Adding Hyperlinks to your Scribus PDF document: Difference between revisions
Jump to navigation
Jump to search
(Update the page so that it conforms with Scribus 1.4.6.) |
|||
| Line 1: | Line 1: | ||
{{TIP Index}} | {{TIP Index}} | ||
===Note=== | |||
If you can't see the PDF Tools in the toolbar, check if you have <code>Windows > PDF Tools</code> menu entry enabled. | |||
===Method A=== | ===Method A=== | ||
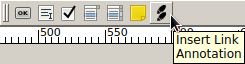
[[Image:Insert_link_annotation.png|right]] | |||
# go to the PDF toolbar, select <code>Insert Link Annotation</code> and draw with it a rectangle above an element (e.g. a text frame) you wish to become a hyperlink | |||
# double click on the new rectangle (with the left mouse button) | |||
# select <code>External Web-Link</code> as annotation type and insert your URL into the <code>Destination</code> field | |||
===Method B=== | ===Method B=== | ||
# Click the <code>OK</code> button for <code>Insert PDF fields</code>. | |||
# Make a box to surround the text and/or graphics from which you want to create a hyperlink. | |||
# Double click this box, which opens the Field Properties dialogue box. | |||
# In the <code>Appearance</code> tab, choose "None" for colour of the border (unless you really want a border added). | |||
# Click on the <code>Action</code> tab. | |||
# From the <code>Type</code> pull-down menu, choose <code>JavaScript</code>. | |||
# To the right of the Script box, click <code>Edit</code>. | |||
# Enter the following: <tt>app.launchURL("<nowiki>http://www.scribus.net/</nowiki>", true);</tt> | |||
# Click <code>File</code> > <code>Save and Exit</code>. | |||
# Click OK. | |||
If you now open that PDF version in a browser, you will find those text (and/or graphics) areas linkable. The "true" parameter in the JavaScript is important so a new frame (window or tab) is opened for the link. This way your PDF document remains open and available in its original frame. | If you now open that PDF version in a web browser, you will find those text (and/or graphics) areas linkable. The "true" parameter in the JavaScript is important so a new frame (window or tab) is opened for the link. This way your PDF document remains open and available in its original frame. | ||
====Variation on Method B==== | ====Variation on Method B==== | ||
Revision as of 18:31, 24 February 2017
| Installation • Usage • PDF issues • Other |
Note
If you can't see the PDF Tools in the toolbar, check if you have Windows > PDF Tools menu entry enabled.
Method A
- go to the PDF toolbar, select
Insert Link Annotationand draw with it a rectangle above an element (e.g. a text frame) you wish to become a hyperlink - double click on the new rectangle (with the left mouse button)
- select
External Web-Linkas annotation type and insert your URL into theDestinationfield
Method B
- Click the
OKbutton forInsert PDF fields. - Make a box to surround the text and/or graphics from which you want to create a hyperlink.
- Double click this box, which opens the Field Properties dialogue box.
- In the
Appearancetab, choose "None" for colour of the border (unless you really want a border added). - Click on the
Actiontab. - From the
Typepull-down menu, chooseJavaScript. - To the right of the Script box, click
Edit. - Enter the following: app.launchURL("http://www.scribus.net/", true);
- Click
File>Save and Exit. - Click OK.
If you now open that PDF version in a web browser, you will find those text (and/or graphics) areas linkable. The "true" parameter in the JavaScript is important so a new frame (window or tab) is opened for the link. This way your PDF document remains open and available in its original frame.
Variation on Method B
If you want to create a link to an email address, modify the JavaScript above like this:
- app.launchURL("mailto:youraddress@yourISP.com", true);
This is dependent on having the preset link to the appropriate email client.
References
- Javascripting PDF in Scribus - see page 3 on creating a web button link. This solution goes halfway but fails to open the link in a new frame.
- Adobe Acrobat JavaScript Manual - see page 114 on the launchURL function. This allows the added parameter that completes the solution.