}} | ||
* Enter a name of "Dots" and OK the dialog. | * Enter a name of "Dots" and {{Button|OK}} the dialog. | ||
* Select the spiky shape you created earlier (it's actually the duplicate on the top of the two). | * Select the spiky shape you created earlier (it's actually the duplicate on the top of the two). | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} press the Fill icon and choose "Pattern" from the drop-down menu below it. | ||
* Select the "Dots" pattern. | * Select the "Dots" pattern. | ||
* In the "Scaling" area below the patterns, set both the Y-Scale and Y-Scale value to 25%. | * In the "Scaling" area below the patterns, set both the Y-Scale and Y-Scale value to 25%. | ||
| Line 136: | Line 135: | ||
* Drag-select both the spiky shapes. | * Drag-select both the spiky shapes. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Group}} | ||
{{Callout|warning|Bug Watch|Because of a bug in the current version of Scribus, if you save a document with a grouped pattern, when you re-open the document the group will have been given a black outline which didn't previously exist. For this reason it is recommended that you keep the "Dots" group in your document, just off the page perhaps, so you can re-create the pattern before exporting.}} | |||
== The Text == | == The Text == | ||
| Line 150: | Line 149: | ||
* Select the page background to de-select the frame. | * Select the page background to de-select the frame. | ||
* Re-select the frame. | * Re-select the frame. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Text}}, set the font to be "Startling Font". | ||
* Set the font size to be 100pt. | * Set the font size to be 100pt. | ||
* In | * In {{Window|Colour & Effects}} set the text colour to be "Red". | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Convert To}} → {{Window|Outlines}} | ||
* Re-select the text. | * Re-select the text. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Ungroup}} | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Combine Polygons}} | ||
* Re-select the text. | * Re-select the text. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colour}} set the Line colour to "Black". | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Line}} set the line Width to 3pt. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Multiple Duplicate}} | ||
* OK the dialog without making any changes. | * {{Button|OK}} the dialog without making any changes. | ||
* Select the text (actually the top copy). | * Select the text (actually the top copy). | ||
* Press the down cursor key twice. | * Press the down cursor key twice. | ||
* Press the right cursor key twice. | * Press the right cursor key twice. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colour}} set the Fill colour to "Black". (This is in case you want to move the shadow farther along.) | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Level}} → {{Menuitem|Lower}} | ||
You should now have some text with a shadow, like figure 6. | You should now have some text with a shadow, like figure 6. | ||
{{Annotation|note|You could have got similar effects with the Text Outline/Shadow functions ({{Window|Properties|icons}} ⟩⟩ {{Window|Text}} ⟩⟩ {{Window|Colour & Effects}}) but you would find aligning the text with everything else later a bit more difficult.}} | |||
* Drag-select the text. | * Drag-select the text. | ||
* Choose menu | * Choose menu {{Menuitem|Item}} → {{Menuitem|Group}} | ||
== Bringing Things Together == | == Bringing Things Together == | ||
| Line 180: | Line 179: | ||
* Scroll up and shift-select the spiky shape. | * Scroll up and shift-select the spiky shape. | ||
* Scroll up again and shift-select the "flower". | * Scroll up again and shift-select the "flower". | ||
* In the Align & Distribute palette (open it again if you closed it earlier) make sure the "Relative To" is set to "Last Selected". | * In the {{Window|Align & Distribute|icons}} palette (open it again if you closed it earlier) make sure the "Relative To" is set to "Last Selected". | ||
* Press the "Centre on vertical axis" icon. | * Press the "Centre on vertical axis" icon. | ||
* Press the "Centre on horizontal axis" icon. | * Press the "Centre on horizontal axis" icon. | ||
| Line 188: | Line 187: | ||
Just one more thing to do to tidy things up. | Just one more thing to do to tidy things up. | ||
* Choose menu | * Choose menu {{Menuitem|Insert}} → {{Menuitem|Insert Shape}} → {{Menuitem|Default Shapes}} → {{Menuitem|Circle}} | ||
* Click anywhere on your page. | * Click anywhere on your page. | ||
* Enter a Width and Height of 300pt. | * Enter a Width and Height of 300pt. | ||
* OK the dialog. | * {{Button|OK}} the dialog. | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Colours}} set the Line colour to "White". | ||
* In | * In {{Window|Properties|icons}} ⟩⟩ {{Window|Line}} set the line width to 6pt. | ||
* With the white circle still selected, shift-select the "flower". | * With the white circle still selected, shift-select the "flower". | ||
* In the Align & Distribute palette make sure the "Relative To" is set to "Last Selected". | * In the {{Window|Align & Distribute|icons}} palette make sure the "Relative To" is set to "Last Selected". | ||
* Press the "Centre on vertical axis" icon. | * Press the "Centre on vertical axis" icon. | ||
* Press the "Centre on horizontal axis" icon. | * Press the "Centre on horizontal axis" icon. | ||
And there you have it. Your very own piece of pop art. | And there you have it. Your very own piece of pop art. | ||
[[File:pop_art_result.png]] | [[File:pop_art_result.png|centre]] | ||
Latest revision as of 09:45, 24 March 2015
| Installation • Usage • PDF issues • Imposition • Other |
Button … Menu → Choice … Keyboard
Introduction
This tutorial will show you how to create a pop art explosion.
