Entendendo o Scribus:5: Difference between revisions
mNo edit summary |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
[[Category:Tutoriais]] | [[Category:Tutoriais]] | ||
{{Entendendo_cabeca| | {{Entendendo_cabeca|Capítulo V}} | ||
{{Entendendo_barra|}} | {{Entendendo_barra|}} | ||
| Line 9: | Line 9: | ||
===Por que precisamos de camadas?=== | ===Por que precisamos de camadas?=== | ||
Nós iremos formatar o texto do título, da machete e da sub-manchete da nossa revista. | Nós iremos formatar o texto do título, da machete e da sub-manchete da nossa revista.<br> | ||
Imagine que esta revista seja publicada em diversos idiomas. Como? Um dos modos seria recriar o layout para cada versão da revista, outro seria o uso de camadas para separar cada idioma. Pense nas camadas como folhas de papel amontoadas uma sobre as outras como em maço ou uma resma. Cada folha individual representaria uma camada, sendo possível a ocultação ou exibição dessa camada de acordo com as nossas necessidades. Por exemplo: Mostre o texto em português e oculte o inglês sem tocar na camadas das imagens. | |||
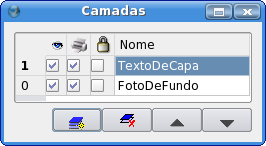
[[Image: | [[Image:FYug-camadas.png|left|thumb|266px|Camadas]] | ||
As camadas trazem uma grande conveniência ao design de página. Nossa revista | As camadas trazem uma grande conveniência ao design de página. Nossa revista usará uma camada para as imagens de fundo, outra para as faixas e uma outra para o texto.<br> | ||
Vá ao menu '''Janelas > Camadas'''. Na caixa de diálogo '''Camadas''', você verá uma única camada que contém todo os objetos de sua página até agora. Clique sobre o ícone '''Olho''' para ocultar a visualização dos elementos daquela camada deixando a página "vazia". | |||
Dê um duplo clique no nome da camada e mude-o para | Dê um duplo clique no nome da camada e mude-o para "FotoDeFundo". Agora clique sobre o ícone de criação de camada (na parte inferior esquerda da janela) para adicionar um nova camada. Mude o nome desta nova camada para "TextoDeCapa" e certifique-se de selecioná-la para que o Scribus saiba que aquela camada deve conter todos os elementos a serem criados. Verifique se o '''Olho''' está desmarcado, assim você poderá ver os objetos na sua camada. | ||
===Adicionando texto ao quadro de texto=== | ===Adicionando texto ao quadro de texto=== | ||
[[Image: | [[Image:FYug-editor-de-hist.png|left|thumb|350px|Edito de História - clique para ampliar]] | ||
Certificando-se que a camada | Certificando-se que a camada "TexoDeCapa" está marcada na diálogo '''Camadas''', clique no ícone quadro de texto [[Image:Button-Text-Frame.png]] na barra de ferramentas (Tecla '''T''') e clique, segure e arraste para criar um quadro de texto ao longo da faixa de nome-título. Por enquanto, crie um quadro de texto tão largo quando a página e com quase o dobro da altura da faixa de nome-título. Clique no ícone '''Editor de história''' na barra de ferramentas ('''Tecla Ctrl+Y''') [[Image:Button-Story-Editor.png]] para abrir o editor de texto do Scribus. Pense no '''Editor de história''' como um mini notepad ou kwrite para a edição de cada quadro de texto. Esta é a segunda janela mais importante do Scribus, depois da janela de propriedades vista anteriormente. Digite o texto: "FreedomYug" no editor e então salve o texto usando o menu '''Arquivo > Atualizar quadro de texto e sair'''. | ||
{{Freedomyug_memento| | |||
Confira o artigo [[Trabalhando com o Editor de História]] para mais instruções sobre o funcionamento do editor. | |||
}} | |||
===Embelezando o texto=== | ===Embelezando o texto=== | ||
