IndigoUI Style Guide
UI Spacing
Grid
The UI spacing grid follows a rule of 4, 8, 16, 24, 32 etc. In example, button group spacing is 4, widget margin is 8, icon size is 16.
Rules
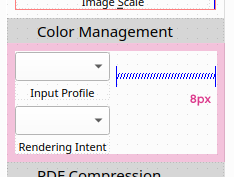
The standard spacing between layout blocks within a container is 8px.
The inner spacing of a container is always 8px (Qt default is 9). The spacing can either be set in the layout of the container, or in the layout of the widget that is added to the container.
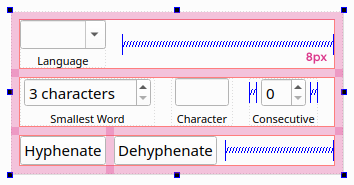
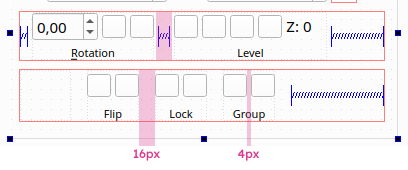
The spacing of widgets within a FormWidget (button group) is 4px.
The spacing between two FormWidget is 16px. There are several ways to define the spacing. If the two FormWidget are within a layout, you can set the layoutSpacing property to 16. If that is not possible, you can set a horizontal spacer with a fixed width between the two FormWidget. The width of the spacer depends on the layoutSpacing of the parent layout. With a layoutSpacing of 4, a horizontal spacer of 12px is required (4 + 12 = 16). Set sizeType = Fixed and set a width of 12.
The vertical spacing between two SectionContainer should always be 0 to avoid unwanted spacing when the container is collapsed.