Entendendo o Scribus:4: Difference between revisions
No edit summary |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
==Capa== | ==Capa== | ||
Inicialmente, o Scribus traz algumas opções/ferramentas habilitas por padrão como a grade de página. Ela ajuda você a posicionar os elementos com maior precisão na página (principalmente quando a opção '''Atrair para grade''' está habilitada). De qualquer modo, se você acha que ela está mais atrapalhando que ajudando no momento, desabilite-a através do menu '''Visualizar > Mostrar grade''' (ou clique com o botão direito sobre o ''canvas'' [a área branca com as páginas] e desmarque a opção '''Mostrar grade'''.<br> | Inicialmente, o Scribus traz algumas opções/ferramentas habilitas por padrão como a grade de página. Ela ajuda você a posicionar os elementos com maior precisão na página (principalmente quando a opção '''Atrair para grade''' está habilitada). De qualquer modo, se você acha que ela está mais atrapalhando que ajudando no momento, desabilite-a através do menu '''Visualizar > Mostrar grade''' (ou clique com o botão direito sobre o ''canvas'' [a área branca com as páginas] e desmarque a opção '''Mostrar grade''').<br> | ||
O conceito do Scribus é bem simples: Para colocar uma imagem na página, primeiro você deve criar um quadro de imagem e então importa-lá para esse quadro. O processo é praticamente idêntico com texto. Você logo descobrirá que esse tipo de abordagem tem seus benefícios. | O conceito do Scribus é bem simples: Para colocar uma imagem na página, primeiro você deve criar um quadro de imagem e então importa-lá para esse quadro. O processo é praticamente idêntico com o texto. Você logo descobrirá que esse tipo de abordagem tem seus benefícios. | ||
===Inserindo uma imagem=== | ===Inserindo uma imagem=== | ||
| Line 15: | Line 15: | ||
Clique sobre o terceiro ícone ('''Inserir quadro de imagem''' | Clique sobre o terceiro ícone ('''Inserir quadro de imagem''' | ||
[[Image:Button-Image.png]] [Tecla '''i''']). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro. | [[Image:Button-Image.png]] [Tecla '''i''']). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro. | ||
Não se preocupe se o quadro não ficou no lugar exato; você poderá posicioná-lo corretamente posteriormente. Agora você terá um quadro com bordas vermelhas com um X dentro. Esse X é o símbolo tradicional da indústria gráfica para diferenciar os quadros de texto dos quadro de imagem, sendo que esse X nunca será impresso, então, não se preocupe. [[Image: | Não se preocupe se o quadro não ficou no lugar exato; você poderá posicioná-lo corretamente posteriormente. Agora você terá um quadro com bordas vermelhas com um X dentro. Esse X é o símbolo tradicional da indústria gráfica para diferenciar os quadros de texto dos quadro de imagem, sendo que esse X nunca será impresso, então, não se preocupe. [[Image:Frame-Image.png|left]] | ||
===A Alma do Scribus=== | ===A Alma do Scribus=== | ||
Para exibir a "alma" do Scribus, abra a janela de propriedades através do menu '''Janelas > Propriedades'''. Essa é uma das janelas mais importantes do programa, concentrando as principais ferramentas e opções para a manipulação de elementos na página. | Para exibir a "alma" do Scribus, abra a janela de propriedades através do menu '''Janelas > Propriedades'''. Essa é uma das janelas mais importantes do programa, concentrando as principais ferramentas e opções para a manipulação de elementos na página. | ||
Cheque se o quadro que você acaba de criar está selecionado (ele deve estar com uma linha tracejada vermelha nas bordas), se não, clique no primeiro ícone na barra de ferramentas [[Image:Button-Arrow.png]] ('''selecionar ítem''') e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve estar selecionado para ser modificado ou removido. | Cheque se o quadro que você acaba de criar está selecionado (ele deve estar com uma linha tracejada vermelha nas bordas), se não, clique no primeiro ícone na barra de ferramentas [[Image:Button-Arrow.png]] ('''selecionar ítem''') e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve estar selecionado para ser modificado ou removido. | ||
