Prise en main de Scribus:4
Prise en main de Scribus
| ||||||||
Chapître 4
|
- Ce que vous pouvez faire avec Scribus
- Scribus et ses frères
- Vide et réserves
- Page de couverture
- Travailler avec des calques
- Design Multiple Pages
- Create Final Page Layouts
- Design With Graphics And
Freedom - Set Fire With SVG Graphics
- Publishing Demands Freedom.PDF.
- Travel At The Speed Of Scribus
- Contributors
- GNU Free Documentation Licence
Page de couverture
Si vous voyez trop de guides sur votre page blanche, désactivez Affichage/Afficher les repères. Vous verrez les lignes bleues marquant les marges de la page. Le concept de base de Scribus est assez simple : Pour mettre une photo sur la page, vous devez d'abord créer un cadre d'image et importer la photo dedans. De la même façon, Pour placer du texte sur la page, vous devez d'abord créer un cadre de texte, y insérer, taper le texte. Vous découvrirez bientôt que cette approche comporte de nombreux avantages.
Insérer une image
Une toolbar contient tous les outils que Scribus met à votre disposition. Vous pouvez utiliser ce lien, mais souvenez-vous qu'en déplaçant votre souris sur les icônes, leur description apparaît. Cliquez sur le troisième (Insérer un cadre d'image ![]() )[Raccourcis: I]. Il vous permet d'insérer un cadre d'image dans la page. C'est ce dont vous avez besoin pour placer une image de couverture à l'endroit souhaité. Déplacez votre souris du coin supérieur gauche au coin inférieur droit. Ne vous inquiétez pas si vous n'êtes pas parfaitement placés. l'essentiel est de trouver le cadre d'image sur la page, avec sa forme rectangulaire avec ses grandes diagonales noires produisant un X. C'est une façon traditionnelle, dans l'industrie graphique, de différencier les cadres d'images des cadres de texte. Ce 'X' ne s'imprimera pas, pas de souci.
)[Raccourcis: I]. Il vous permet d'insérer un cadre d'image dans la page. C'est ce dont vous avez besoin pour placer une image de couverture à l'endroit souhaité. Déplacez votre souris du coin supérieur gauche au coin inférieur droit. Ne vous inquiétez pas si vous n'êtes pas parfaitement placés. l'essentiel est de trouver le cadre d'image sur la page, avec sa forme rectangulaire avec ses grandes diagonales noires produisant un X. C'est une façon traditionnelle, dans l'industrie graphique, de différencier les cadres d'images des cadres de texte. Ce 'X' ne s'imprimera pas, pas de souci.
L'esprit de Scribus
Dans les menus, Allez à Outils > Propriétés (dans 1.3.x Fenêtres > Propriétés). la fenêtre la plus importante de Scribus apparaît alors. Tous les objets que vous ajouterez à la page, des cadres d'images au cadres de texte en passant par les photos, lignes... sont contrôlés à partir de cette dernière. Assurez-vous que le cadre créé soit en surbrillance ou selectionné. Habituellement, des petits points rouge parqueront chaque angle. Si ce n'est pas le cas, dans la Boîte à outils, cliquez sur la première icône ![]() (Selectionner des objets), et cliquez simplement sur le cadre d'image. La fenêtre propriétés va immédiatement afficher ses détails. Aussi, un objet doit-il être sélectionné pour être modifié ou supprimé.
(Selectionner des objets), et cliquez simplement sur le cadre d'image. La fenêtre propriétés va immédiatement afficher ses détails. Aussi, un objet doit-il être sélectionné pour être modifié ou supprimé.
Donnez un nom lisible à ce cadre, comme 'cadreCouverture' en remplissant le champ 'Nom' de la fenêtre. Dans le cas où vous ne verriez pas ce champ, cliquez sur l'onglet supérieur nommé X,Y,Z. Ensuite, vous trouverez ce champ tout en haut de la fenêtre. En X et Y, écrivez 0mm. Ecrivez aussi les largeurs et hauteurs à 210 mm et 280 mm respectivement. Votre cadre est à présent parfaitement placé dans la page. Vosu pouvez le repositionner et le redimensionner avec la souris, mais l'écriture des valeurs est plus précis et plus rapide à la fois.