O | O "FreedomYug" ficará mais atraente se o espaço entre-letras fôr reduzido e o texto caiba na faixa de nome-título. Para reduzir o entre-letras, clique com o botão direito no quadro de texto e, através do menu de contexto, escolha a opção '''Propriedades'''. Em '''Forma''', desmarque ''O texto flui ao redor do quadro'' (se estiver marcada). Depois, clique sobre a aba '''Texto''' na parte inferior desta janela. | ||
{{Freedomyug_memento| | |||
Para descobrir como funciona a função ''O texto flui ao redor do quadro'', veja o artigo [[Associando textos ao caminho]]. | |||
}} | |||
===Entre-letras=== | ===Entre-letras=== | ||
A partir do menu de seleção | A partir do menu de seleção de fontes, selecione "Utopia Regular" ou qualquer outra fonte que você aprecie. Em tamanho, defina como 84 pontos. Tradicionalmente, o ponto é uma unidade de medida no sistema de impressão industrial. [[Wikipedia:Point (typography)|Veja aqui]] mais informações sobre o assunto.<br> | ||
Escolha a cor | Escolha a cor "Red" no item ''Cor de preenchimento'' e defina -5 pts no ''Entre-letras''. Use 72 pts no ''Espaçamento de linha''. Você notará que o espaçamento do texto encolheu e que o texto agora é vermelho. | ||
''Note que esses valores citados acima podem variar de acordo com o tipo de fonte utilizada no seu caso. O mais importante é ajustar o texto no espaço provido de uma maneira agradável, de acordo com a proposta a ser seguida. '''Particularmente, você poderá achar que o quadro de texto necessita de uma altura muito maior do que você esperava. Procure por um pequeno quadrado com um X dentro no canto inferior direito do quadro para saber se não há espaço suficiente para o seu texto | ''Note que esses valores citados acima podem variar de acordo com o tipo de fonte utilizada no seu caso. O mais importante é ajustar o texto no espaço provido de uma maneira agradável, de acordo com a proposta a ser seguida. '''Particularmente, você poderá achar que o quadro de texto necessita de uma altura muito maior do que você esperava. Procure por um pequeno quadrado com um X dentro no canto inferior direito do quadro para saber se não há espaço suficiente para o seu texto (ele apenas aparece nessas situações).''''' | ||
| Line 35: | Line 44: | ||
Se você está sofrendo para fazer o seu texto aparecer: | Se você está sofrendo para fazer o seu texto aparecer: | ||
* Verifique se você está utilizando a camada que você pensa que está. | * Verifique se você está utilizando a camada que você pensa que está. | ||
* Verifique se a opção ' | * Verifique se a opção ''O texto flui ao redor do quadro'' está desmarcada, não apenas no quadro em que você está trabalhando mas também nos quadros abaixos. | ||
* | * Algumas fontes necessitam de um generoso espaço abaixo delas mesmo que não exista caracteres naquele espaço. Ajustar o espaçamento de linha pode ajudar. | ||
* Note que o modo de como as fontes são exibidas no quadro foi alterado nas versões 1.2.x e 1.3.x | * Note que o modo de como as fontes são exibidas no quadro foi alterado nas versões 1.2.x e 1.3.x então um arquivo de 1.2.x importado para o 1.3.x pode requerer alguns ajustes no tamanho dos quadro. Isto provavelmente ocorrerá se você estiver importando o ''Fyug.sla'' original. | ||
|} | |} | ||
| Line 44: | Line 53: | ||
Crie os novos quadros de textos usando a mesma técnica exibida anteriormente: | Crie os novos quadros de textos usando a mesma técnica exibida anteriormente: | ||
{| cellpadding="5" | | {| cellpadding="5" | | ||
! width=200 | | ! width=200 | Conteúdo | ||
! width=200 | | ! width=200 | Fonte (ou similar) | ||
! width=50 | | ! width=50 | Cor | ||
|- | |- | ||
| THE NEW ERA OF COMPUTING || [[Wikipedia:Bitstream Vera|Bitstream Vera Sans Mono Roman]] || White | | THE NEW ERA OF COMPUTING || [[Wikipedia:Bitstream Vera|Bitstream Vera Sans Mono Roman]] || White | ||