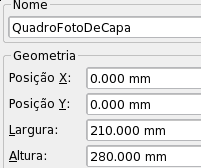
[[Image: | [[Image:FYug-quadro-foto.png|left|thumb|201px|Proriedades]] Dê um nome humanamente compreensível ao quadro de imagem como "QuadroFotoDeCapa" usando o campo ''Nome'' para isso. Caso você não esteja vendo esse campo, clique apenas uma vez sobre a aba '''XYZ'''. | ||
Em seguida, posicione precisamente o canto superior esquerdo do quadro no mesmo canto da sua página. Nos campos X | Em seguida, posicione precisamente o canto superior esquerdo do quadro no mesmo canto da sua página. Nos campos Posição X e Posição X (abreviados para '''Pos.X''' e '''Pos.Y''' neste artigo), entre com o valor 0 mm. Desmarque as "correntes" e defina a altura X largura como 280.00 por 210.00 mm. Seu quadro será posicionado precisamente na página. Claro que você pode fazer esse processo de posicionamento através do mouse ou com o teclado, mas digitar os valores é bem mais rápido numa tarefa como essa. | ||
===Obter imagem=== | ===Obter imagem=== | ||
Com o quadro de imagem selecionado, clique com o botão direito do mouse dentro | Com o quadro de imagem selecionado, clique com o botão direito do mouse dentro do quadro. Um menu de contexto aparecerá. Selecione '''Obter imagem...'''. Uma diálogo de abertura de arquivo aparecerá. Basta navegar até a pasta ''Imagens'' dentro do diretório ''FYug'' e selecionar a imagem de exemplo "TítuloFX.jpg". Confirme com um '''OK'''. | ||
O seu quadro de imagem será imediatamente preenchido com a imagem de amostra selecionada. | O seu quadro de imagem será imediatamente preenchido com a imagem de amostra selecionada. | ||
===Ajustando a posição=== | ===Ajustando a posição=== | ||
Note que a escultura na imagem está muito à direita. Nós precisamos mover a imagem dentro do quadro | Note que a escultura na imagem está muito à direita. Nós precisamos mover a imagem dentro do quadro à esquerda para que a escultura fique enquadrada mais ao centro. As partes sobressalentes da imagem serão ocultadas automaticamente na área externa ao interior do quadro. Primeiramente, vamos brincar com esse posicionar através do mouse. Na barra de ferramentas, clique no ícone '''Editar conteúdo do quadro''' [[Image:Button-Edit-Content.png]] [[Image:FYug-pos-1.png|thumb|265px|Propriedades - Aba imagem]] e então dê um clique com o botão esquerdo do mouse no interior do quadro para que você possa deslizar a imagem pelo quadro. Para alguns projetos este procedimento pode ser preciso o suficiente mas iremos utilizar uma abordagem mais precisa no nosso. | ||
Verifique se o quadro está selecionado (clique em '''Selecionar item''' na barra de ferramentas e então clique sobre o quadro novamente) e vá à paleta de propriedades na aba intitulada ''Imagem''. No campo ''Posição X'', defina o valor como '''-90 mm''' para deslocar a imagem um pouco mais à esquerda. | Verifique se o quadro está selecionado (clique em '''Selecionar item''' na barra de ferramentas e então clique sobre o quadro novamente) e vá à paleta de propriedades na aba intitulada '''Imagem'''. No campo ''Posição X'', defina o valor como '''-90 mm''' para deslocar a imagem um pouco mais à esquerda. | ||
===Efeitos de imagem=== | |||
Uma das recentes adições [de recursos] ao Scribus é a habilitade de aplicar efeitos nas imagens em tempo real sem que haja a necessidade de um editor externo. | |||
Os efeitos disponíveis são básicos mas muito úteis. | |||
Para aplicar um efeito na imagem, selecione o quadro de imagem (que já deve possuir uma imagem dentro dele) e a partir do menu de propriedades selecione '''Efeitos de imagem'''. | |||
Você verá uma lista com efeitos como desfoque, contraste, inversão etc. Selecione um dos efeitos e clique na seta '''>>''' para aplicar. Configure a intensidade através dos controles logo abaixo da imagem. Você pode combinar efeitos se desejar. | |||