Specific techniques used in this tutorial
- Creating shapes.
- Creating a polygon.
- Transforming shapes with rotation.
- Creating a pattern.
- Filling with a pattern.
- Converting text to outlines.
This tutorial can be followed by anyone with a basic knowledge of Scribus but should probably not be attempted by people who have never used Scribus before.
Set-up
First you'll need to download and install the "Startling Font" if you don't already have it from here. (You can use any font but this one looks right.)
- Open Scribus and create a new document (A4/Letter Portrait will be fine).
This little project needs quite a bit of space so it's probably best to create each "layer" on a different page.
- Choose menu Page → Insert…
- Change the number of pages to 2 and OK the dialog.
The Background "Flower"
- Go to the document's first page.
- Choose menu Insert → Default Shapes → Right-angle triangle (it's the third one down the list).
- Click somewhere near the centre of the page.
- Enter a Width of 14 and a Height of 150.
- OK the dialog.
- In
 Properties ⟩⟩ Colours set the Line colour to "None".
Properties ⟩⟩ Colours set the Line colour to "None". - Set the Fill colour to "Red" with a Shade of 60%.
You've now got your first starting triangle - see figure 1.
- With the triangle selected, choose menu Item → Duplicate
- Select the duplicate and in
 Properties ⟩⟩ X,Y,Z press the "Flip Horizontal" icon (the double-headed horizontal arrow).
Properties ⟩⟩ X,Y,Z press the "Flip Horizontal" icon (the double-headed horizontal arrow). - Change the Width to 24pt.
- In
 Properties ⟩⟩ Colors set the Fill colour to "Yellow".
Properties ⟩⟩ Colors set the Fill colour to "Yellow". - Drag the new yellow triangle to the right a bit (so you can more easily select the other one).
- With the yellow triangle still selected, shift-select the red one.
- Choose menu Windows → Align and Distribute
- In the Align and Distribute palette, set "Relative To" to Last Selected.
- Press the "Align right sides of items to left side of anchor" icon (top left).
- Press the "Align Tops" icon (second from left on the bottom).
You should now have two triangles the same as figure 2.
- Select the red triangle.
- Choose menu Item → Transform…
- Press the Add button (bottom left) and choose "Rotation" from the drop-down menu.
- Set the Angle to 13.9 degrees (you'll have to type it).
- In the "Origin" box select the top-left circle.
- Set the number of copies to 25.
- OK the dialog.
Halfway done, now for the other bit.
- Select the yellow triangle (you may need to drag-select it to make sure you don't select anything else).
- Choose menu Item → Transform…
- Press the "Add" button (bottom left) and choose "Rotation" from the drop-down menu.
- Set the Angle to 13.9 degrees as before.
- In the "Origin" box, this time, select the top-right circle.
- Set the number of copies to 25.
- OK the dialog.
You should now have a nice "flower" like that in figure 3.
Don't worry about the edges being ragged, you'll fix that at the end.
- Drag-select everything you've drawn on this page.
- Choose menu Item → Group
The Explosion
Now you'll need to draw the "explosion" that goes between the background and the text.
- Scroll down to the second page.
- Choose menu Insert → Insert Polygon → Properties…
- Change the number of corners to 7.
- Click the "Apply Factor" check-box to activate it.
- Set the "Factor" to -45% (minus 45).
- Set the "Curvature" to 20%.
- Click near the middle of the page.
- Enter a Width of 260pt and a Height of 160pt.
- OK the dialog. (Drag the shape, if necessary, to the centre of the page.)
- With the shape selected, in
 Properties ⟩⟩ X,Y,Z set the Rotation to 330 degrees.
Properties ⟩⟩ X,Y,Z set the Rotation to 330 degrees.
You should now have your starting shape as in figure 4.
- In
 Properties ⟩⟩ Line set the Line Width to 3pt.
