Rounding Complex Shapes: Difference between revisions
Jump to navigation
Jump to search
| Line 29: | Line 29: | ||
{| | {| | ||
|[[Image:RoundingFrame5.png]] | |[[Image:RoundingFrame5.png]] | ||
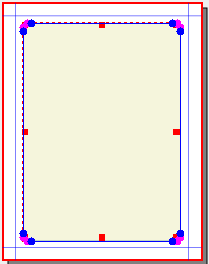
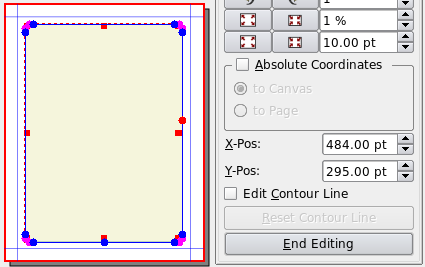
| width= | | width=150px |And here we have our basic shape, with 3 corners rounded, 3 more needing rounding. See for yourself if you wish by clicking End Editing that Round Corners is now inoperative in the Shape tab. Now we need to get to work, but maybe it's not as much as it seems with the right preparation. | ||
|[[Image:RoundingFrame6.png]] | |[[Image:RoundingFrame6.png]] | ||
|} | |} | ||