|- | |- | ||
| STRIKE A NEW POSE || URW Palladio L Bold || | | STRIKE A NEW POSE || URW Palladio L Bold || verde-limão2 | ||
|- | |- | ||
| WHY KHAJURAHO<br> NEEDS GNU/LINUX || URW Palladio L Bold || Red | | WHY KHAJURAHO<br> NEEDS GNU/LINUX || URW Palladio L Bold || Red | ||
| Line 56: | Line 65: | ||
| PLUS: FORGOTTEN VERSES<br>FROM THE DIGITAL SUTRA OF INDIA || URW Palladio L Bold || Yellow | | PLUS: FORGOTTEN VERSES<br>FROM THE DIGITAL SUTRA OF INDIA || URW Palladio L Bold || Yellow | ||
|} | |} | ||
Ajuste tamanho e espaçamentos para preencher o espaço necessário. | Ajuste tamanho e espaçamentos para preencher o espaço necessário. Veja a imagem ao lado como referência, se desejar. | ||
===E já que estamos aqui...=== | ===E já que estamos aqui...=== | ||
Aqui vai um trecho do [[Trabalhando com quadros de texto]] sobre o ajuste de tamanho, posicionamento e outras configurações: | Aqui vai um trecho do <font color="purple">'''[[Trabalhando com quadros de texto]]'''</font> sobre o ajuste de tamanho, posicionamento e outras configurações: | ||
''Existem três modos de alterar as configurações:'' | ''Existem três modos de alterar as configurações:'' | ||
'' | # ''Editando através do teclado.'' | ||
'' | # ''Alterando os valores pelas setas ao lado de cada valor.'' | ||
'' | # ''Usando a roda do mouse em cada valor --normalmente deixar o cursor sobre o valor já é o suficiente, se não, clique primeiro sobre o valor.'' | ||
''Nas opções 2 e 3, segurar a tecla '''Ctrl''', '''Shift''' ou '''Ctrl+Shift''' | ''Nas opções 2 e 3, segurar a tecla '''Ctrl''', '''Shift''' ou '''Ctrl+Shift''' dará uma precisão decimal ao deslocamento. Veja mais em <font color="purple">'''[[Atalhos de teclado por tecla]]'''</font>.'' | ||
''Os valores são proporcionais por padrão. Se você deseja alterá-los | ''Os valores são proporcionais por padrão. Se você deseja alterá-los numa proporção diferente da original, desmarque as "correntes".'' | ||
Latest revision as of 05:18, 4 December 2006
Entendendo o Scribus
| ||||||||
Capítulo V
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Trabalhando com camadas na página
Por que precisamos de camadas?
Nós iremos formatar o texto do título, da machete e da sub-manchete da nossa revista.
Imagine que esta revista seja publicada em diversos idiomas. Como? Um dos modos seria recriar o layout para cada versão da revista, outro seria o uso de camadas para separar cada idioma. Pense nas camadas como folhas de papel amontoadas uma sobre as outras como em maço ou uma resma. Cada folha individual representaria uma camada, sendo possível a ocultação ou exibição dessa camada de acordo com as nossas necessidades. Por exemplo: Mostre o texto em português e oculte o inglês sem tocar na camadas das imagens.
As camadas trazem uma grande conveniência ao design de página. Nossa revista usará uma camada para as imagens de fundo, outra para as faixas e uma outra para o texto.
Vá ao menu Janelas > Camadas. Na caixa de diálogo Camadas, você verá uma única camada que contém todo os objetos de sua página até agora. Clique sobre o ícone Olho para ocultar a visualização dos elementos daquela camada deixando a página "vazia".
Dê um duplo clique no nome da camada e mude-o para "FotoDeFundo". Agora clique sobre o ícone de criação de camada (na parte inferior esquerda da janela) para adicionar um nova camada. Mude o nome desta nova camada para "TextoDeCapa" e certifique-se de selecioná-la para que o Scribus saiba que aquela camada deve conter todos os elementos a serem criados. Verifique se o Olho está desmarcado, assim você poderá ver os objetos na sua camada.