Os efeitos ''desfoque'' e ''tons de cinza'' são os mais interessantes e ajudam bastante. | |||
===Renderização de imagens=== | |||
[[Image:FYug-visualiza.png|left|239px|thumb|Selecione a qualidade para otimizar a renderização da página]] Num documento com bastante imagens, é comum que o Scribus fique um pouco lento (principalmente em uma máquina modesta). Uma das alternativas é controlar o nível de qualidade que o Scribus utiliza na renderização de imagens. | |||
Você pode ajustar individualmente a qualidade da renderização de cada imagem clicando com o botão direito do mouse no quadro e selecionando '''Configuração de visualização'''. Uma qualidade baixa provome um carregamento mais rápido da página na tela, enquanto uma qualidade alta faz exatamente o contrário. | |||
Para definir a qualidade global do documento, selecione o menu '''Arquivo > Configurações do documento''' e vá na seção '''Ferramentas'''. Clique no ícone de quadro de imagem na barra lateral esquerda e selecione a qualidade desejada no item ''Visualização em tela''. | |||
=== O Karma da cor=== | === O Karma da cor=== | ||
Você pode ter notado que | Você pode ter notado que na parte de baixo da aba '''Imagem''' há uma seção chamada '''Perfis de entrada'''. Isto apenas será exibido se o seu sistema possuir o LittleCMS (ou equivale no Windows e Mac OSX) instalado e configurado. As cores de suas imagens podem parecer um tanto fora do real na tela e ainda mais na impressão. Como explicado anteriormente, esse gerenciador de cor minimiza esses diferenças. | ||
Escolha um perfil de cor que mais se assemelha ao do seu monitor (de preferência do próprio monitor em questão) através da lista de seleção de perfis. O Scribus automaticamente (re)renderizará as imagens para que usem o perfil de cor selecionado. | Escolha um perfil de cor que mais se assemelha ao do seu monitor (de preferência o do próprio monitor em questão) através da lista de seleção de perfis. O Scribus automaticamente (re)renderizará as imagens para que usem o perfil de cor selecionado. | ||
A instalação e uso do LittleCMS é bastante simples. Confira o artigo | {{Freedomyug_memento| | ||
A instalação e uso do LittleCMS é bastante simples. Confira o artigo [[Instalando perfis ICC]] para mais detalhes. | |||
}} | |||
===Salvar=== | ===Salvar=== | ||
Você provavelmente vai querer salvar o seu arquivo antes de continuar. Para tal, um simples '''Arquivo > Salvar''' dá conta da tarefa. Dê o nome | Você provavelmente vai querer salvar o seu arquivo antes de continuar. Para tal, um simples '''Arquivo > Salvar''' dá conta da tarefa. Dê o nome "FYug.sla" quando solicitado e salve-o dentro do diretório ''FYug''. | ||
O ícone de disquete na barra de ferramentas tem o mesmo resultado [[Image:Button-Save.png]] (Teclas '''Ctrl+S'''). | O ícone de disquete na barra de ferramentas tem o mesmo resultado [[Image:Button-Save.png]] (Teclas '''Ctrl+S'''). | ||
| Line 46: | Line 64: | ||
Clique sobre a seta ao lado do retângulo na quinta ferramenta na barra de tarefas [[Image:Button-rectangle.png]] para que uma caixa contendo diversas formas apareça. | Clique sobre a seta ao lado do retângulo na quinta ferramenta na barra de tarefas [[Image:Button-rectangle.png]] para que uma caixa contendo diversas formas apareça. | ||
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba '''XYZ''' | Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba '''XYZ''' nas propriedades e entre com o valores a seguir: | ||
* Posição X: 30 mm | * Posição X: 30 mm | ||
| Line 55: | Line 73: | ||
No campo nome, dê um nome como "TítuloDaRevista". | No campo nome, dê um nome como "TítuloDaRevista". | ||
Agora vá na | Agora vá na aba '''Cores''' e clique no '''Lápis''' [[Image:Button-Pencil.png]] para selecionar o traço ou a borda da faixa. Escolha "Nenhum" na lista de cores e então clique sobre o '''Balde''' [[Image:Botao-balde.png]] para selecionar a cor de preenchimento. Escolha "Black" na lista e defina a opacidade como 69% (se você não vê o campo ''opacidade'', então a compatibilidade PDF 1.4 não foi selecionada). | ||