Properties ⟩⟩ Line set the Line Width to 3pt. - In
 Properties ⟩⟩ Colours set the Fill colour to "White".
Properties ⟩⟩ Colours set the Fill colour to "White". - Choose menu Item → Multiple Duplicate
- OK the dialog without making any changes.
Now for the dotted fill. Hold onto your hat!
- Choose menu Insert → Default Shapes → Circle
- Click anywhere you have some space.
- Enter a Width of 16pt and a Height of 16pt also.
- OK the dialog.
- In
 Properties ⟩⟩ Colours set the Fill colour to "Blue".
Properties ⟩⟩ Colours set the Fill colour to "Blue". - Set the Shade to 60%.
- Set the Line colour to "None".
- With the small circle selected, choose menu Item → Transform…
- Press the Add button and choose "Translation" from the drop-down menu.
- Set both the Horizontal and Vertical values to 8pt.
- Set the number of Copies to 1.
- OK the dialog.
- De-select everything and re-select just the copied circle (on the right).
- In
 Properties ⟩⟩ Colours set the Fill colour to "None".
Properties ⟩⟩ Colours set the Fill colour to "None". - Drag-select both circles.
- Choose menu Item → Group
- Choose menu Item → Send to Patterns
- Enter a name of "Dots" and OK the dialog.
- Select the spiky shape you created earlier (it's actually the duplicate on the top of the two).
- In
 Properties ⟩⟩ Colours press the Fill icon and choose "Pattern" from the drop-down menu below it.
Properties ⟩⟩ Colours press the Fill icon and choose "Pattern" from the drop-down menu below it. - Select the "Dots" pattern.
- In the "Scaling" area below the patterns, set both the Y-Scale and Y-Scale value to 25%.
Phew! You should now have your dot-filled shape as in figure 5.
- Drag-select both the spiky shapes.
- Choose menu Item → Group
The Text
Now you'll create the text.
- Scroll down to the third page.
- Create a text frame that is around 400pt across by 160pt high.
- Double-click the frame and enter "BANG" (without the quotes) as the text.
- Select the page background to de-select the frame.
- Re-select the frame.
- In
 Properties ⟩⟩ Text, set the font to be "Startling Font".
Properties ⟩⟩ Text, set the font to be "Startling Font". - Set the font size to be 100pt.
- In Colour & Effects set the text colour to be "Red".
- Choose menu Item → Convert To → Outlines
- Re-select the text.
- Choose menu Item → Ungroup
- Choose menu Item → Combine Polygons
- Re-select the text.
- In
 Properties ⟩⟩ Colour set the Line colour to "Black".
Properties ⟩⟩ Colour set the Line colour to "Black". - In
 Properties ⟩⟩ Line set the line Width to 3pt.
Properties ⟩⟩ Line set the line Width to 3pt. - Choose menu Item → Multiple Duplicate
- OK the dialog without making any changes.
- Select the text (actually the top copy).
- Press the down cursor key twice.
- Press the right cursor key twice.
- In
 Properties ⟩⟩ Colour set the Fill colour to "Black". (This is in case you want to move the shadow farther along.)
Properties ⟩⟩ Colour set the Fill colour to "Black". (This is in case you want to move the shadow farther along.) - Choose menu Item → Level → Lower
You should now have some text with a shadow, like figure 6.
- Drag-select the text.
- Choose menu Item → Group
Bringing Things Together
- Select the text.
- Scroll up and shift-select the spiky shape.
- Scroll up again and shift-select the "flower".
- In the
 Align & Distribute palette (open it again if you closed it earlier) make sure the "Relative To" is set to "Last Selected".
Align & Distribute palette (open it again if you closed it earlier) make sure the "Relative To" is set to "Last Selected". - Press the "Centre on vertical axis" icon.
- Press the "Centre on horizontal axis" icon.
Finishing Up
Just one more thing to do to tidy things up.
- Choose menu Insert → Insert Shape → Default Shapes → Circle
- Click anywhere on your page.
- Enter a Width and Height of 300pt.
- OK the dialog.
- In
 Properties ⟩⟩ Colours set the Line colour to "White".
Properties ⟩⟩ Colours set the Line colour to "White". - In
 Properties ⟩⟩ Line set the line width to 6pt.
Properties ⟩⟩ Line set the line width to 6pt. - With the white circle still selected, shift-select the "flower".
- In the
 Align & Distribute palette make sure the "Relative To" is set to "Last Selected".
Align & Distribute palette make sure the "Relative To" is set to "Last Selected". - Press the "Centre on vertical axis" icon.
- Press the "Centre on horizontal axis" icon.
And there you have it. Your very own piece of pop art.