Entendendo o Scribus:4: Difference between revisions
No edit summary |
|||
| Line 28: | Line 28: | ||
===Nudge Picture à Left=== | |||
Note que a escultura na image está muito à direita. Nós precisamos mover a imagem dentro do quadro para esquerda para que a escultura fique posicionada no centro do quadro. As partes sobresalentes da imagem serão ocultadas automáticamente na área externa ao interior do quadro. Primeiramente, vamos brincar com esse posicionar através do mouse. Na barra de ferramentas, clique no ícone ''''Editar conteúdo do quadro''' e | |||
[[Image:Button-Edit-Content.png]]. [[Image:Properties2-FYug133.png|thumb|235px|Properties Palette- Image Tab]] então dê um clique com o botão esquerdo do mouse no interior do quadro para que você possa deslizar a imagem pelo quadro. Para alguns projetos, esse procedimento pode ser preciso o suficiente, mas nós vamos utilizar uma abordágem mais precisa no nosso projeto. | |||
Verifique se o quadro está selecionado (clique em '''Selecionar item''' na barra de ferramentas e então clique sobre o quadro novamente) e vá à paleta de propriedades na aba entitulada ''Imagem''. No campo X-Pos, defina o valor como '''-90mmm''' (note que a imagem está possicionada mais acima no interior do quadro). | |||
=== | === O Karma da cor=== | ||
Você pode ter notado que logo no topo da aba de '''Imagem''' na paleta de propriedades há uma seção chamada '''Perfis de entrada'''. Isto apenas será exibido se o seu sistema possuir o LittleCMS (ou equivale no Windows e Mac OSX) instalado e configurado. As cores de suas imagens podem parecer um tanto fora do real na tela e ainda mais na impressão. Como explicado anteriormente, esse gerenciador de cor minimiza esses diferenças. | |||
Escolha um perfil de cor que mais se assemelha ao do seu monitor (de preferência do próprio monitorem questão) através da diálogo de perfis. O Scribus automaticamente (re)renderizará as imagens para que usem o perfil de cor selecionado. | |||
A instalação e uso do LittleCMS é bastante simples porém vai além da idéia deste tutorial. Aqui vão algumas dicas: | |||
* Baixe os perfis de cor disponíveis no site da [http://download.adobe.com/pub/adobe/iccprofiles/win/AdobeICCProfiles.zip Adobe] | |||
* Crie perfis customizados [[Scribus_Links#Monitor|your own monitor]] e use-os | |||
* Use o perfi de cor original do monitor que normalmente pode ser obtido no site do fabricante | |||
===Savar=== | ===Savar=== | ||
| Line 43: | Line 47: | ||
O ícone de disquete na barra de ferramentas tem o mesmo resultado [[Image:Button-Save.png]]. | O ícone de disquete na barra de ferramentas tem o mesmo resultado [[Image:Button-Save.png]]. | ||
=== | ===O nome-título da revista=== | ||
A capa de qualquer revista possui o seu nome (usualmente) descrito no topo. Isto, no mundo gráfico, chama-se [[Wikipedia:Masthead|Masthead]] ou mastro principal, numa tradução ao pé da letra. O nosso título será "FreedomYug". | |||
Iniciemos criando uma área (''band'') semi-transparente para o título (''Masthead''): Vá ao menu '''Arquivo > Preferências > Exportação de PDF'''). Verifique se o PDF 1.4 está selecionado na caixa "Compatibilidade". Se não estiver, selecione-a e clique em OK. Agora o seu doumento suporta objetos transparentes. [[Image:Properties3-FYug133.png|right|thumb|266px|Properties Palette - Masthead]] | |||
Clique sobre a seta na quinta ferramenta na barra de tarefas [[Image:Button-rectangle.png]] para que uma caixa contendo diversas formas apareça. | |||
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba '''XYZ''' na paleta de propriedades de entre com o valores a seguir: | |||
=== | * X-Pos: 30mm | ||
[[Image:Properties4-FYug133.png|left|thumb|272px|Properties Palette - Color/Shade]] | * Y-Pos: 0mm | ||
* Largura: 150mm | |||
* Altura: 33mm. | |||
No campo nome, dê um nome como "TítuloDaRevista". | |||
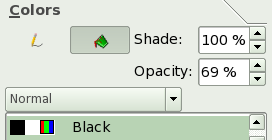