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto. | Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto. | ||
===Adicione outras faixas=== | ===Adicione outras faixas=== | ||
[[Image:FYug-cor-1.png|left|thumb|265px|Propriedades - Intensidade/Opacidade]] Desenhe um outro retângulo na direção do centro da imagem e então defina os valores abaixo (usando a aba '''XYZ''' | [[Image:FYug-cor-1.png|left|thumb|265px|Propriedades - Intensidade/Opacidade]] Desenhe um outro retângulo na direção do centro da imagem e então defina os valores abaixo (usando a aba '''XYZ''' nas propriedades): | ||
* Posição X: 93 mm | * Posição X: 93 mm | ||
| Line 66: | Line 84: | ||
* Altura: 13.75 mm | * Altura: 13.75 mm | ||
Novamente na aba | Dê o nome de "FaixaDeManchete" no campo ''Nome''. Novamente na aba '''Cores''', defina a cor de traço como "Nenhum", selecione "Black" para a cor de preenchimento e uma opacidade de 69%. | ||
Crie mais dois quadros: O primeiro chamado de "FaixaDeSubMachete" com os valores Pos. X 100 mm, Pos. Y 180 mm, largura 109.7 mm e altura 18.35 mm. Já o segundo será um pequeno quadrado com Pos. X 20.5 mm, Pos. Y 245 mm e largura e altura de | |||
Crie mais dois quadros: O primeiro chamado de "FaixaDeSubMachete" com os valores '''Pos.X''' 100 mm, '''Pos.Y''' 180 mm, largura 109.7 mm e altura 18.35 mm. Já o segundo será um pequeno quadrado com '''Pos.X''' 20.5 mm, '''Pos.Y''' 245 mm e largura e altura de 9 mm. Use as mesmas opções de cor e traço utizadas anteriormente no primeiro retângulo. | |||
{| | {| | ||
| bgcolor="palegreen" | Um atalho para uma tarefa tão repetitiva quanto essa: Em vez de criar um retângulo novo a cada vez e então ajustar suas propriedades, simplesmente duplique o existente pelo menu '''Item > Duplicar''' e então redefina os valores de posicionamento, cor e nome. | | bgcolor="palegreen" | Um atalho para uma tarefa tão repetitiva quanto essa: Em vez de criar um retângulo novo a cada vez e então ajustar suas propriedades, simplesmente duplique o existente pelo menu '''Item > Duplicar''' e então redefina os valores de posicionamento, cor e nome. | ||
| Line 74: | Line 93: | ||
===Criando cores=== | ===Criando cores=== | ||
{| | {| | ||
| valign="top" |Espere! Não preencha este último com 69% de | | valign="top" |Espere! Não preencha este último com 69% de "Black". Vamos dar uma cor verde-limão desta vez. Vá no menu '''Editar > Cor'''. Na janela Cor, clique em '''Novo'''' e forneça um nome à sua nova cor de paleta (como lima-limão ou verde-limão). Marque a cor como uma cor CMYK através da lista de seleção ''Modelo de cor''. Este padrão utiliza as cores ciano, magenta, amarelo e preto para criar outras cores novas (em um sistema CMYK padrão). | ||
Através dos manipuladores, defina os valores como '''C:'''69%, '''M:'''10%, '''Y:'''100%, e '''K:'''0%. | Através dos manipuladores, defina os valores como '''C:'''69%, '''M:'''10%, '''Y:'''100%, e '''K:'''0%. | ||
Confirme as alterações na caixa de diálogo (clique OK) e OK da janela de Cor (onde você notará que a sua nova cor foi adicionada). Volte para sua página e selecione o quadro que você criou anteriormente. Na aba 'Cores' | Confirme as alterações na caixa de diálogo (clique OK) e OK da janela de Cor (onde você notará que a sua nova cor foi adicionada). Volte para sua página e selecione o quadro que você criou anteriormente. Na aba '''Cores''' nas propriedades, defina o traço como "Nenhum" e a cor de preenchimento como o verde-limão com 100% de opacidade. | ||
Agora sua capa de estar como esta: | Agora sua capa de estar como esta: | ||
| [[Image:FYugcover_stage1.png]] | | [[Image:FYugcover_stage1.png|right]] | ||
|} | |} | ||
===Bloqueie as faixas=== | ===Bloqueie as faixas=== | ||