Importer une image
Après vous être assurés que le cadre d'image est sélectionné, clic-droit sur ce cadre. Vous verrez un menu contextuel. Sélectionnez "Importer une image..." depuis ce menu. Une boîte de dialogue permet de naviguer dans vos dossiers (fYug), puis dans le dossier 'images' dans lequel vous sélectionnez 'TitleFX.jpg'. Cliquer sur OK. Le cadre d'image est automatiquement rempli avec l'image choisie.
Recadrage de l'image
Notez que la sculpture de l'image est trop à droite. Nous devons glissez l'image dans le cadre vers la gauche, de manière à ce que la sculpture soit placée au centre du cadre. Les parties non visibles sont automatiquement 'découpées'. D'abord, positionnons-la avec la souris. Sur la boîte à outils, cliquez sur l'icône Éditer le contenu du cadre ![]() .
.
Maintenant, si vous cliquez sur votre image, vous pouvez glisser l'image et pour certains projets, cela sera amplement suffisant. dans notre cas, essayons d'être le plus précis possible. En premier lieu, assurez-vous que le cadre d'image est bien sélectionné (prenez Selectionner un objet dans la boîte à outils et cliquez sur le cadre, ou essayee ceci : clic à l'extérieur du cadre, l'outil de sélection va alors être activé et cliquez dans le cadre). Maintenant, retournez dans la fenêtre Propriétés et cliquez sur l'onglet 'Image'. Dans le champ intitulé 'X', écrivez “-90mm” pour déplacer l'image de 90 mm à gauche. Remarquez comment l'image est déplacée dans le cadre.
Color Karma
Dans la fenêtre Proriétés (onglet Image), Vous avez peut-ête remarqué la section 'Input Profiles.' Elle n'apparaîtra que si LCMS est correctement installé et configuré sur votre PC. Dans ce cas, les couleurs apparaîtront légèrement différemment à l'écran et encore plus si vosu les imprimez. Donc cette petite zone évite ces désagréments. A partir de la fenêtre 'Input Profile', choisissez un profil qui convient pour votre moniteur. Automatiquement, Scribus recalcule l'image pour afficher un meilleur rendu.
L'installation actuelle de LittleCMS et la façon de l'utilsiation est assez simple mais en hors du champ de ce didacticiel. Quelques points :
- Téléchargez quelques profiles Adobe site, de manière à pouvoir échanger les images entre Mac, Windows, et Linux.
- Créez un profil personnalisé de de votre moniteur et utilisez le en place des autres.
Enregistrer
Vous voudrez peut-être sauvegarder avant toute chose. Alors, allez dans Fichier>Enregistrer et écrivez 'Fyug.sla'. Sauvegarder dans le dossier FYug. Vous pouvez aussi simplement utiliser l'icône dans la barre d'icônes, juste sous le menu.![]()
Bloc générique
La page de couverture de tout magazine affiche son nom en haut. On l'appelle un Bloc générique. Le nôtre est intitulé “FreedomYug.” Nous allons commencer par créer une bande semi-transparente. Allez dans Configuration > Preferences > Affichage (depuis 1.3.x Fichier > Preferences > Exporter au format PDF). Assurez-vous que la case “Activer les fonctions de transparence PDF1.4" (depuis 1.3.x PDF 1.4 doit simplement être choisi). Cliquer sur OK. Votre document supporte maintenant les objets transparents
Cliquez sur le 5° outil ![]() dans la Boîte à outils. Dès que la souris le survole, une étiquette apparaît indiquant Should you hover your mouse over this, the roll-over text would display “Insérer des formes” ou un text s'en approchant. Dans le menu déroulant, choisissez le rectangle. Cliquez n'importe dans la partie centrale en haut de la page et tracez le rectangle. Assurez-vous que ce rectangle soit sélectionné et allez immédiatement dans la fenêtre Propriétés, onglet X,Y,Z pour entrer les valeurs suivantes X: 30mm. Y: 0mm. Largeur: 150mm. Hauteur: 33mm. Give it a name, donnez lui un nom comme 'MastheadBand'.
dans la Boîte à outils. Dès que la souris le survole, une étiquette apparaît indiquant Should you hover your mouse over this, the roll-over text would display “Insérer des formes” ou un text s'en approchant. Dans le menu déroulant, choisissez le rectangle. Cliquez n'importe dans la partie centrale en haut de la page et tracez le rectangle. Assurez-vous que ce rectangle soit sélectionné et allez immédiatement dans la fenêtre Propriétés, onglet X,Y,Z pour entrer les valeurs suivantes X: 30mm. Y: 0mm. Largeur: 150mm. Hauteur: 33mm. Give it a name, donnez lui un nom comme 'MastheadBand'.