Agora vá a seção cores da paleta e clique na ferramenta '''Lápis''' [[Image:Button-Pencil.png]] para selecionar o traço ou a borda da faixa. Selecione 'Nenhum' na lista de cores e então click the bucket icon to select the fill color. Esolha a cor 'Black' na lista e defina a transparência como 69% (se você não vê o campo 'transparência', então a compatibilidade PDF 1.4 não foi selecionada). | |||
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto. | |||
===Adicione outras faixas=== | |||
[[Image:Properties4-FYug133.png|left|thumb|272px|Properties Palette - Color/Shade]] Desenhe um outro triângulo ao centro da imagem e então defina os valores abaixo (usando a aba '''XYZ''' da paleta de propriedades): | |||
* X-Pos: 93mm | |||
* Y-Pos: 160mm | |||
* Largura: 115.35mm | |||
* Altura: 13.75mm | |||
Novamente na aba cores, defina a cor de traço como nenhuma, selecione 'Black' para a cor de preenchimento com uma opacidade de 69%. Dê o nome de 'FaixaDeManchete'. | |||
Crie mais dois quadros: O primeiro chamado de 'FaixaDeSubMachete' com os valores X-Pos 100mm, Y-Pos 180mm, largura 109.7mm e altura 18.35mm. Já o segundo será um pequeno quadrado com X-Pos 20.5mm, Y-Pos: 245mm e largura e altura de 9mm. | |||
{| | {| | ||
| bgcolor="palegreen" | | | bgcolor="palegreen" | Um atalho para uma tarefa tão repetitiva quanto essa: Em vez de criar um retângulo novo a cada vez e então ajustar suas propriedades, simplesmente duplique o existente pelo menu '''Item > Duplicar''' e então redefina os valores de posicionamento, cor e nome. | ||
|} | |} | ||
===Create Colors=== | ===Create Colors=== | ||
{| | {| | ||
| valign="top" | | | valign="top" |Espere! Não preencha isto com 69% de 'Black'. Vamos dar uma cor lima-limão desta vez. Vá no menu '''Editar > Cor'''. Na janela Cor, clique em 'Novo' e forneça um nome à sua nova cor de paleta (como lima-limão ou verde-limão). Na janela que se sucede, marque a cor como uma cor CMYK. Esse padrão utiliza as cores ciano, magenta, amarelo e preto para criar outras cores novas (em um sistema CMYK padrão). | ||
Através dos manipuladores, defina os valores como C:69%, M: 10%, Y:100%, e K: 0%. | |||
Confirme as alterações na caixa de diálogo (clique OK) e OK da janela de Cor (onde você notará que a sua nova cor foi adicionada). Volte para sua página e selecione o quadro que você criou anteriormente. Na aba 'Cores' da paleta de propriedades, defina o traço como 'nenhum' e a cor de preenchimento como o verde-limão (ou lima-limão) com 100% de opacidade. | |||
Agora sua capa de estar como esta: | |||
| [[Image:FYugcover_stage1.png]] | | [[Image:FYugcover_stage1.png]] | ||
|} | |} | ||
=== | ===Bloqueie as faixas=== | ||
Uma última coisa: Selecione cada faixa semi-transparente individualmente e, na aba '''XYZ''' da paleta de propriedades, clique sobre o ícone 'Cadeado' [[image:Button-Lock.png]] na parte de baixo. Isto garantirá que você não moverá ou redimencionará acidentalmente os objetos bloqueados. | |||
Similarmente ao feito acima, trave o quadro de imagem 'ImagemDeCapa' e o quadrado verde também usando o 'Cadeado'. Adicionalmente, marque a opção 'Texto flui ao redor do quadro' na aba '''Forma''' da paleta. Isso permite que o texto flua através dos retângulos | |||
[[Image:Checkbox-Text-Overflows.png]] | [[Image:Checkbox-Text-Overflows.png]] | ||
Revision as of 18:20, 20 November 2006
Entendendo o Scribus
| ||||||||
Introdução
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Capa
Inicialmente, o Scribus trás algumas opções/ferramentas habilitas por padrão, uma delas é a grade de página. Ela ajuda você a posicionar os elementos com maior precisão na página (principalmente quando a opções atrair à grade está ligada). De qualquer modo, se você acha que ela está mais atrapalhando que ajudando no momento, desabilite-a através do menu Visualizar > Mostrar grade (ou clique com o menu direito sobre o canvas [a área branca das folhas] e desmarque a opção Mostar grade. O conceito do Scribus é bem simples: Para colocar um imagem na página primeiro você deve criar um quadro de imagem e então importa-lá para o quadro. O processo é praticamente idêntico com texto. Você log descobrirá que este tipo de abordagem tem seus benefícios.