Uma última coisa: Selecione cada faixa semi-transparente individualmente e na aba '''XYZ''' | Uma última coisa: Selecione cada faixa semi-transparente individualmente e na aba '''XYZ''', clique sobre o ícone '''Cadeado''' [[image:Button-Lock.png]] na parte de baixo. Isto garantirá que você não moverá ou redimensionará acidentalmente os objetos travados. | ||
Similarmente ao feito acima, trave o quadro de imagem "ImagemDeCapa" e o quadrado verde também usando o '''Cadeado'''. Adicionalmente, marque a opção ''O texto flui ao redor do quadro'' na aba '''Forma'''. Isto permite que o texto flua através dos retângulos. | Similarmente ao feito acima, trave o quadro de imagem "ImagemDeCapa" e o quadrado verde também usando o '''Cadeado'''. Adicionalmente, marque a opção ''O texto flui ao redor do quadro'' na aba '''Forma''' neste dois quadros. Isto permite que o texto flua através dos retângulos. | ||
[[Image:FYug-o-texto-flui.png]] | [[Image:FYug-o-texto-flui.png]] | ||
Latest revision as of 17:36, 24 December 2006
Entendendo o Scribus
| ||||||||
Capítulo IV
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Capa
Inicialmente, o Scribus traz algumas opções/ferramentas habilitas por padrão como a grade de página. Ela ajuda você a posicionar os elementos com maior precisão na página (principalmente quando a opção Atrair para grade está habilitada). De qualquer modo, se você acha que ela está mais atrapalhando que ajudando no momento, desabilite-a através do menu Visualizar > Mostrar grade (ou clique com o botão direito sobre o canvas [a área branca com as páginas] e desmarque a opção Mostrar grade).
O conceito do Scribus é bem simples: Para colocar uma imagem na página, primeiro você deve criar um quadro de imagem e então importa-lá para esse quadro. O processo é praticamente idêntico com o texto. Você logo descobrirá que esse tipo de abordagem tem seus benefícios.
Inserindo uma imagem
A barra de ferramentas possui todas as ferramentas de manipulação que o Scribus oferece, bastando deixar o cursor do mouse sobre os ícones para exibir uma pequena dica de ferramenta.
Clique sobre o terceiro ícone (Inserir quadro de imagem
![]() [Tecla i]). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro.
[Tecla i]). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro.
Não se preocupe se o quadro não ficou no lugar exato; você poderá posicioná-lo corretamente posteriormente. Agora você terá um quadro com bordas vermelhas com um X dentro. Esse X é o símbolo tradicional da indústria gráfica para diferenciar os quadros de texto dos quadro de imagem, sendo que esse X nunca será impresso, então, não se preocupe.
A Alma do Scribus
Para exibir a "alma" do Scribus, abra a janela de propriedades através do menu Janelas > Propriedades. Essa é uma das janelas mais importantes do programa, concentrando as principais ferramentas e opções para a manipulação de elementos na página.
Cheque se o quadro que você acaba de criar está selecionado (ele deve estar com uma linha tracejada vermelha nas bordas), se não, clique no primeiro ícone na barra de ferramentas ![]() (selecionar ítem) e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve estar selecionado para ser modificado ou removido.
(selecionar ítem) e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve estar selecionado para ser modificado ou removido.
Dê um nome humanamente compreensível ao quadro de imagem como "QuadroFotoDeCapa" usando o campo Nome para isso. Caso você não esteja vendo esse campo, clique apenas uma vez sobre a aba XYZ.
Em seguida, posicione precisamente o canto superior esquerdo do quadro no mesmo canto da sua página. Nos campos Posição X e Posição X (abreviados para Pos.X e Pos.Y neste artigo), entre com o valor 0 mm. Desmarque as "correntes" e defina a altura X largura como 280.00 por 210.00 mm. Seu quadro será posicionado precisamente na página. Claro que você pode fazer esse processo de posicionamento através do mouse ou com o teclado, mas digitar os valores é bem mais rápido numa tarefa como essa.