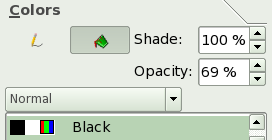
Ensuite, cliquez sur Couleurs dans les Propriétés. Cliquez sur l'icône représentant un crayon ![]() pour appliquer la couleur au contour. Choisissez 'Aucune' dans la liste placée en dessous. Ensuite, cliquez sur l'icône adjacente représentant un pot de peinture. Choisissez 'noir' (Black) dans la liste, et dans le champ Opacité, entrez 69% (Si vous ne voyez pas ce champ c'est que vous n'avez pas activés les options de transparence PDF comme décrit dans le premier paragraphe de cette page). Vous verrez que la bande devient à moitié transparente, et laisse voir l'image qui est en dessous, en couleurs assombries. Essayez avec différents réglages d'opacité et d'autres couleurs plus à votre goût.
pour appliquer la couleur au contour. Choisissez 'Aucune' dans la liste placée en dessous. Ensuite, cliquez sur l'icône adjacente représentant un pot de peinture. Choisissez 'noir' (Black) dans la liste, et dans le champ Opacité, entrez 69% (Si vous ne voyez pas ce champ c'est que vous n'avez pas activés les options de transparence PDF comme décrit dans le premier paragraphe de cette page). Vous verrez que la bande devient à moitié transparente, et laisse voir l'image qui est en dessous, en couleurs assombries. Essayez avec différents réglages d'opacité et d'autres couleurs plus à votre goût.
Ajouter d'autres bandes
Dessinez un autre rectangle vers le centre de l'image. dans la fenêtre des Propriétés (X,Y,Z), mettez X: 93mm. Y: 160mm. Largeur: 115.35mm. Hauteur: 13.75mm. A nouveau dans Colors, paramétrez le contour à 'Aucune', et remplissez avec du noir opacité 69%. Appelez-le 'HeadlineBand'. Un troisième rectangle, nommé 'SubHeadBand' peut être dessiné juste en dessous, à X: 100mm. Y: 180mm. Largeur: 109.7mm. Hauteur: 18.35mm. Le quatrième et dernier rectangle, cette fois une petite boite carrée aura X: 20.5mm. Y: 245mm. et largeur et hauteur seront de 9mm.
| Voici un raccourcis que vous apprécierez pour ce travail. Au lieu de faire chaque rectangle un par un, après avoir dessiné le premier et ajusté ces propriétés, copiez le simplement par Objet>Dupliquer. Il ne reste plus qu'à mettre les nouvelles propriétés. |
Créer des couleurs
| Allez, ne remplissons pas tout avec le même noir à 69% ! Donnons-lui une couleur proche de la fraîcheur d'un vert citron. Allez dans le menu "Edtion > Couleurs...". La fenêtre qui apparaît affiche les couleurs existantes. Cliquez sur 'Nouveau' et donnez-lui un nom comme ' Vert citron'. Dans la seconde fenêtre, choisissez le modèle 'CMYK'. Il suit au plus proche les encres Cyan, Magenta, Jaune et Noires utilisées sur tout système d'impression (tel jet d'encre, laser ou offset). À l'aide des réglages, attribuez C:69%, M: 10%, Y:100%, et K: 0%.
Cliquez sur OK dans cette fenêtre et OK à nouveau dans celle qui reste et dans laquelle votre couleur a été ajoutée. Retournez à votre page, cliquez sur le petit carré que vous venez de créer et, dans l'onglet Couleurs de la fenêtre Propriétés, passez le contour à 'Aucune' et le remplisssage à 'Vert citron avec une opacité de 100%'. Votre première de couverture devrait ressembler à ceci, avec les bades pour le texte. |

|
Verrouiller les bandes
Une dernière chose. sélectionner chaque bande individuellement, et, dans la fenêtre Propriétés onglet X,Y,Z, cliquez sur le bouton contenant un cadenas ![]() . Cela permet d'éviter les déplacements et changement de dimension accidentels.
. Cela permet d'éviter les déplacements et changement de dimension accidentels.
De la même façon, verrouiller le cadre contenant l'image de couverture ainsi que le carré vert. A l'inverse, décochez l'habillage dans l'onglet Forme, pour chacun de ces rectangles. Cela va permettre au texte de s'y superposer.
![]()