Inserindo uma imagem
Uma barra de ferramentas contêm todas as ferramentas de manipulação que o Scribus oferece, bastando deixar o cursor do mouse sobre o ícone para exibir uma pequena dica de ferramenta.
Clique sobre o terceiro ícone (Inserir quadro de imagem
![]() [Tecla: I]). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro.
[Tecla: I]). Clique e segure o botão esquerdo do mouse e arraste o cursor no sentido oposto ao do clique para criar o quadro.
Não se precupe se o quadro não ficou no lugar exato, você poderá posicionálo corretamente posteriormente. Agora você terá um quadro com bordas vermelhas com um X dentro. Esse X é o símbolo tradicional da indústria gráfica para diferenciar os quadros de texto de quadro de imagem, sendo que esse X nunca será impresso, então, não se preocupe.
A Alma do Scribus
Para exibir a "alma" do Scribus, abra a janela de propriedades através do menu Janelas > Propriedades. Essa é uma das janelas mais importantes do programa, concentrando as principais ferramentas e opções para a manipulação de elementos na página.
Cheque se o quadro que você acaba de criar está selecionado (ele deve estar com uma linha tracejada vermelha nas bordas), se não, clique no primeiro ícone na barra de ferramentas ![]() (selecionar ítem) e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve ser selecionado para ser modificado ou removido.
(selecionar ítem) e clique sobre o quadro de imagem. A janela de propriedades exibirá instantaneamente os detalhes do quadro. Um objeto deve ser selecionado para ser modificado ou removido.
Dê um nome humanamente compreensível ao quadro de imagem, como Quadro-Foto-da-Capa usando o campo Nome para isso. Caso você não esteja vendo esse campo, clique apenas uma vez sobre a aba XYZ.
Em seguida, posicione precisamente o canto superior esquerdo do quadro no mesmo canto da sua página. Nos campos X-Pos e Y-Pos, entre com os valores 0 mm. Pos é, obviamente, a abreviação de Posição. Em altura e largura digite 280.00 por 210.00 mm respectivamente. Seu quadro será posicionado precisamente na página. Claro quq você pode fazer esse processo de posicionamento através do mouse ou com o teclado, mas digitar os valores é bem mais rápido para uma tarefa como essa.
Obter imagem
Com o quadro de imagem selecionado, clique com o botão direito do mouse dentro desse quadro. Um menu de contexto aparecerá. Selecione Obter imagem. Uma diálogo de abertura de arquivo aparecerá. Basta navegar até a pasta Imagens dentro do diretório FYug e selecionar a imagem de exemplo TítuloFX.jpg. Confirme com um OK. O seu quadro de imagem será imediatamente preenchido com a imagem de amostra selecionada.
Nudge Picture à Left
Note que a escultura na image está muito à direita. Nós precisamos mover a imagem dentro do quadro para esquerda para que a escultura fique posicionada no centro do quadro. As partes sobresalentes da imagem serão ocultadas automáticamente na área externa ao interior do quadro. Primeiramente, vamos brincar com esse posicionar através do mouse. Na barra de ferramentas, clique no ícone 'Editar conteúdo do quadro e
então dê um clique com o botão esquerdo do mouse no interior do quadro para que você possa deslizar a imagem pelo quadro. Para alguns projetos, esse procedimento pode ser preciso o suficiente, mas nós vamos utilizar uma abordágem mais precisa no nosso projeto.
Verifique se o quadro está selecionado (clique em Selecionar item na barra de ferramentas e então clique sobre o quadro novamente) e vá à paleta de propriedades na aba entitulada Imagem. No campo X-Pos, defina o valor como -90mmm (note que a imagem está possicionada mais acima no interior do quadro).
O Karma da cor
Você pode ter notado que logo no topo da aba de Imagem na paleta de propriedades há uma seção chamada Perfis de entrada. Isto apenas será exibido se o seu sistema possuir o LittleCMS (ou equivale no Windows e Mac OSX) instalado e configurado. As cores de suas imagens podem parecer um tanto fora do real na tela e ainda mais na impressão. Como explicado anteriormente, esse gerenciador de cor minimiza esses diferenças. Escolha um perfil de cor que mais se assemelha ao do seu monitor (de preferência do próprio monitorem questão) através da diálogo de perfis. O Scribus automaticamente (re)renderizará as imagens para que usem o perfil de cor selecionado.