Obter imagem
Com o quadro de imagem selecionado, clique com o botão direito do mouse dentro do quadro. Um menu de contexto aparecerá. Selecione Obter imagem.... Uma diálogo de abertura de arquivo aparecerá. Basta navegar até a pasta Imagens dentro do diretório FYug e selecionar a imagem de exemplo "TítuloFX.jpg". Confirme com um OK. O seu quadro de imagem será imediatamente preenchido com a imagem de amostra selecionada.
Ajustando a posição
Note que a escultura na imagem está muito à direita. Nós precisamos mover a imagem dentro do quadro à esquerda para que a escultura fique enquadrada mais ao centro. As partes sobressalentes da imagem serão ocultadas automaticamente na área externa ao interior do quadro. Primeiramente, vamos brincar com esse posicionar através do mouse. Na barra de ferramentas, clique no ícone Editar conteúdo do quadro ![]()
e então dê um clique com o botão esquerdo do mouse no interior do quadro para que você possa deslizar a imagem pelo quadro. Para alguns projetos este procedimento pode ser preciso o suficiente mas iremos utilizar uma abordagem mais precisa no nosso.
Verifique se o quadro está selecionado (clique em Selecionar item na barra de ferramentas e então clique sobre o quadro novamente) e vá à paleta de propriedades na aba intitulada Imagem. No campo Posição X, defina o valor como -90 mm para deslocar a imagem um pouco mais à esquerda.
Efeitos de imagem
Uma das recentes adições [de recursos] ao Scribus é a habilitade de aplicar efeitos nas imagens em tempo real sem que haja a necessidade de um editor externo. Os efeitos disponíveis são básicos mas muito úteis.
Para aplicar um efeito na imagem, selecione o quadro de imagem (que já deve possuir uma imagem dentro dele) e a partir do menu de propriedades selecione Efeitos de imagem. Você verá uma lista com efeitos como desfoque, contraste, inversão etc. Selecione um dos efeitos e clique na seta >> para aplicar. Configure a intensidade através dos controles logo abaixo da imagem. Você pode combinar efeitos se desejar.
Os efeitos desfoque e tons de cinza são os mais interessantes e ajudam bastante.
Renderização de imagens
Num documento com bastante imagens, é comum que o Scribus fique um pouco lento (principalmente em uma máquina modesta). Uma das alternativas é controlar o nível de qualidade que o Scribus utiliza na renderização de imagens.
Você pode ajustar individualmente a qualidade da renderização de cada imagem clicando com o botão direito do mouse no quadro e selecionando Configuração de visualização. Uma qualidade baixa provome um carregamento mais rápido da página na tela, enquanto uma qualidade alta faz exatamente o contrário.
Para definir a qualidade global do documento, selecione o menu Arquivo > Configurações do documento e vá na seção Ferramentas. Clique no ícone de quadro de imagem na barra lateral esquerda e selecione a qualidade desejada no item Visualização em tela.
O Karma da cor
Você pode ter notado que na parte de baixo da aba Imagem há uma seção chamada Perfis de entrada. Isto apenas será exibido se o seu sistema possuir o LittleCMS (ou equivale no Windows e Mac OSX) instalado e configurado. As cores de suas imagens podem parecer um tanto fora do real na tela e ainda mais na impressão. Como explicado anteriormente, esse gerenciador de cor minimiza esses diferenças. Escolha um perfil de cor que mais se assemelha ao do seu monitor (de preferência o do próprio monitor em questão) através da lista de seleção de perfis. O Scribus automaticamente (re)renderizará as imagens para que usem o perfil de cor selecionado.
| ☺ |
A instalação e uso do LittleCMS é bastante simples. Confira o artigo Instalando perfis ICC para mais detalhes. |
Salvar
Você provavelmente vai querer salvar o seu arquivo antes de continuar. Para tal, um simples Arquivo > Salvar dá conta da tarefa. Dê o nome "FYug.sla" quando solicitado e salve-o dentro do diretório FYug.
O ícone de disquete na barra de ferramentas tem o mesmo resultado ![]() (Teclas Ctrl+S).
(Teclas Ctrl+S).
O nome-título da revista
A capa de qualquer revista possui o seu nome (usualmente) descrito no topo. Isto, no mundo gráfico, chama-se Masthead ou mastro principal, numa tradução ao pé da letra. O nosso título será "FreedomYug".