Adicionando texto ao quadro de texto
Certificando-se que a camada "TexoDeCapa" está marcada na diálogo Camadas, clique no ícone quadro de texto ![]() na barra de ferramentas (Tecla T) e clique, segure e arraste para criar um quadro de texto ao longo da faixa de nome-título. Por enquanto, crie um quadro de texto tão largo quando a página e com quase o dobro da altura da faixa de nome-título. Clique no ícone Editor de história na barra de ferramentas (Tecla Ctrl+Y)
na barra de ferramentas (Tecla T) e clique, segure e arraste para criar um quadro de texto ao longo da faixa de nome-título. Por enquanto, crie um quadro de texto tão largo quando a página e com quase o dobro da altura da faixa de nome-título. Clique no ícone Editor de história na barra de ferramentas (Tecla Ctrl+Y) ![]() para abrir o editor de texto do Scribus. Pense no Editor de história como um mini notepad ou kwrite para a edição de cada quadro de texto. Esta é a segunda janela mais importante do Scribus, depois da janela de propriedades vista anteriormente. Digite o texto: "FreedomYug" no editor e então salve o texto usando o menu Arquivo > Atualizar quadro de texto e sair.
para abrir o editor de texto do Scribus. Pense no Editor de história como um mini notepad ou kwrite para a edição de cada quadro de texto. Esta é a segunda janela mais importante do Scribus, depois da janela de propriedades vista anteriormente. Digite o texto: "FreedomYug" no editor e então salve o texto usando o menu Arquivo > Atualizar quadro de texto e sair.
| ☺ |
Confira o artigo Trabalhando com o Editor de História para mais instruções sobre o funcionamento do editor. |
Embelezando o texto
O "FreedomYug" ficará mais atraente se o espaço entre-letras fôr reduzido e o texto caiba na faixa de nome-título. Para reduzir o entre-letras, clique com o botão direito no quadro de texto e, através do menu de contexto, escolha a opção Propriedades. Em Forma, desmarque O texto flui ao redor do quadro (se estiver marcada). Depois, clique sobre a aba Texto na parte inferior desta janela.
| ☺ |
Para descobrir como funciona a função O texto flui ao redor do quadro, veja o artigo Associando textos ao caminho. |
Entre-letras
A partir do menu de seleção de fontes, selecione "Utopia Regular" ou qualquer outra fonte que você aprecie. Em tamanho, defina como 84 pontos. Tradicionalmente, o ponto é uma unidade de medida no sistema de impressão industrial. Veja aqui mais informações sobre o assunto.
Escolha a cor "Red" no item Cor de preenchimento e defina -5 pts no Entre-letras. Use 72 pts no Espaçamento de linha. Você notará que o espaçamento do texto encolheu e que o texto agora é vermelho.
Note que esses valores citados acima podem variar de acordo com o tipo de fonte utilizada no seu caso. O mais importante é ajustar o texto no espaço provido de uma maneira agradável, de acordo com a proposta a ser seguida. Particularmente, você poderá achar que o quadro de texto necessita de uma altura muito maior do que você esperava. Procure por um pequeno quadrado com um X dentro no canto inferior direito do quadro para saber se não há espaço suficiente para o seu texto (ele apenas aparece nessas situações).
| Problemas com a exibição do texto
Se você está sofrendo para fazer o seu texto aparecer:
|
Mais textos, mais quadros
Crie os novos quadros de textos usando a mesma técnica exibida anteriormente:
| Conteúdo | Fonte (ou similar) | Cor |
|---|---|---|
| THE NEW ERA OF COMPUTING | Bitstream Vera Sans Mono Roman | White |
| STRIKE A NEW POSE | URW Palladio L Bold | verde-limão2 |
| WHY KHAJURAHO NEEDS GNU/LINUX |
URW Palladio L Bold | Red |
| PLUS: FORGOTTEN VERSES FROM THE DIGITAL SUTRA OF INDIA |
URW Palladio L Bold | Yellow |
Ajuste tamanho e espaçamentos para preencher o espaço necessário. Veja a imagem ao lado como referência, se desejar.
E já que estamos aqui...
Aqui vai um trecho do Trabalhando com quadros de texto sobre o ajuste de tamanho, posicionamento e outras configurações:
Existem três modos de alterar as configurações:
- Editando através do teclado.
- Alterando os valores pelas setas ao lado de cada valor.
- Usando a roda do mouse em cada valor --normalmente deixar o cursor sobre o valor já é o suficiente, se não, clique primeiro sobre o valor.
Nas opções 2 e 3, segurar a tecla Ctrl, Shift ou Ctrl+Shift dará uma precisão decimal ao deslocamento. Veja mais em Atalhos de teclado por tecla.
Os valores são proporcionais por padrão. Se você deseja alterá-los numa proporção diferente da original, desmarque as "correntes".