A instalação e uso do LittleCMS é bastante simples porém vai além da idéia deste tutorial. Aqui vão algumas dicas:
- Baixe os perfis de cor disponíveis no site da Adobe
- Crie perfis customizados your own monitor e use-os
- Use o perfi de cor original do monitor que normalmente pode ser obtido no site do fabricante
Savar
Você provavlemente vai querer salvar o seu arquivo antes de continuar. Para tal, um simples Arquivo > Salvar dá conta da tarefa. Dê o nome Fyug.sla quando solicitado e salve-o dentro do diretório FYug.
O ícone de disquete na barra de ferramentas tem o mesmo resultado ![]() .
.
O nome-título da revista
A capa de qualquer revista possui o seu nome (usualmente) descrito no topo. Isto, no mundo gráfico, chama-se Masthead ou mastro principal, numa tradução ao pé da letra. O nosso título será "FreedomYug".
Iniciemos criando uma área (band) semi-transparente para o título (Masthead): Vá ao menu Arquivo > Preferências > Exportação de PDF). Verifique se o PDF 1.4 está selecionado na caixa "Compatibilidade". Se não estiver, selecione-a e clique em OK. Agora o seu doumento suporta objetos transparentes.
Clique sobre a seta na quinta ferramenta na barra de tarefas ![]() para que uma caixa contendo diversas formas apareça.
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba XYZ na paleta de propriedades de entre com o valores a seguir:
para que uma caixa contendo diversas formas apareça.
Selecione o item retângulo e desenhe um retângulo (como uma faixa) no topo da página, de borda a borda. Com a faixa selecionada, vá na aba XYZ na paleta de propriedades de entre com o valores a seguir:
- X-Pos: 30mm
- Y-Pos: 0mm
- Largura: 150mm
- Altura: 33mm.
No campo nome, dê um nome como "TítuloDaRevista".
Agora vá a seção cores da paleta e clique na ferramenta Lápis ![]() para selecionar o traço ou a borda da faixa. Selecione 'Nenhum' na lista de cores e então click the bucket icon to select the fill color. Esolha a cor 'Black' na lista e defina a transparência como 69% (se você não vê o campo 'transparência', então a compatibilidade PDF 1.4 não foi selecionada).
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto.
para selecionar o traço ou a borda da faixa. Selecione 'Nenhum' na lista de cores e então click the bucket icon to select the fill color. Esolha a cor 'Black' na lista e defina a transparência como 69% (se você não vê o campo 'transparência', então a compatibilidade PDF 1.4 não foi selecionada).
Você verá que a faixa tornou-se semi-transparente e mostra parcialmente a imagem através dela. Fique à vontade para experimentar cores e opacidades de acordo com o seu gosto.
Adicione outras faixas
Desenhe um outro triângulo ao centro da imagem e então defina os valores abaixo (usando a aba XYZ da paleta de propriedades):
- X-Pos: 93mm
- Y-Pos: 160mm
- Largura: 115.35mm
- Altura: 13.75mm
Novamente na aba cores, defina a cor de traço como nenhuma, selecione 'Black' para a cor de preenchimento com uma opacidade de 69%. Dê o nome de 'FaixaDeManchete'. Crie mais dois quadros: O primeiro chamado de 'FaixaDeSubMachete' com os valores X-Pos 100mm, Y-Pos 180mm, largura 109.7mm e altura 18.35mm. Já o segundo será um pequeno quadrado com X-Pos 20.5mm, Y-Pos: 245mm e largura e altura de 9mm.
| Um atalho para uma tarefa tão repetitiva quanto essa: Em vez de criar um retângulo novo a cada vez e então ajustar suas propriedades, simplesmente duplique o existente pelo menu Item > Duplicar e então redefina os valores de posicionamento, cor e nome. |
Create Colors
Bloqueie as faixas
Uma última coisa: Selecione cada faixa semi-transparente individualmente e, na aba XYZ da paleta de propriedades, clique sobre o ícone 'Cadeado' ![]() na parte de baixo. Isto garantirá que você não moverá ou redimencionará acidentalmente os objetos bloqueados.
na parte de baixo. Isto garantirá que você não moverá ou redimencionará acidentalmente os objetos bloqueados.
Similarmente ao feito acima, trave o quadro de imagem 'ImagemDeCapa' e o quadrado verde também usando o 'Cadeado'. Adicionalmente, marque a opção 'Texto flui ao redor do quadro' na aba Forma da paleta. Isso permite que o texto flua através dos retângulos