Iniciemos criando uma área (band) semi-transparente para o título (Masthead): Vá ao menu Arquivo > Preferências > Exportação de PDF. Verifique se o PDF 1.4 está selecionado na caixa "Compatibilidade". Se não estiver, selecione-o e clique em OK. Agora o seu documento suporta objetos transparentes.
Clique sobre a seta ao lado do retângulo na quinta ferramenta na barra de tarefas ![]() para que uma caixa contendo diversas formas apareça.
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba XYZ nas propriedades e entre com o valores a seguir:
para que uma caixa contendo diversas formas apareça.
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba XYZ nas propriedades e entre com o valores a seguir:
- Posição X: 30 mm
- Posição Y: 0 mm
- Largura: 150 mm
- Altura: 33 mm.
No campo nome, dê um nome como "TítuloDaRevista".
Agora vá na aba Cores e clique no Lápis ![]() para selecionar o traço ou a borda da faixa. Escolha "Nenhum" na lista de cores e então clique sobre o Balde
para selecionar o traço ou a borda da faixa. Escolha "Nenhum" na lista de cores e então clique sobre o Balde ![]() para selecionar a cor de preenchimento. Escolha "Black" na lista e defina a opacidade como 69% (se você não vê o campo opacidade, então a compatibilidade PDF 1.4 não foi selecionada).
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto.
para selecionar a cor de preenchimento. Escolha "Black" na lista e defina a opacidade como 69% (se você não vê o campo opacidade, então a compatibilidade PDF 1.4 não foi selecionada).
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto.
Adicione outras faixas
Desenhe um outro retângulo na direção do centro da imagem e então defina os valores abaixo (usando a aba XYZ nas propriedades):
- Posição X: 93 mm
- Posição Y: 160 mm
- Largura: 115.35 mm
- Altura: 13.75 mm
Dê o nome de "FaixaDeManchete" no campo Nome. Novamente na aba Cores, defina a cor de traço como "Nenhum", selecione "Black" para a cor de preenchimento e uma opacidade de 69%.
Crie mais dois quadros: O primeiro chamado de "FaixaDeSubMachete" com os valores Pos.X 100 mm, Pos.Y 180 mm, largura 109.7 mm e altura 18.35 mm. Já o segundo será um pequeno quadrado com Pos.X 20.5 mm, Pos.Y 245 mm e largura e altura de 9 mm. Use as mesmas opções de cor e traço utizadas anteriormente no primeiro retângulo.
| Um atalho para uma tarefa tão repetitiva quanto essa: Em vez de criar um retângulo novo a cada vez e então ajustar suas propriedades, simplesmente duplique o existente pelo menu Item > Duplicar e então redefina os valores de posicionamento, cor e nome. |
Criando cores
| Espere! Não preencha este último com 69% de "Black". Vamos dar uma cor verde-limão desta vez. Vá no menu Editar > Cor. Na janela Cor, clique em Novo' e forneça um nome à sua nova cor de paleta (como lima-limão ou verde-limão). Marque a cor como uma cor CMYK através da lista de seleção Modelo de cor. Este padrão utiliza as cores ciano, magenta, amarelo e preto para criar outras cores novas (em um sistema CMYK padrão).
Através dos manipuladores, defina os valores como C:69%, M:10%, Y:100%, e K:0%. Confirme as alterações na caixa de diálogo (clique OK) e OK da janela de Cor (onde você notará que a sua nova cor foi adicionada). Volte para sua página e selecione o quadro que você criou anteriormente. Na aba Cores nas propriedades, defina o traço como "Nenhum" e a cor de preenchimento como o verde-limão com 100% de opacidade. Agora sua capa de estar como esta: |
Bloqueie as faixas
Uma última coisa: Selecione cada faixa semi-transparente individualmente e na aba XYZ, clique sobre o ícone Cadeado ![]() na parte de baixo. Isto garantirá que você não moverá ou redimensionará acidentalmente os objetos travados.
na parte de baixo. Isto garantirá que você não moverá ou redimensionará acidentalmente os objetos travados.
Similarmente ao feito acima, trave o quadro de imagem "ImagemDeCapa" e o quadrado verde também usando o Cadeado. Adicionalmente, marque a opção O texto flui ao redor do quadro na aba Forma neste dois quadros. Isto permite que o texto flua através dos retângulos.